Yoga Club WordPress Theme Documentation
Thank you for purchasing Yoga Club WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called yoga-club.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the yoga-club.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Yoga Club. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Yoga Club theme, please setup homepage using following
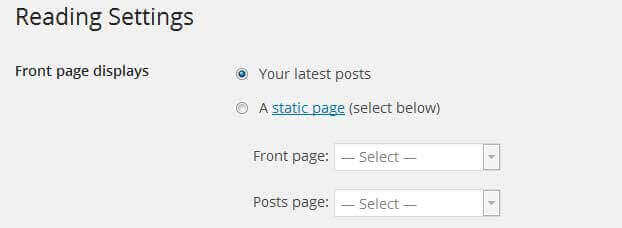
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

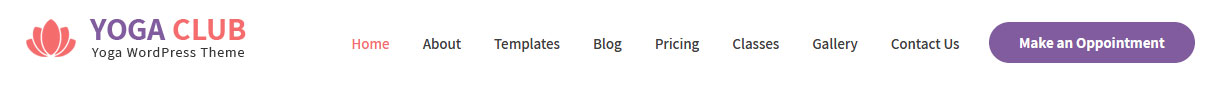
3. The header
The header consists of three main elements:
- Site Name / Logo
- Menu

a. Changing the site name / logo
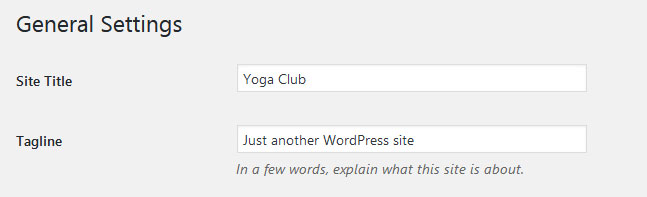
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
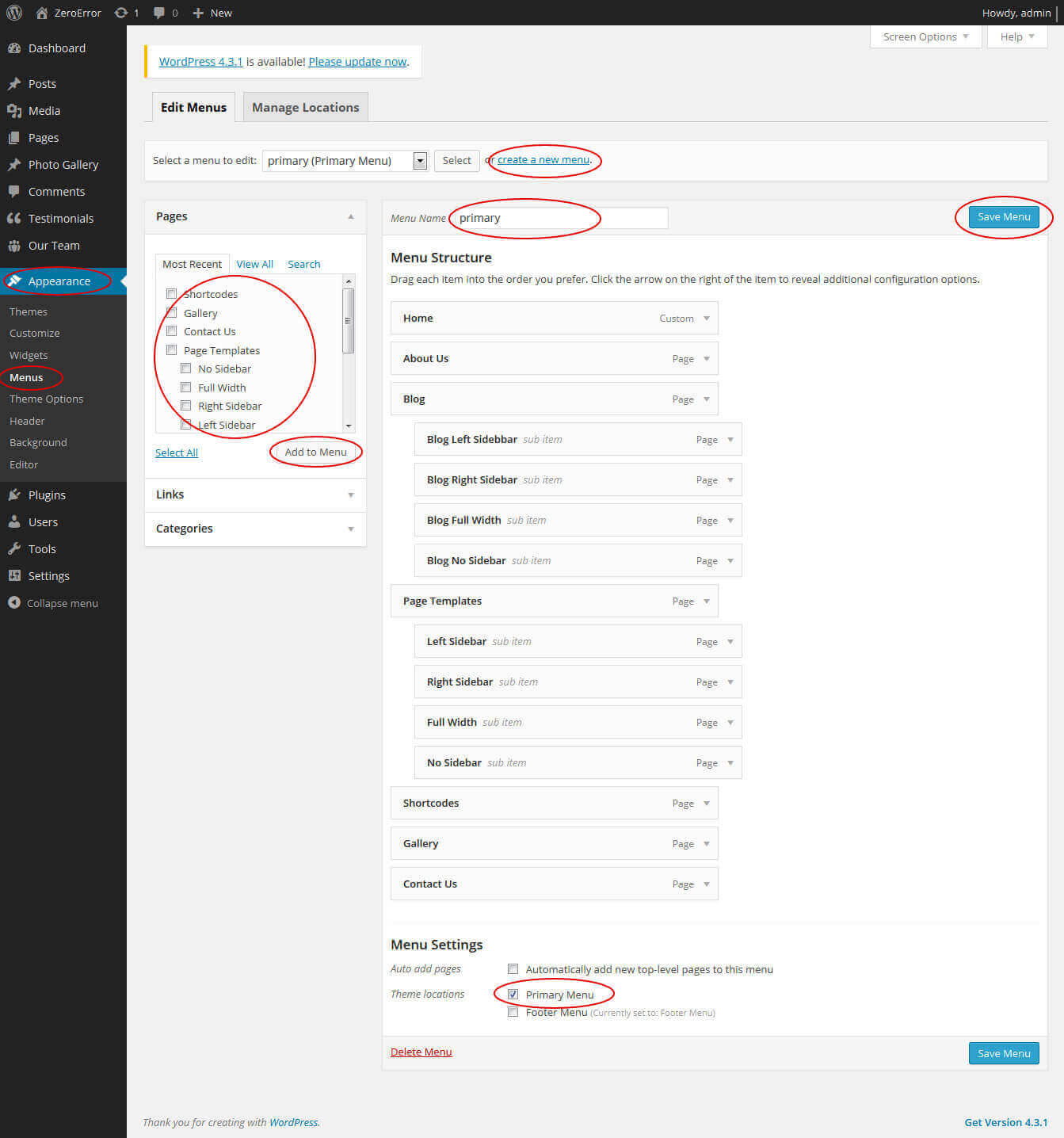
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

4. Homepage Slider

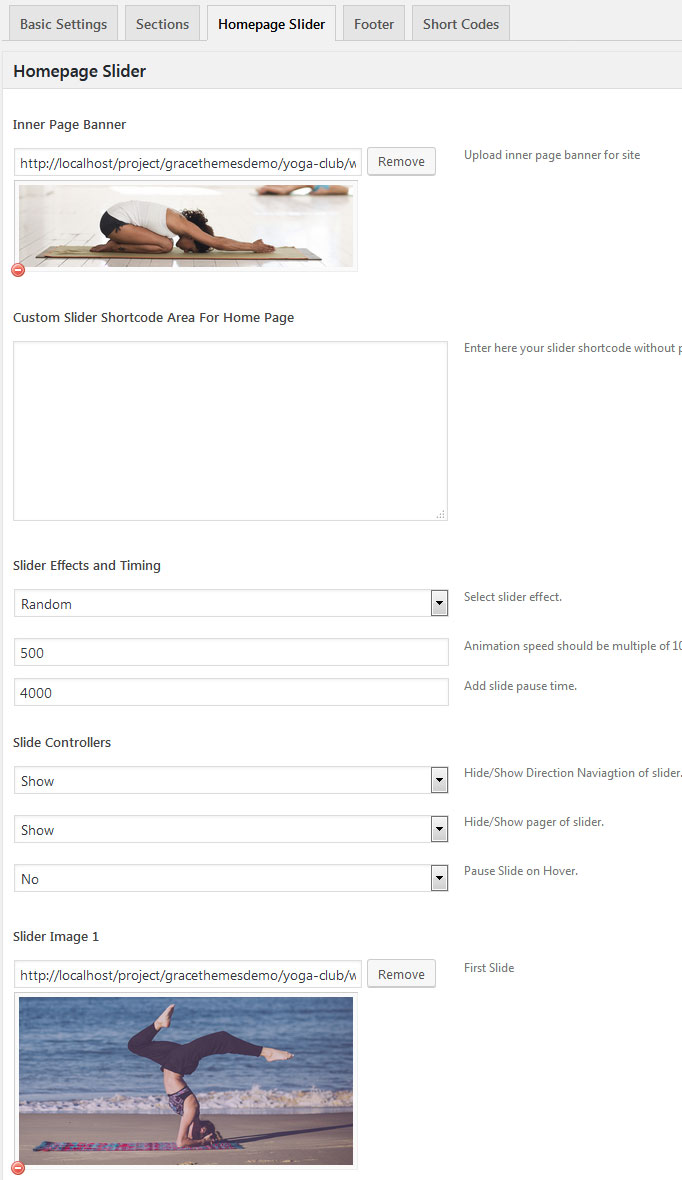
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 703 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

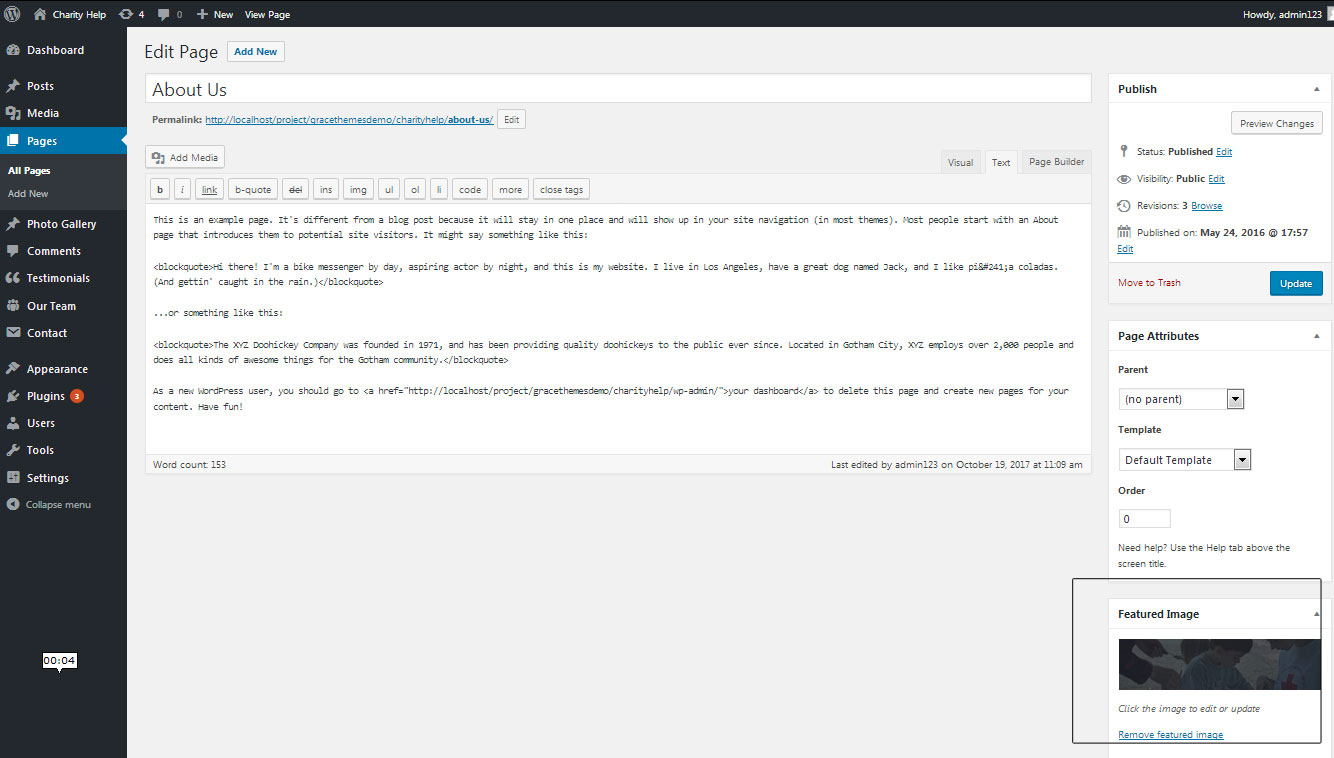
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
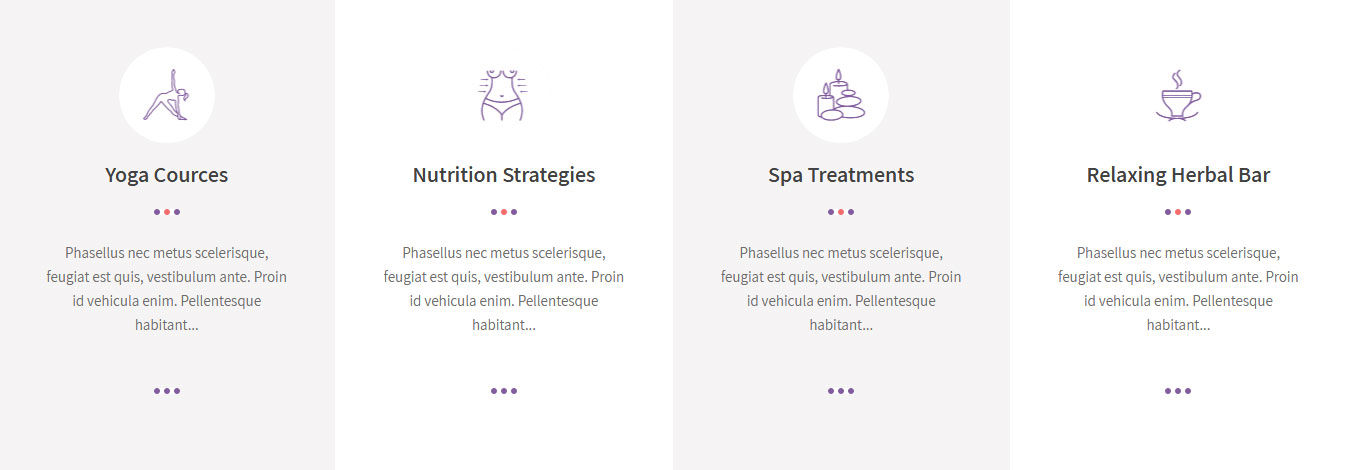
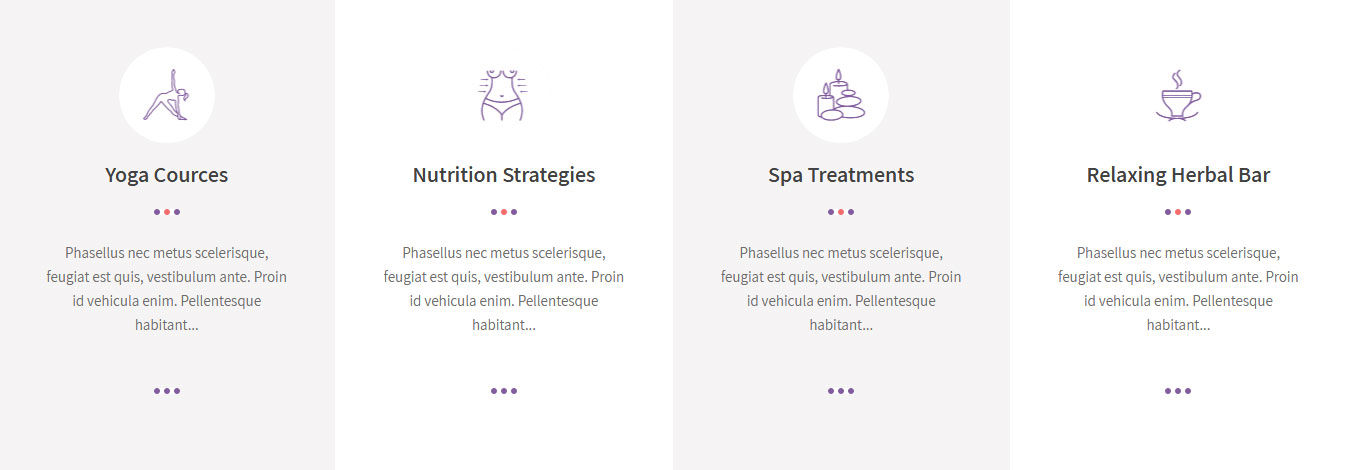
a. Services

To manage this services section
- Create four pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Four Box Services Section
- Select Page and upload services image
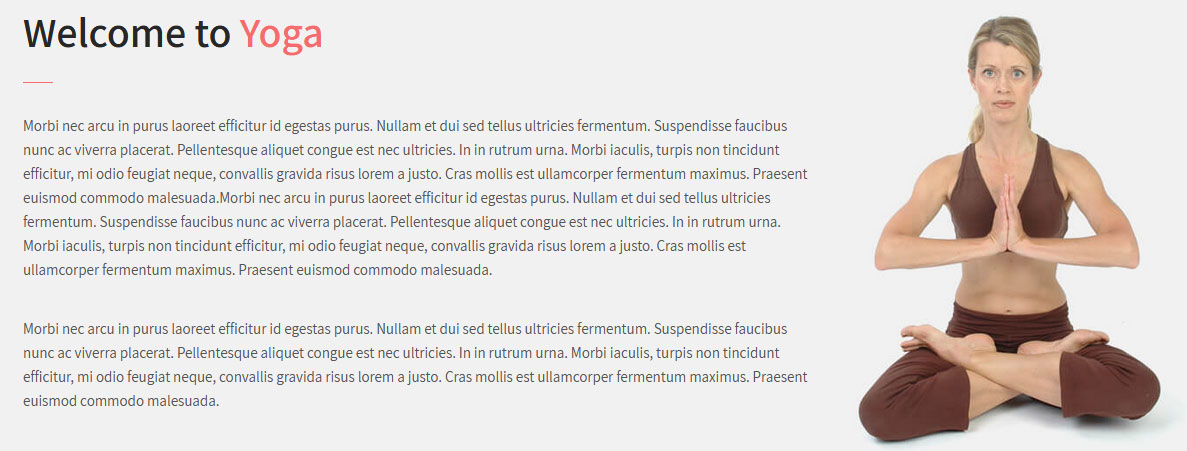
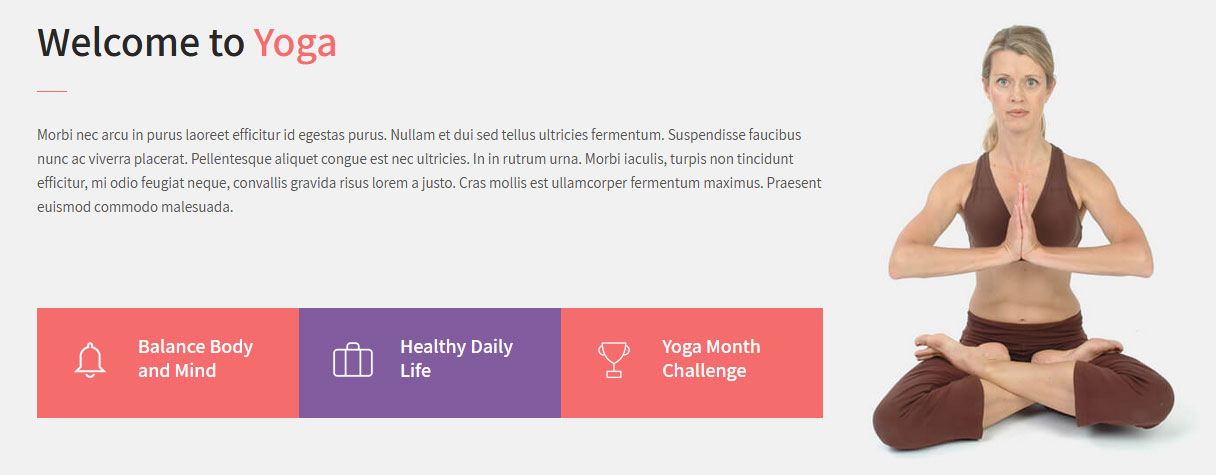
b. Welcome

To manage this welcome section
- Create welcome page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome to Website Section
- Select Page for to display in welcome section
- Upload image for welcome section
- To customize Welcome Three BoxGo to Appearance » Theme Options » Sections » Welcome Three Box
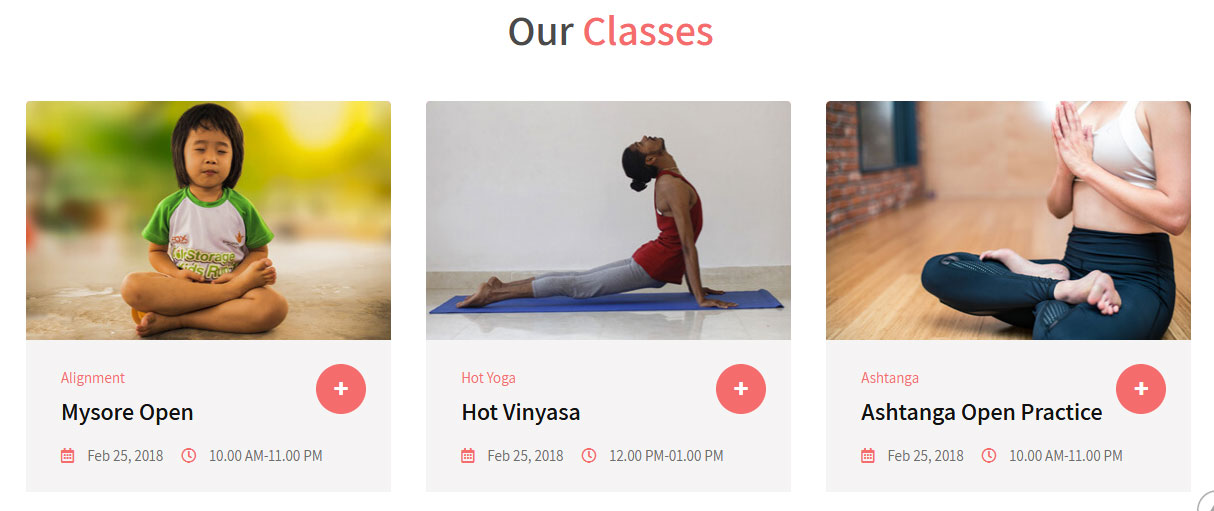
c. Our Classes

To manage this Yoga Classes section
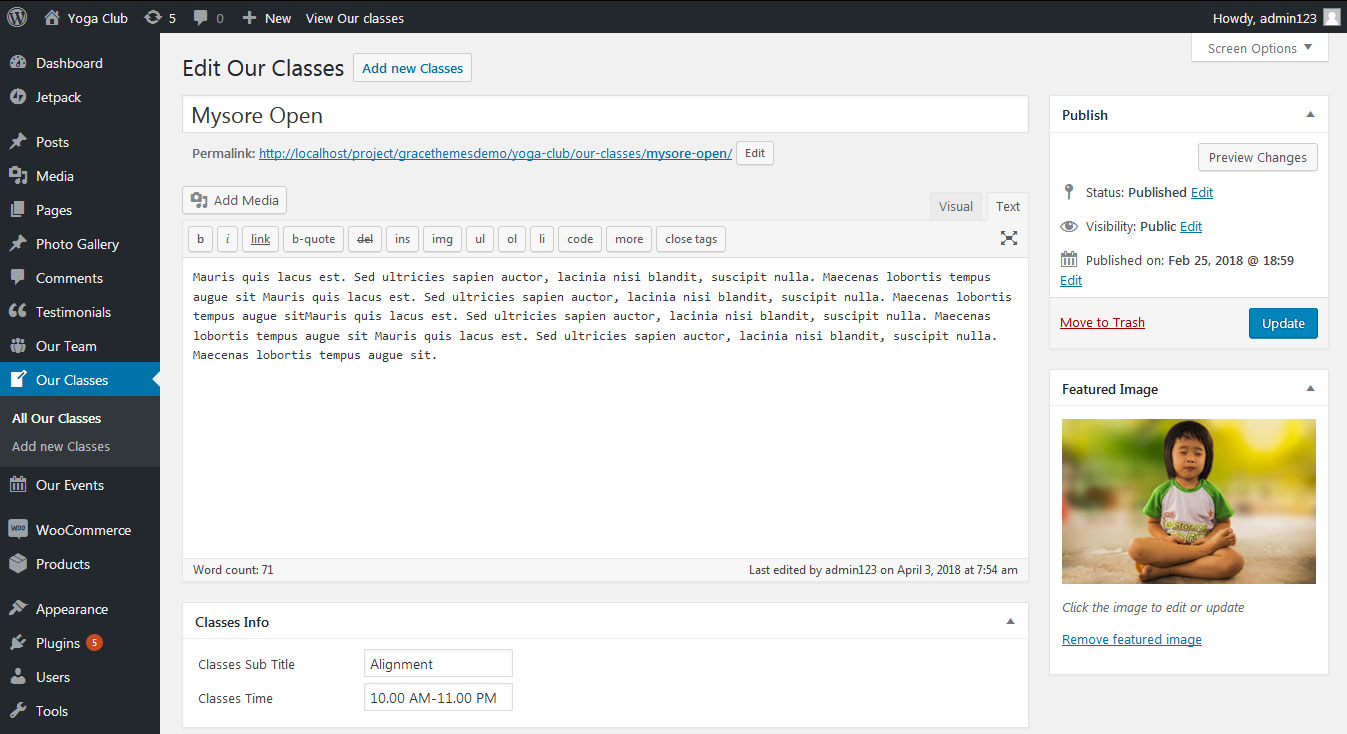
- Create new posts from Our Classes -> Add New Classes
- Add Title, Description, Classes Info and set Featured Image
- To manage this Our Classes section go to Appearance » Theme Options » Sections » Section 1
[our-classes show="3" date="show"]

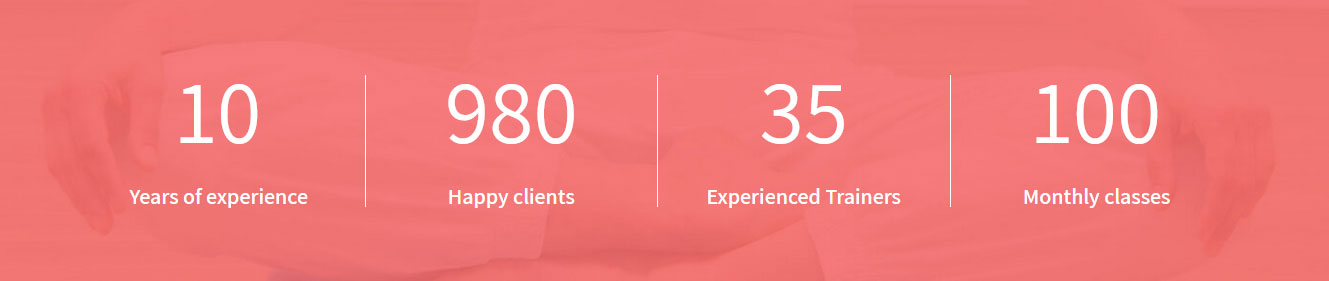
d. Achievements

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[counter value="10" title="Years of experience"][counter value="980" title="Happy clients"][counter value="35" title="Experienced Trainers"] [counter value="100" title="Monthly classes" class="last"]
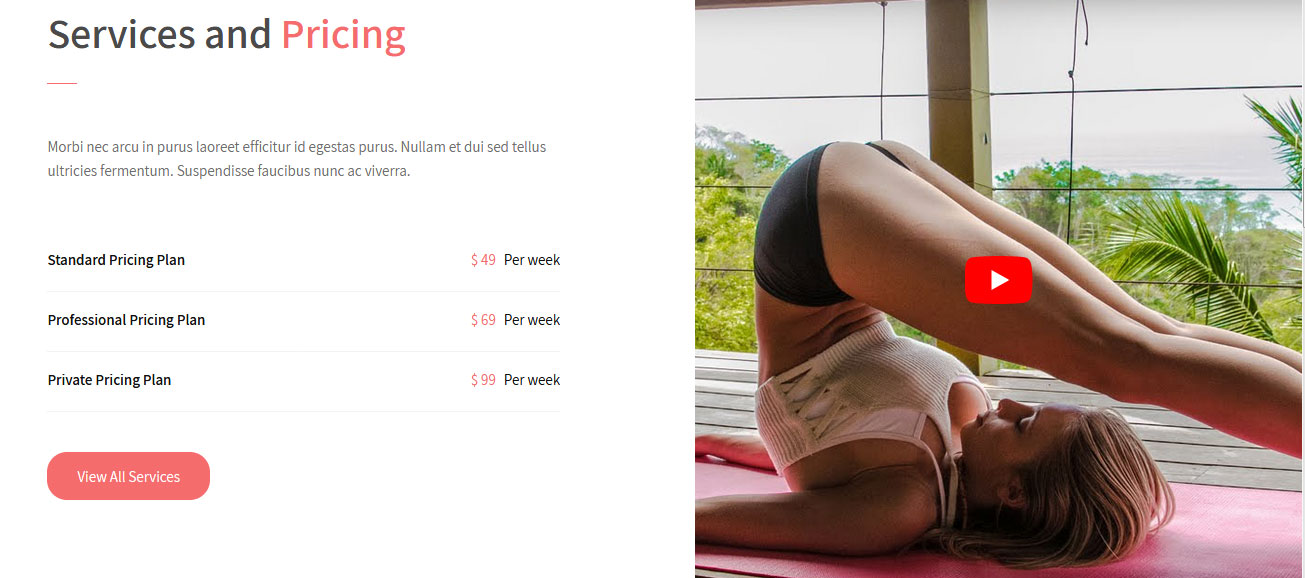
e. Services and Pricing

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:
[column_content type="one_half"]
<h2 class="section_title">Services and <span>Pricing </span></h2>
Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam et dui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra.
<ul class="pricing">
<li><span>Standard Pricing Plan</span><div class="price"><cite>$ 49</cite> Per week</div></li>
<li><span>Professional Pricing Plan</span><div class="price"><cite>$ 69</cite> Per week</div></li>
<li><span>Private Pricing Plan</span><div class="price"><cite>$ 99</cite> Per week</div></li>
</ul>
[button align="left" name="View All Services" link="#" target=""]
[/column_content]
[column_content type="one_half_last"]<iframe width="700" height="670" src="https://www.youtube.com/embed/oX6I6vs1EFs" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>[/column_content]
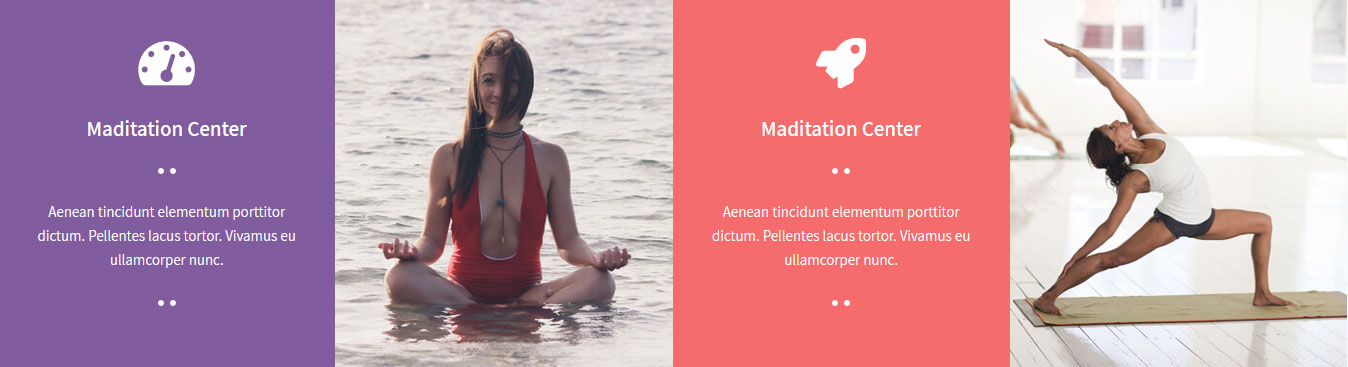
f. Yoga Types

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[yoga_center bgcolor="#815c9e" fontcolor="#ffffff" title="Maditation Center" description="Aenean tincidunt elementum porttitor dictum. Pellentes lacus tortor. Vivamus eu ullamcorper nunc." icon="fas fa-tachometer-alt" image="http://sitename.com/wp-content/themes/yoga-club/images/yogaimg01.jpg" link="#"][yoga_center bgcolor="#f56c6d" fontcolor="#ffffff" title="Maditation Center" description="Aenean tincidunt elementum porttitor dictum. Pellentes lacus tortor. Vivamus eu ullamcorper nunc." icon="fas fa-rocket" image="http://sitename.com/wp-content/themes/yoga-club/images/yogaimg02.jpg" link="#"]
In order to change Font Awesome icons in this section:
- Find icon="fas fa-tachometer-alt" and replace "fas fa-tachometer-alt" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
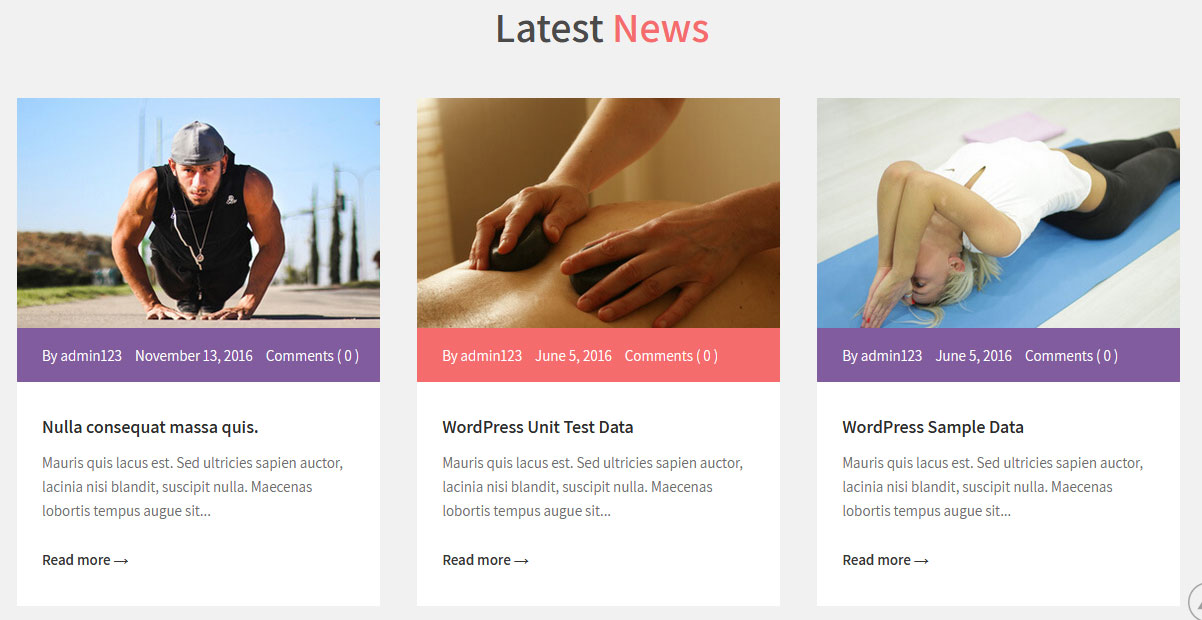
g. Latest News

This section is used to display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 5
[latest-news showposts="3" comment="show" date="show" author="show"]
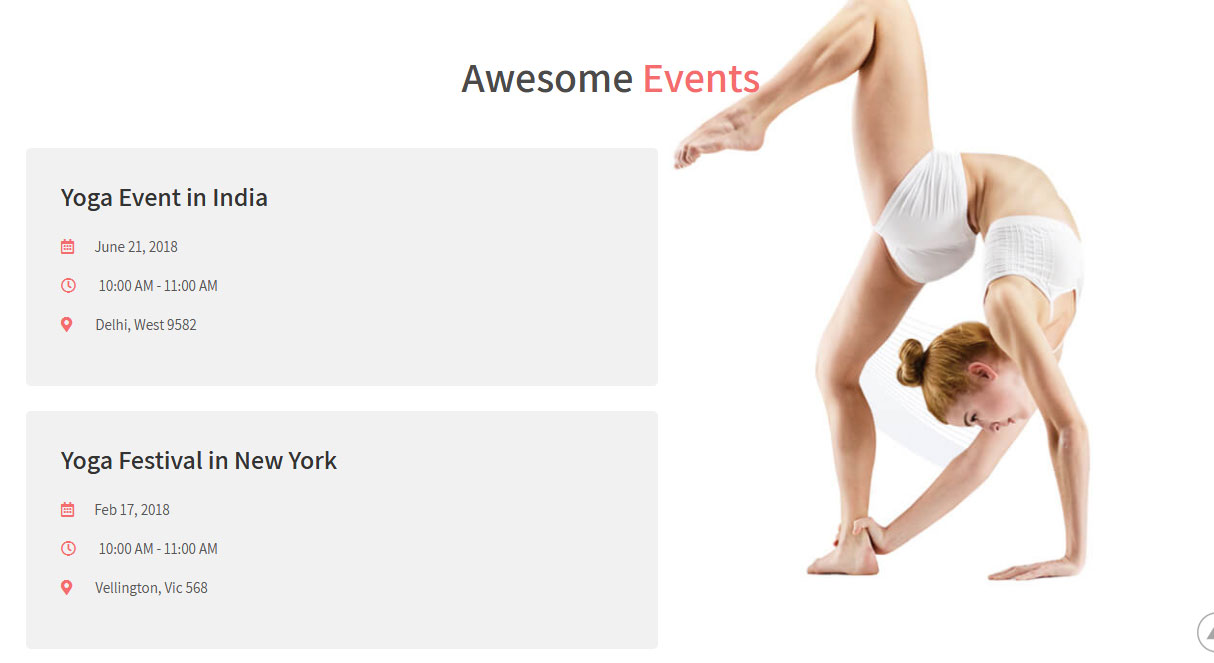
h. Awesome Events

To manage this Awesome Events section
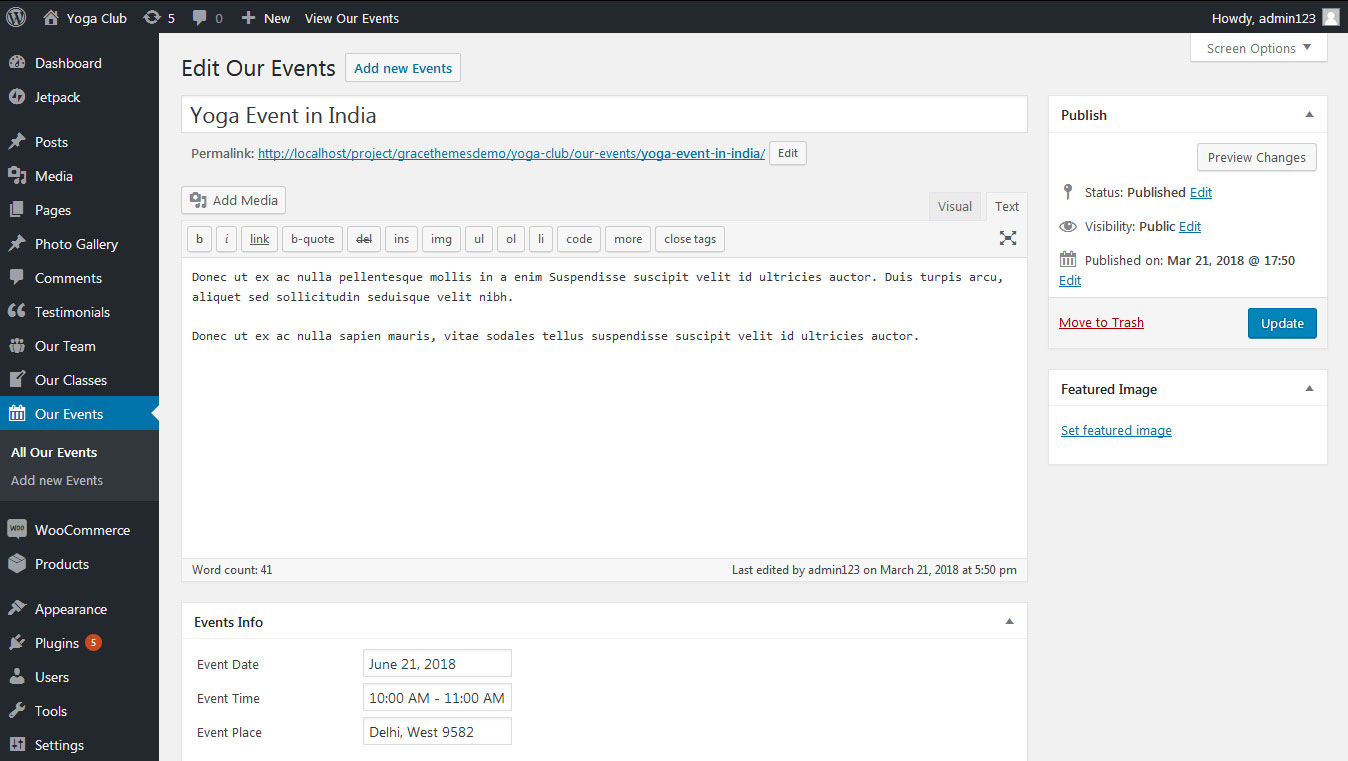
- Create new posts from Our Events -> Add New Events
- Add Title, Description, Events Info and set Featured Image
- Go to Appearance » Theme Options » Sections » Section 6
[our-events show="2"]

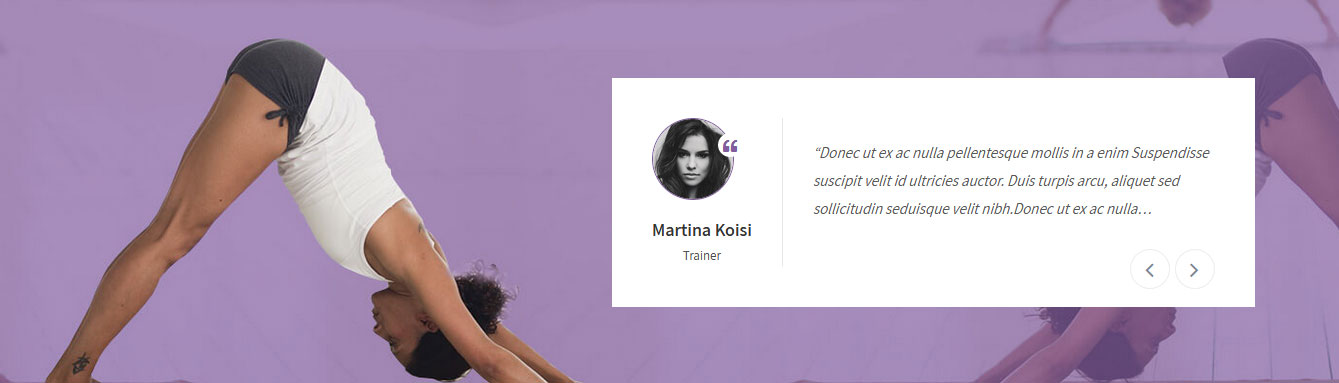
i. Testimonials

This section is used to display clients testimonials in your website
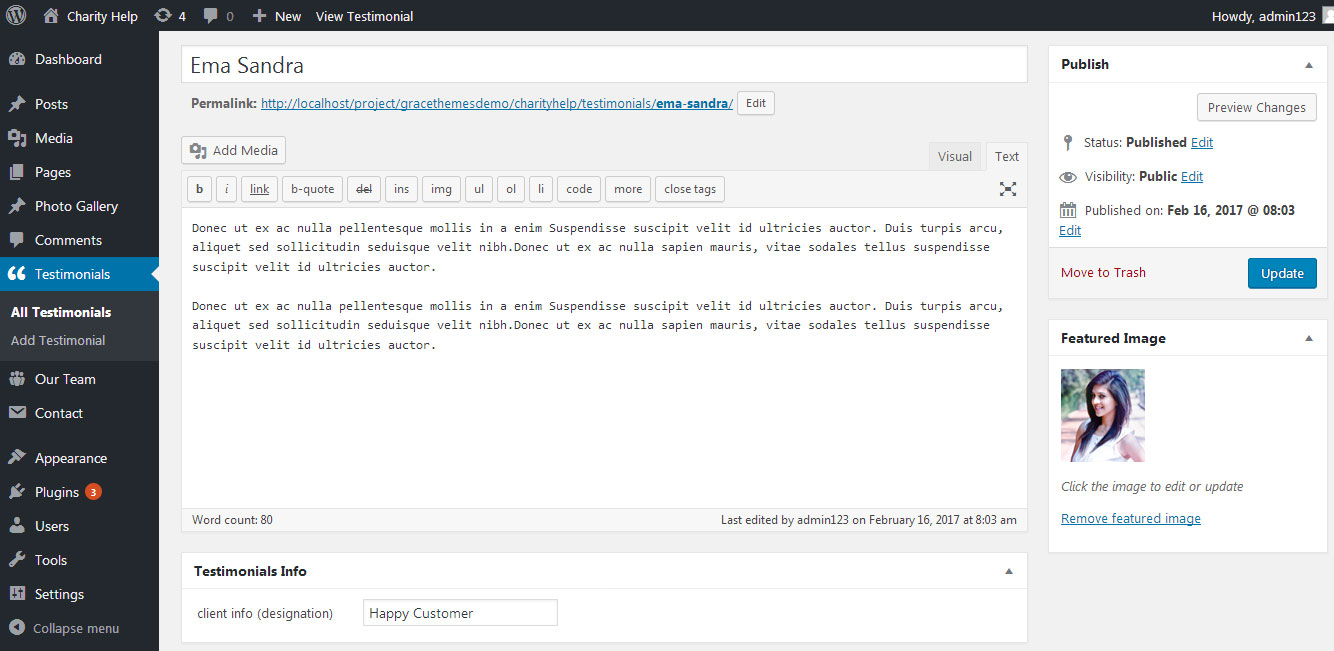
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[testimonials]

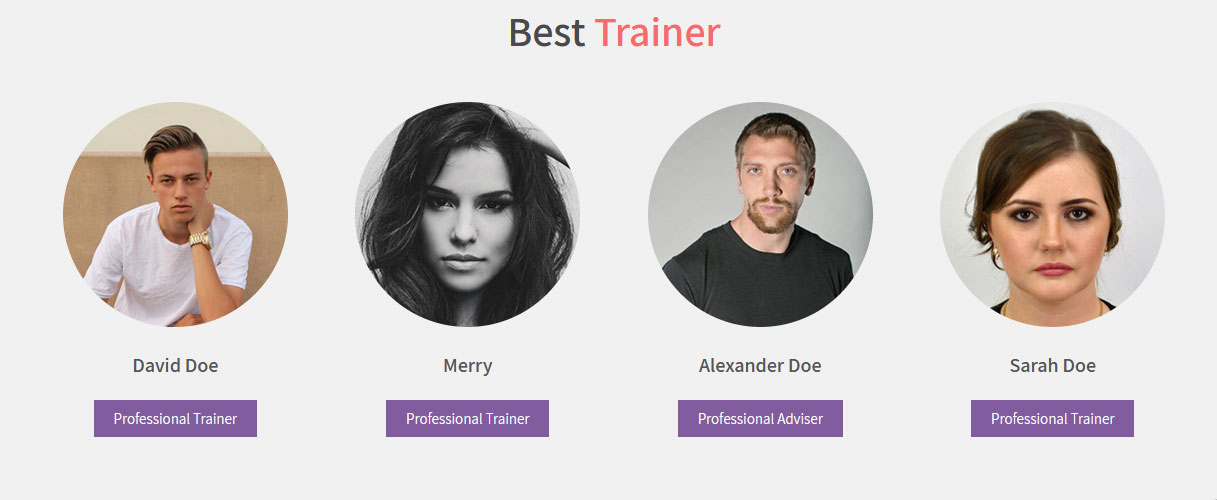
j. Best Trainer

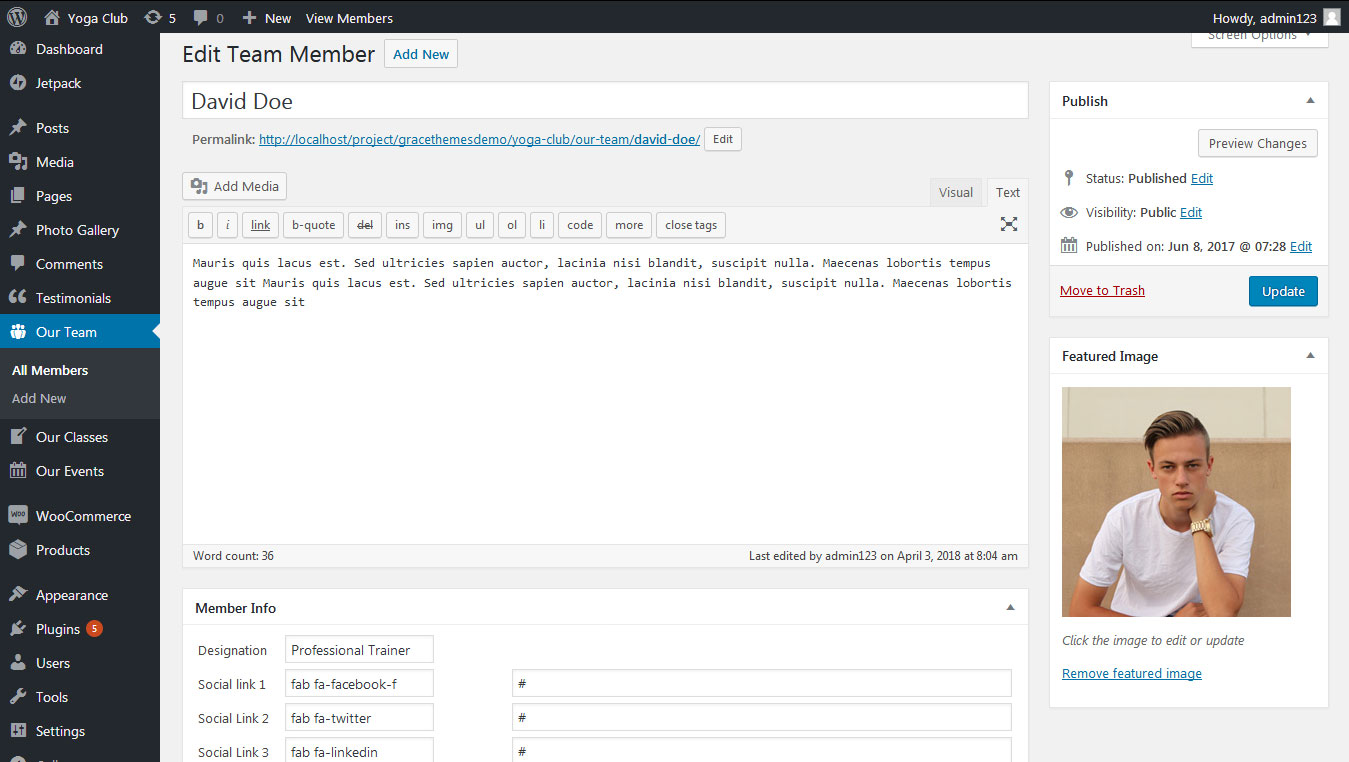
- Create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[our-team show="4"]

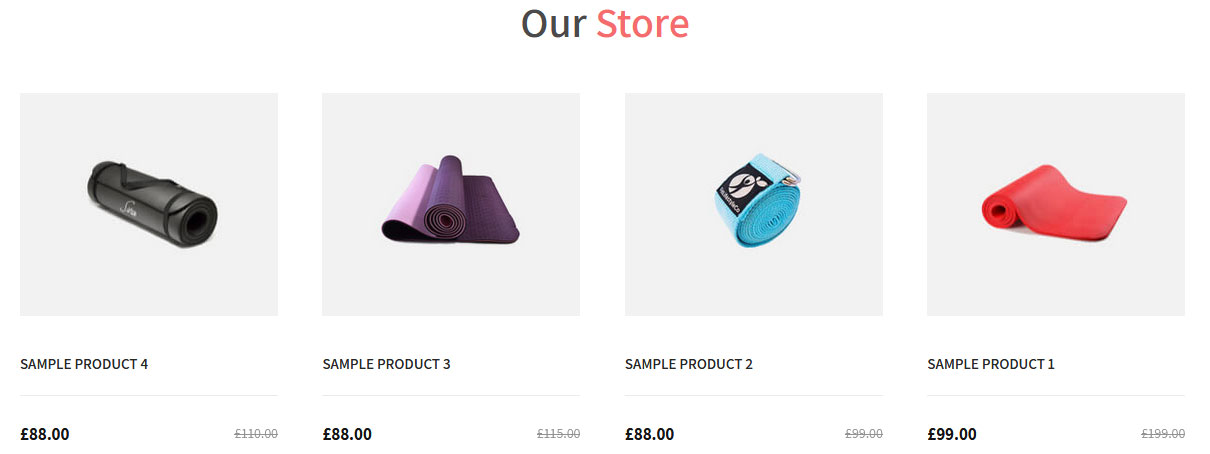
k. Our Store

This section is used to display latest WooCommerce products in your website
To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content:[recent_products per_page="4" columns="4" orderby="date" order="desc"][button align="center" name="View All Products" link="#" target=""]
To display display WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
- To manage this products section go to Appearance » Theme Options » Sections » Section 9
- Use below shortcode to display latest products:
- [recent_products per_page="4" columns="4" orderby="date" order="desc"][button align="center" name="View All Products" link="#" target=""]
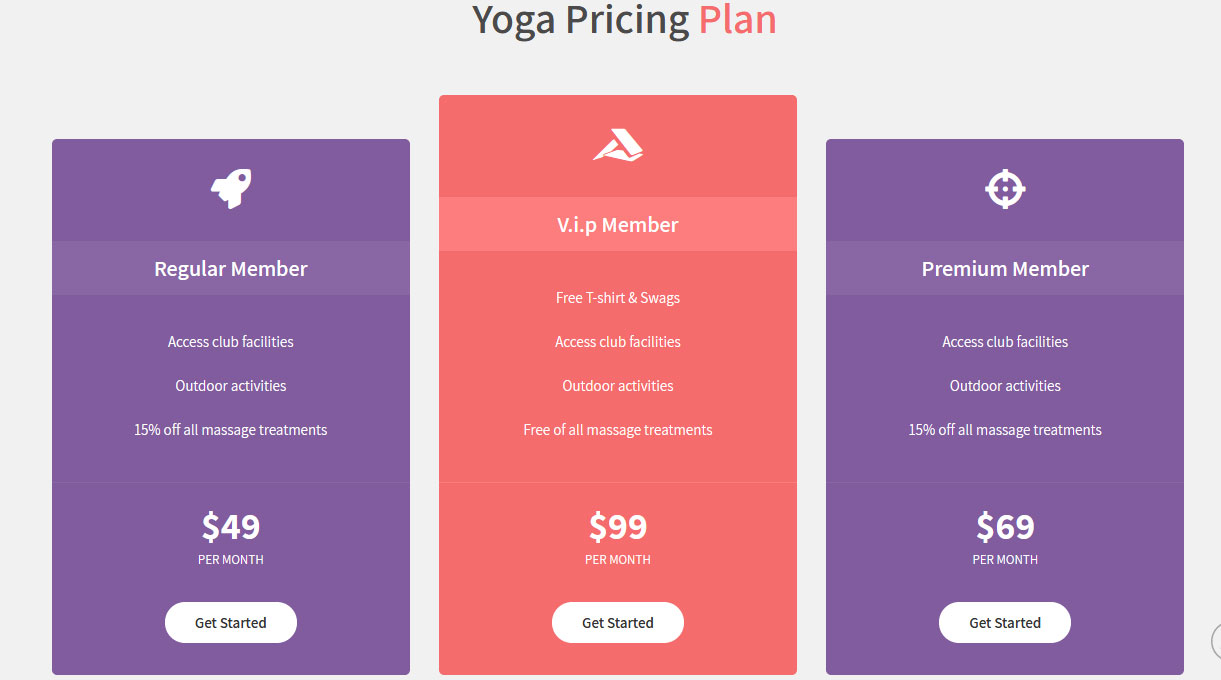
l. Yoga Pricing Plan

To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode/Content:[pricing_table columns="3"] [price_column highlight="no" bgcolor="#815c9e"] [price_faicon icon="fas fa-rocket"][/price_faicon] [price_header bgcolors="#8966a5"]Regular Member[/price_header] [price_row]Access club facilities[/price_row] [price_row]Outdoor activities[/price_row] [price_row]15% off all massage treatments[/price_row] [package_price]$49 <span>Per Month</span>[/package_price] [price_footer link="#1"]Get Started[/price_footer] [/price_column] [price_column highlight="yes" bgcolor="#f56c6d"] [price_faicon icon="fab fa-accusoft"][/price_faicon] [price_header bgcolors="#fc7d7d"]V.i.p Member[/price_header] [price_row]Free T-shirt & Swags[/price_row] [price_row]Access club facilities[/price_row] [price_row]Outdoor activities[/price_row] [price_row]Free of all massage treatments[/price_row] [package_price]$99 <span>Per Month</span>[/package_price] [price_footer link="#2"]Get Started[/price_footer] [/price_column] [price_column highlight="no" bgcolor="#815c9e"] [price_faicon icon="fas fa-crosshairs"][/price_faicon] [price_header bgcolors="#8966a5"]Premium Member[/price_header] [price_row]Access club facilities[/price_row] [price_row]Outdoor activities[/price_row] [price_row]15% off all massage treatments[/price_row] [package_price]$69 <span>Per Month</span>[/package_price] [price_footer link="#3"]Get Started[/price_footer] [/price_column] [/pricing_table]
In order to change Font Awesome icons in this section:
- Find icon="fas fa-rocket" and replace "fas fa-rocket" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
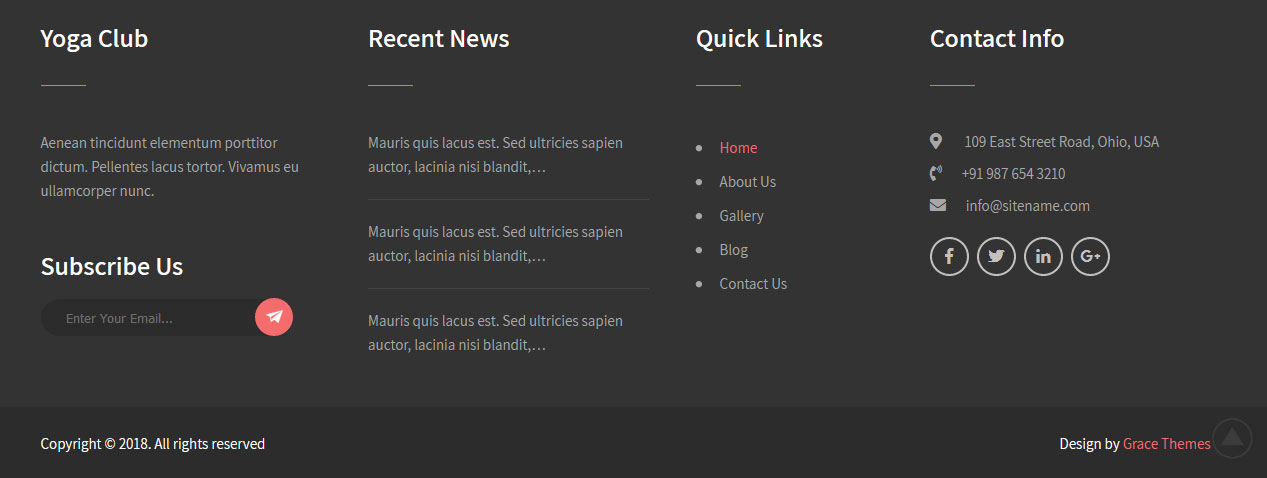
7. Footer
The Footer section consists of four main elements:
- About Us
- Recent News
- Quick Links
- Contact Info
- Copyright Text

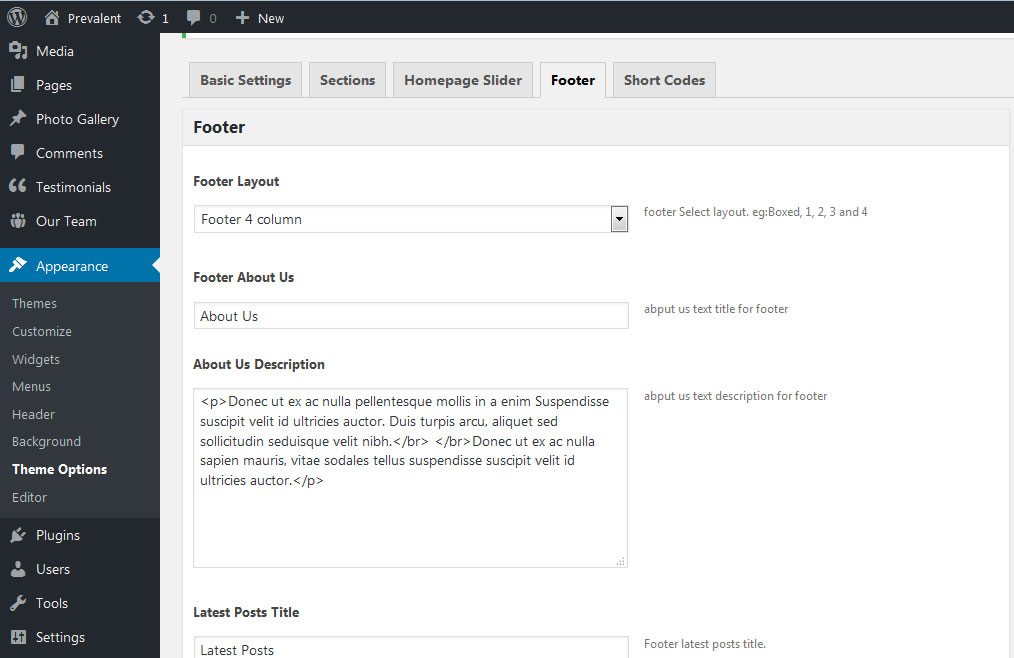
To manage footer section go to the Appearance » Theme Options » Footer

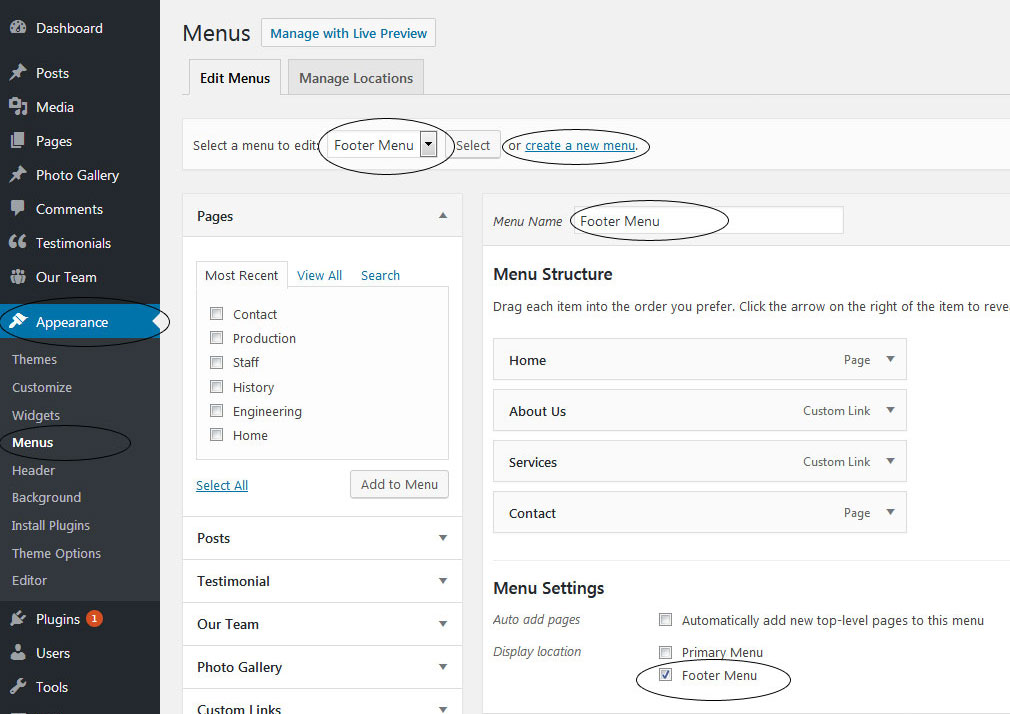
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

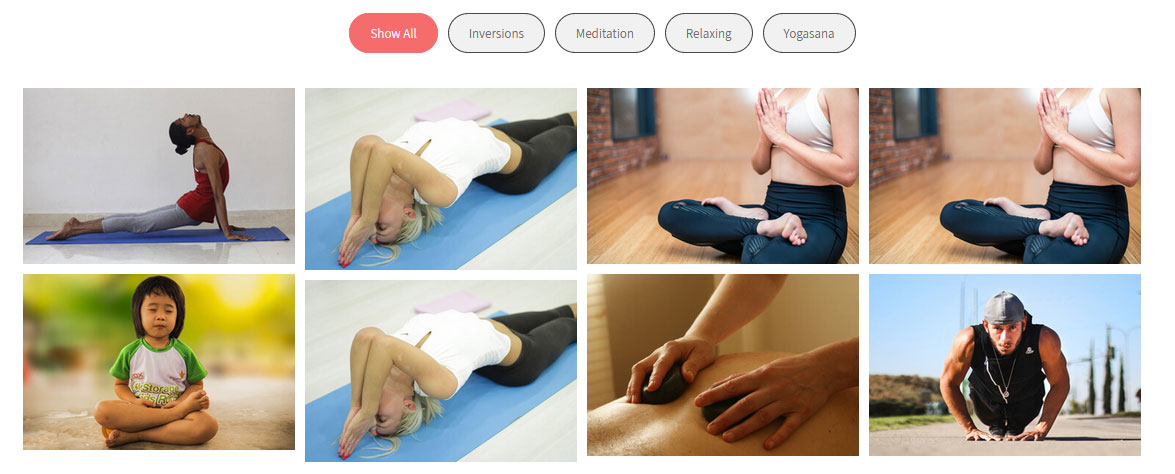
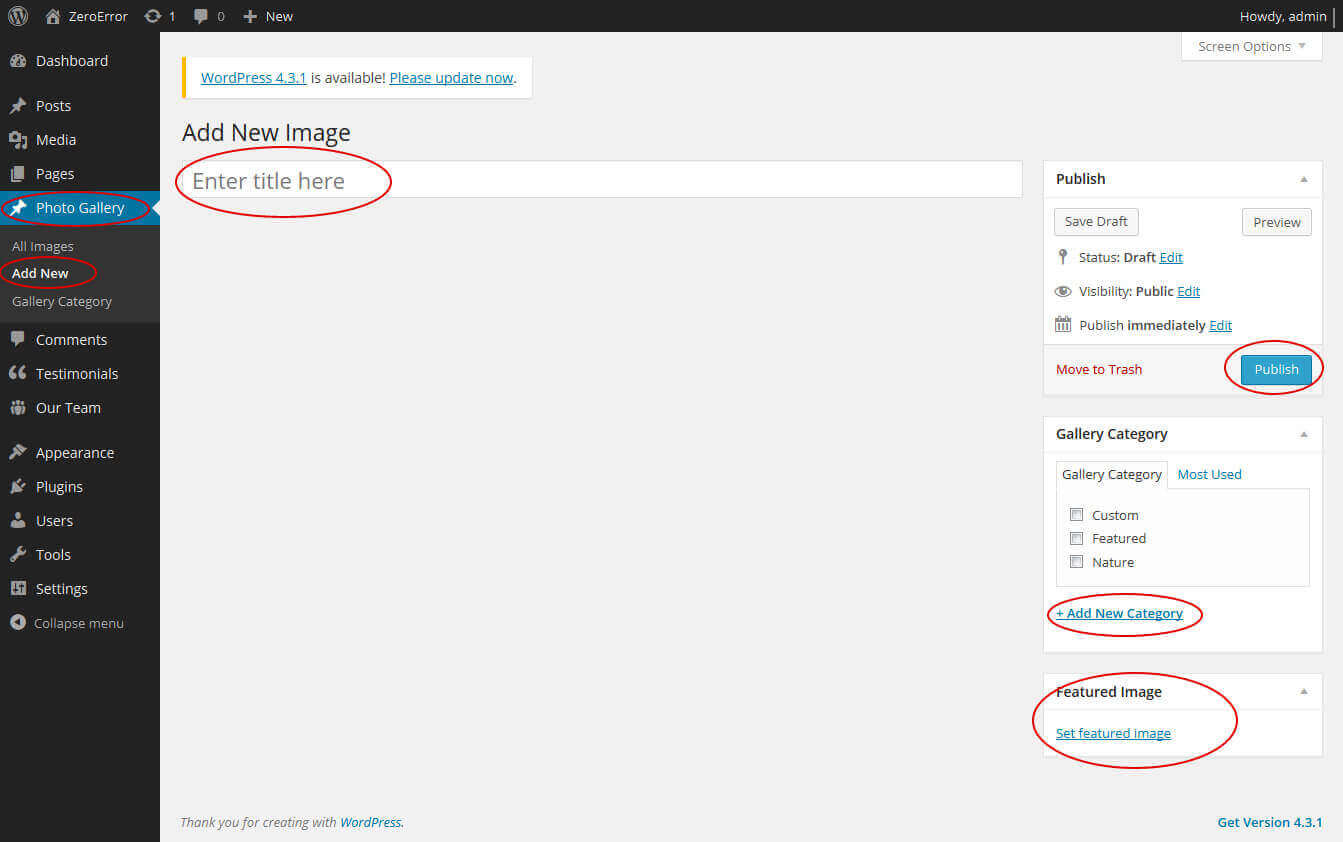
9. Photo Gallery

To manage this photo gallery section
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 11
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
[photogallery filter="true" show="8"]

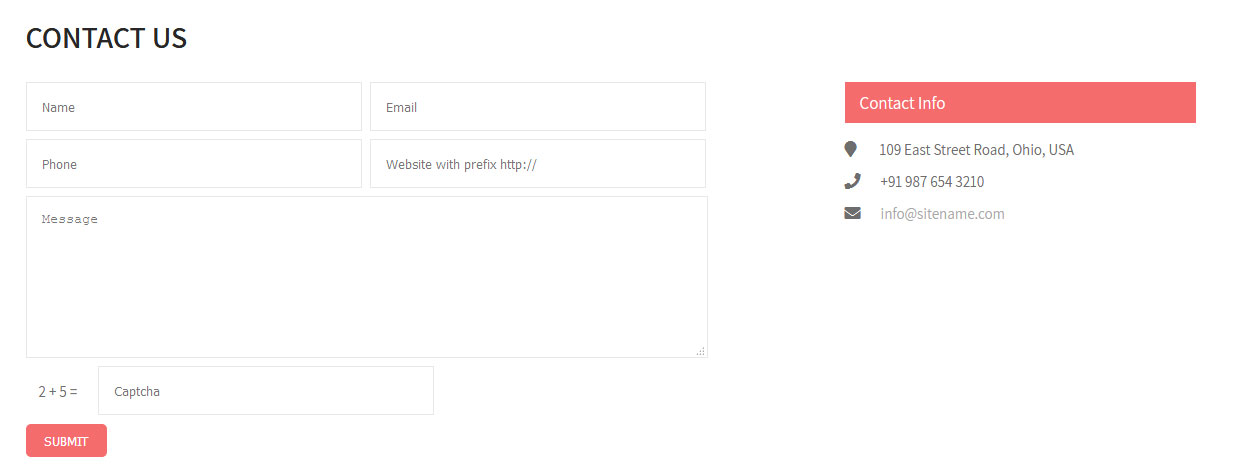
10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
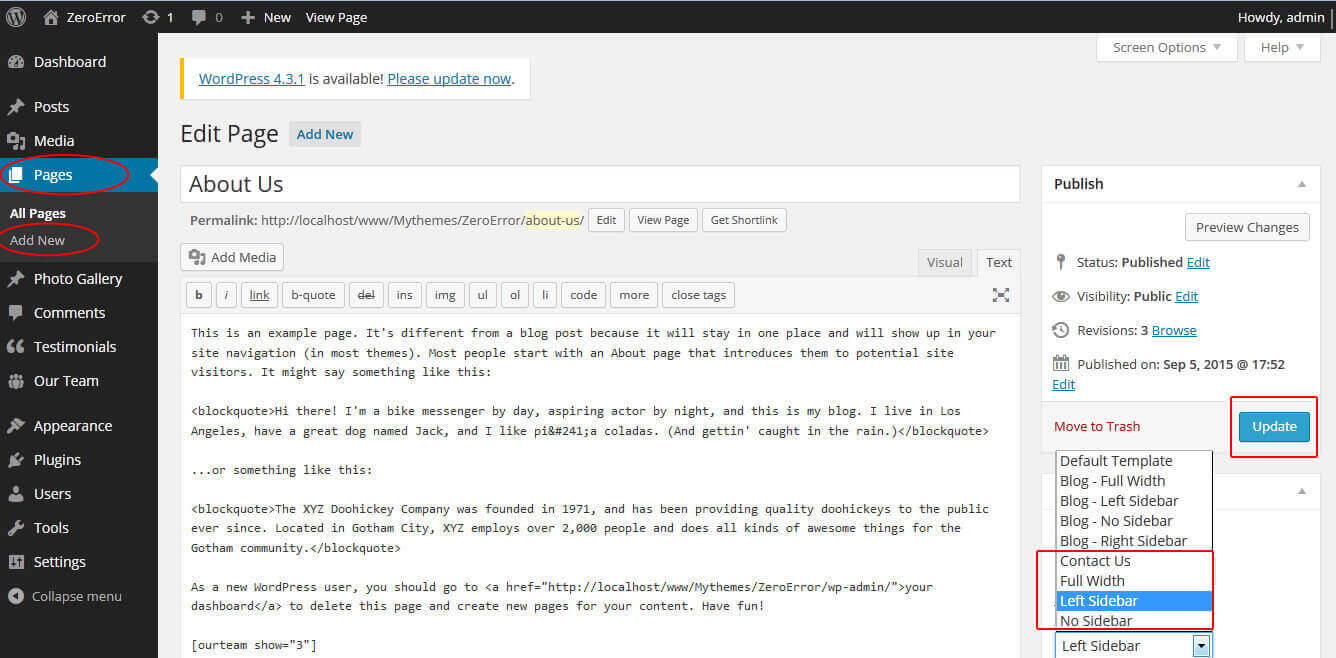
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

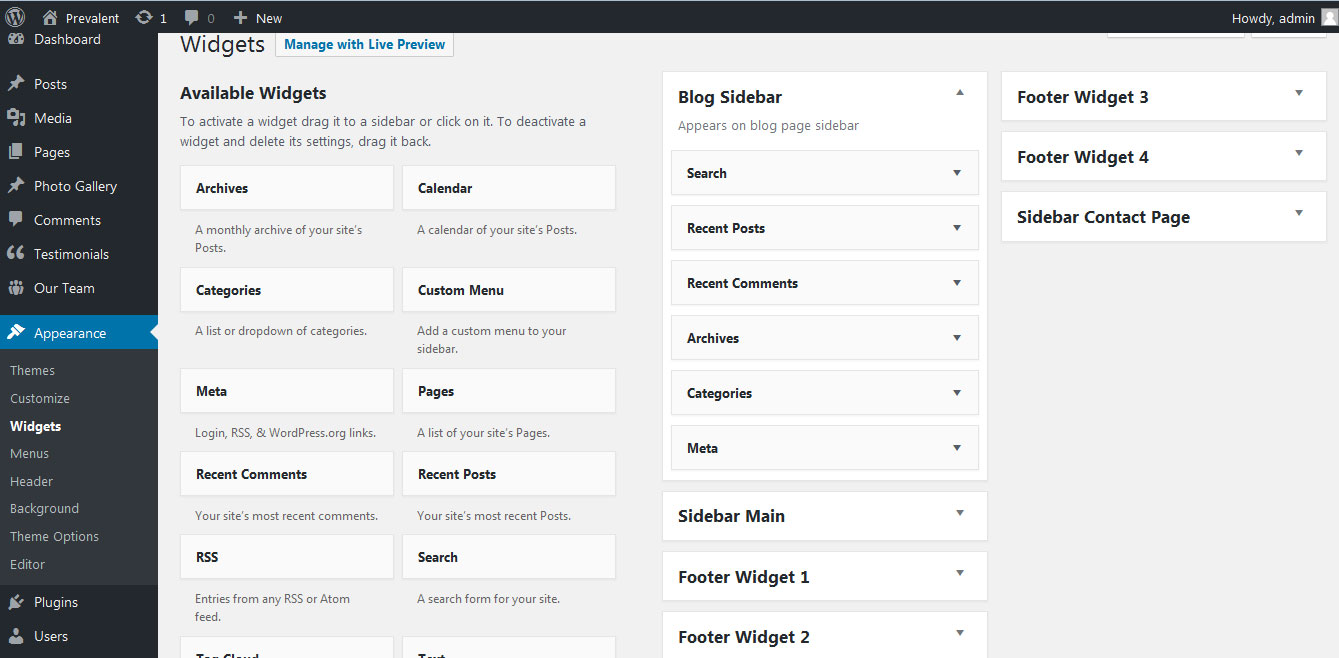
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
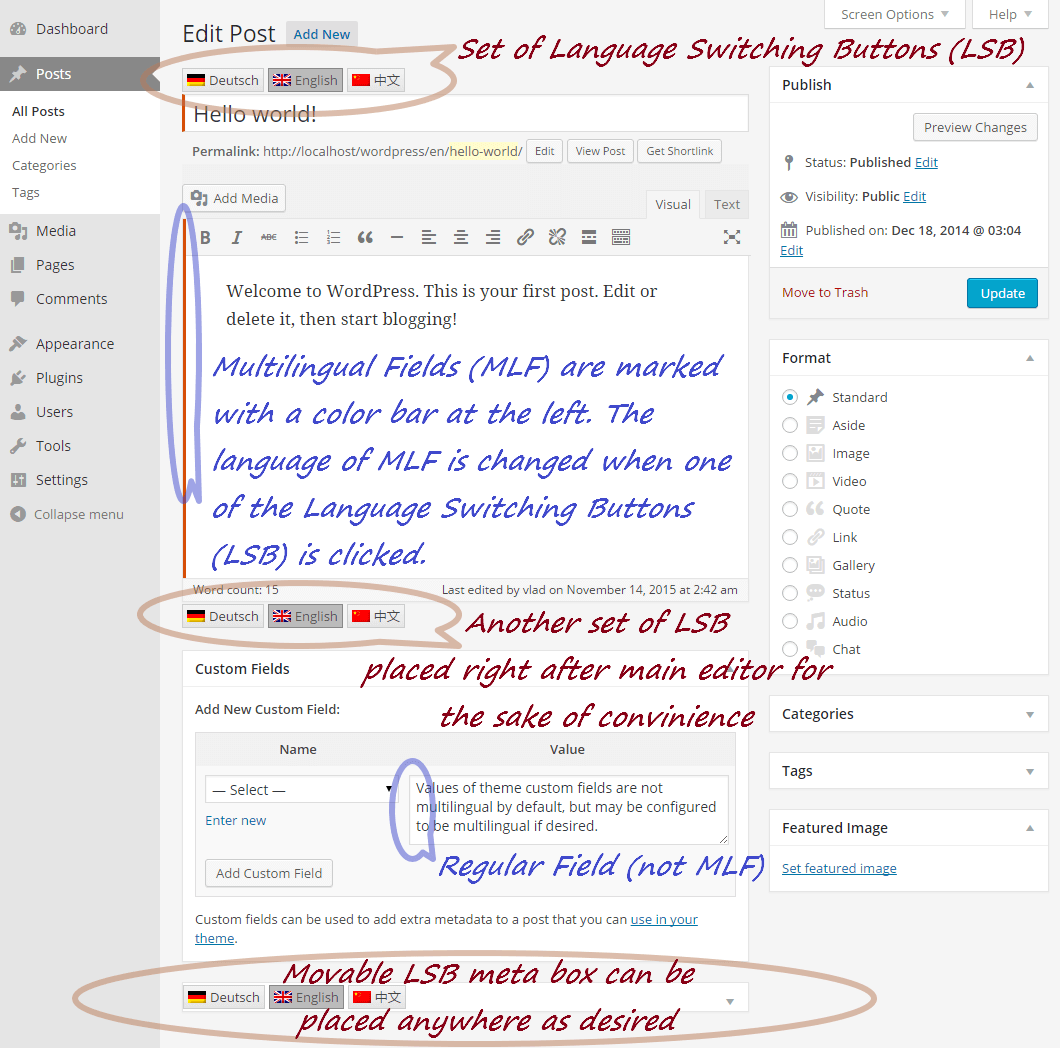
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
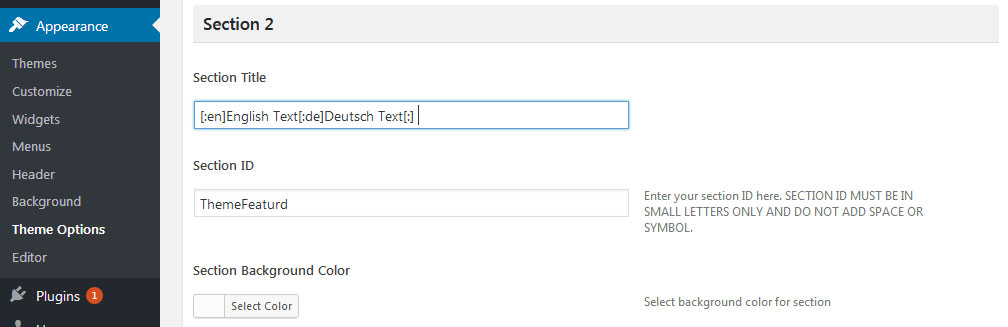
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Yoga Club Lite Free Theme Documentation
Thank you for using Yoga Club Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Massage Spa theme, setup homepage using following
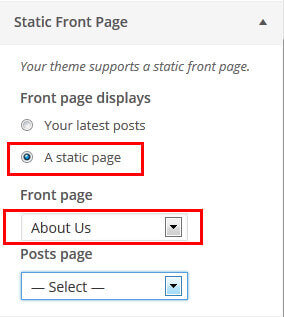
Go to Appearance -> Customize -> Select static front page

2. Slider Section

Go to Appearance -> Customize -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default slider image size is 1400 × 703 pixels)
- Then select the pages from dropdown for slider
3. Services Section

Go to Appearance -> Customize -> Four Page Box Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown
4. Welcome Section
Go to Appearance -> Customize -> Welcome Section
- Create page with Featured Image and select it from dropdown