Prevalent WordPress Theme Documentation
Thank you for purchasing Prevalent PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called prevalent-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the prevalent-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Prevalent. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Prevalent theme, setup homepage using following
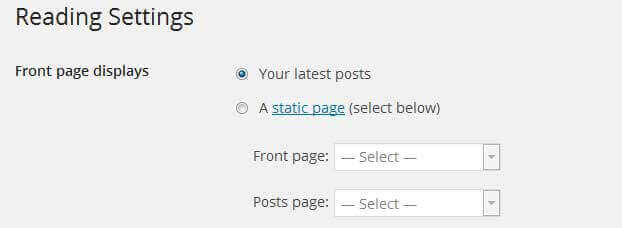
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

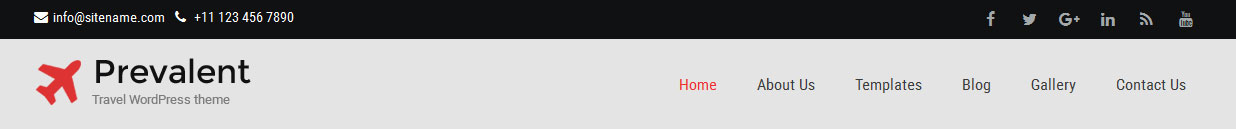
3. The header
The header consists of two main elements:
- Contact info and social icons
- Site Name / Logo
- Menu

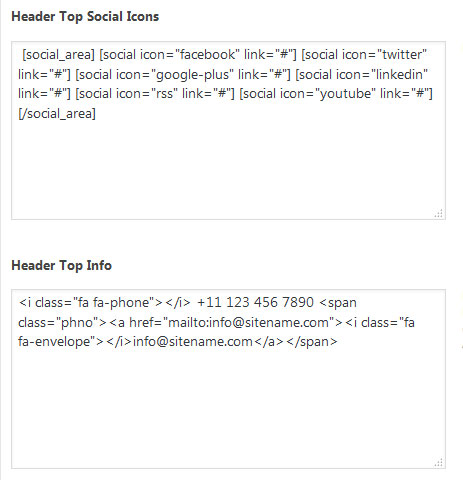
a. Setting the contact info & social icon
The settings for to change the contact information and social network icons in top header section is located in
Appearance » Theme Options » Basic Setting

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Setting
You can also increase logo image height as per your requirement.

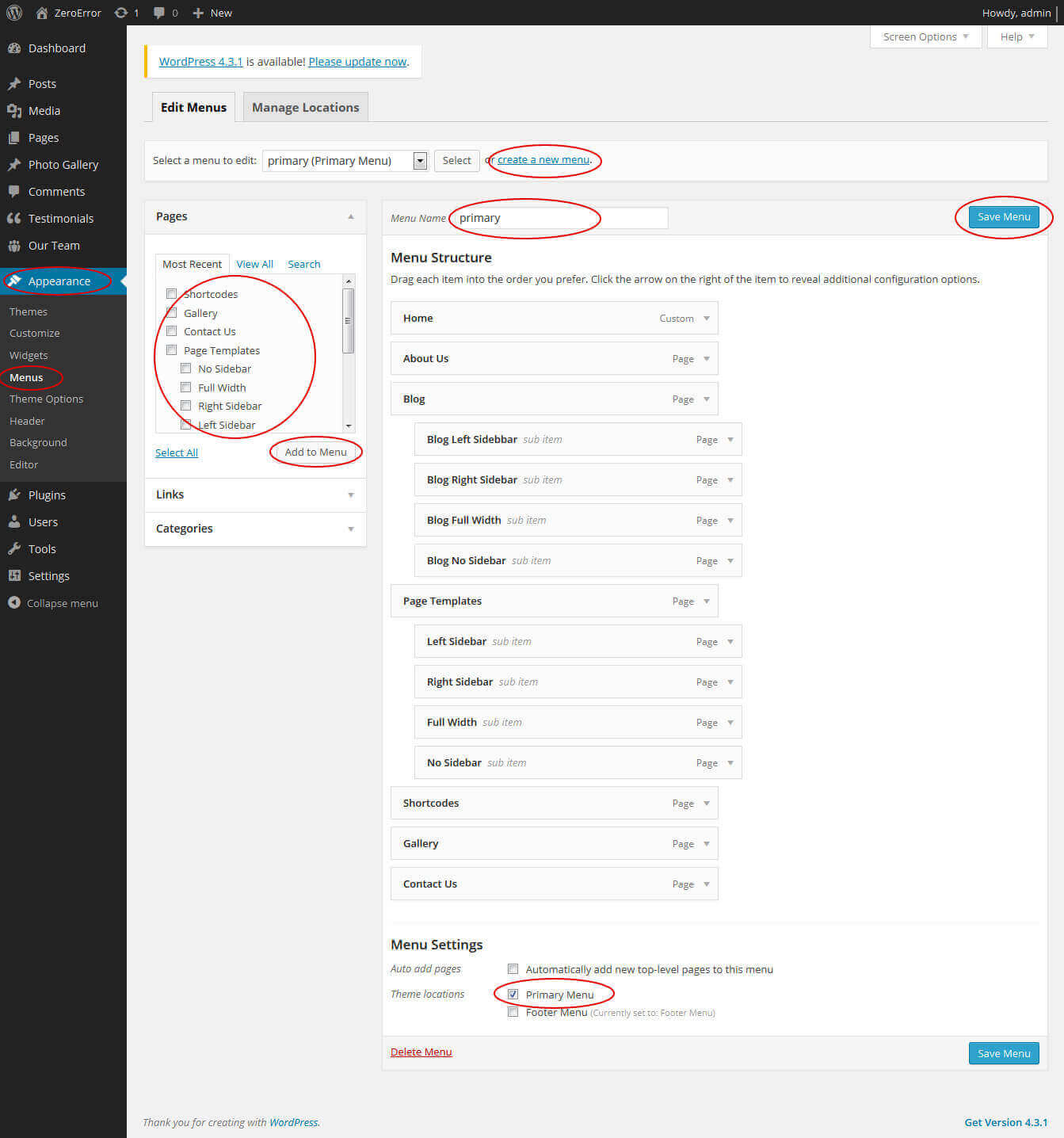
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

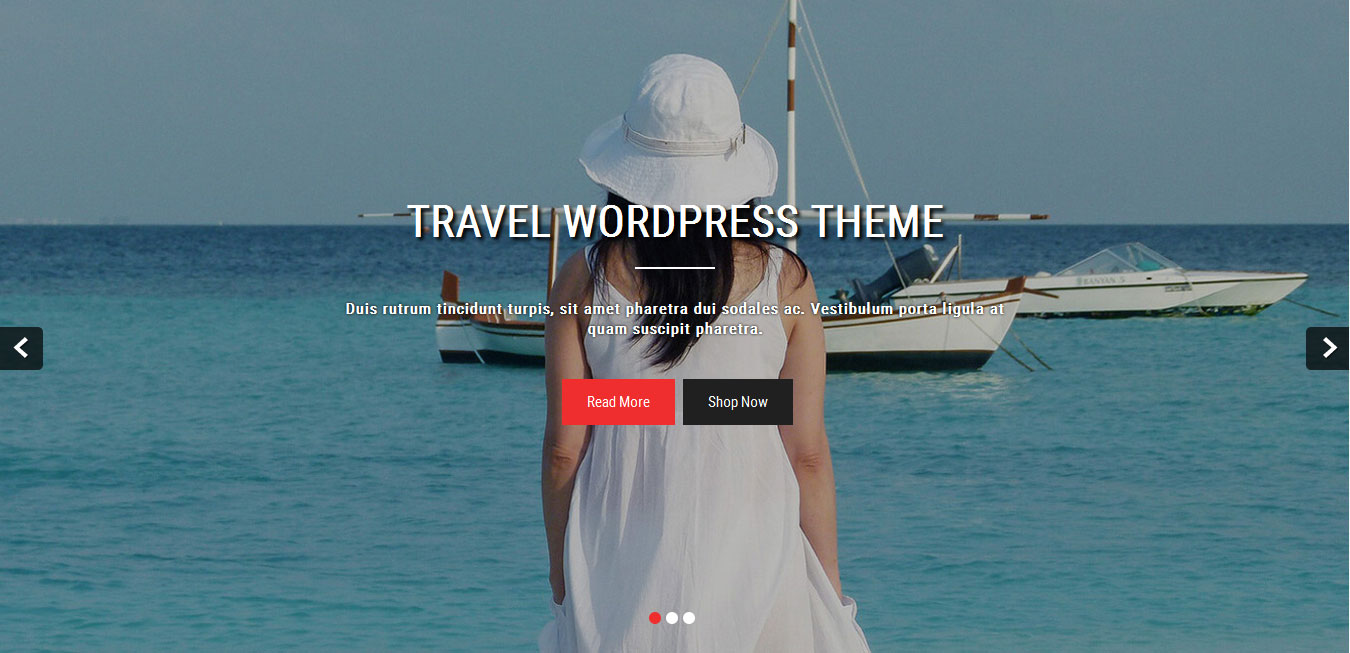
4. Homepage Slider

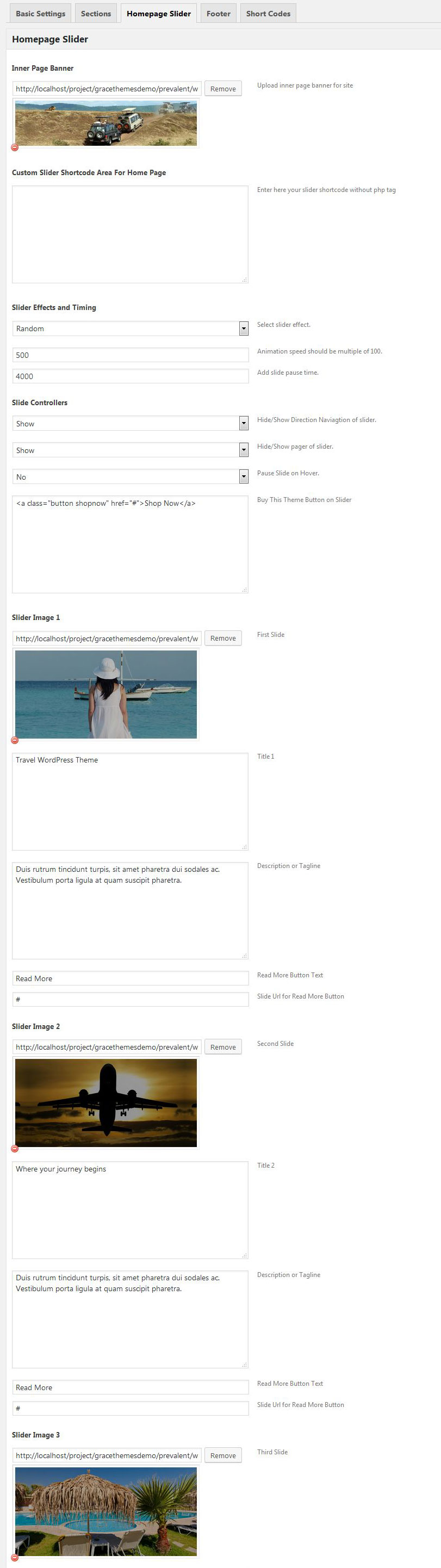
In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Slider images should be of size 1400 × 680 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag

5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
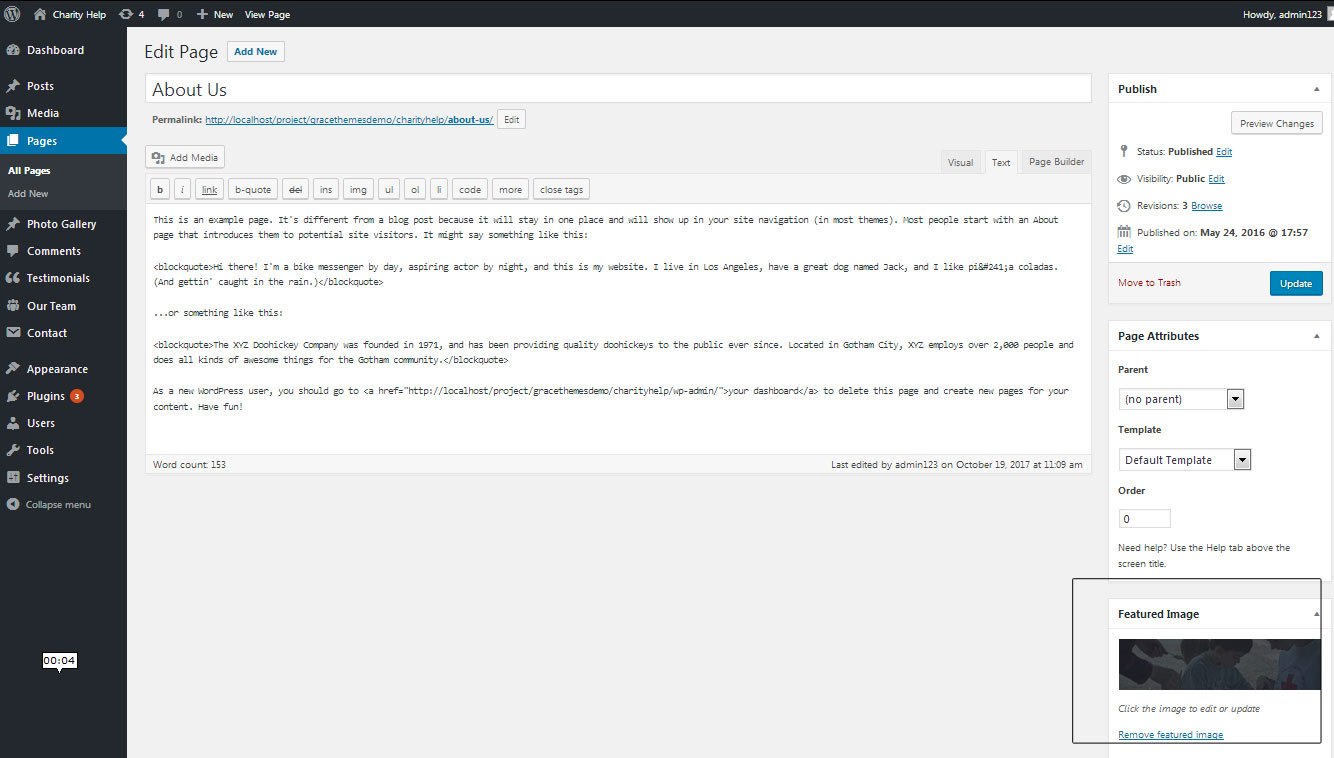
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
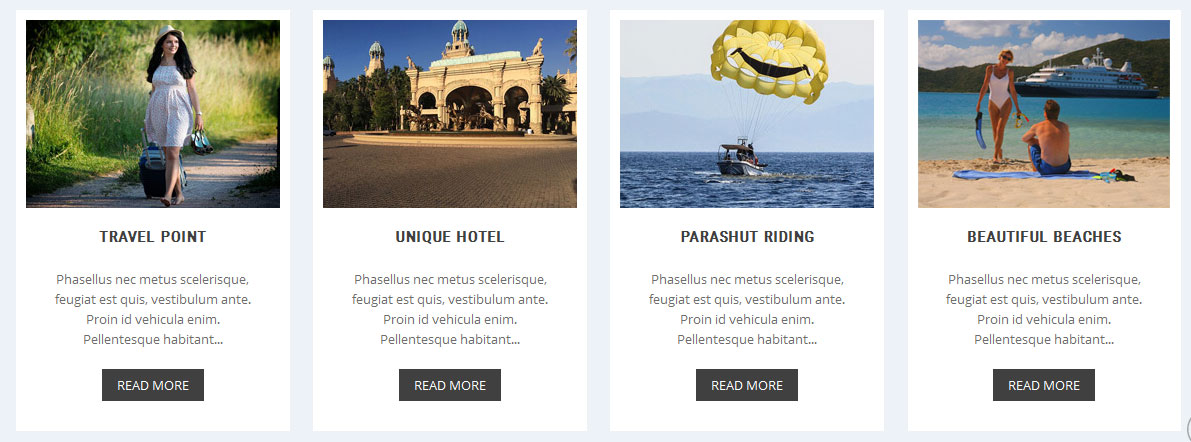
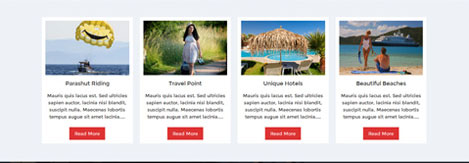
a. Services

To manage this services section
- Create four pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Four Box Services Section
- Select page and upload services image
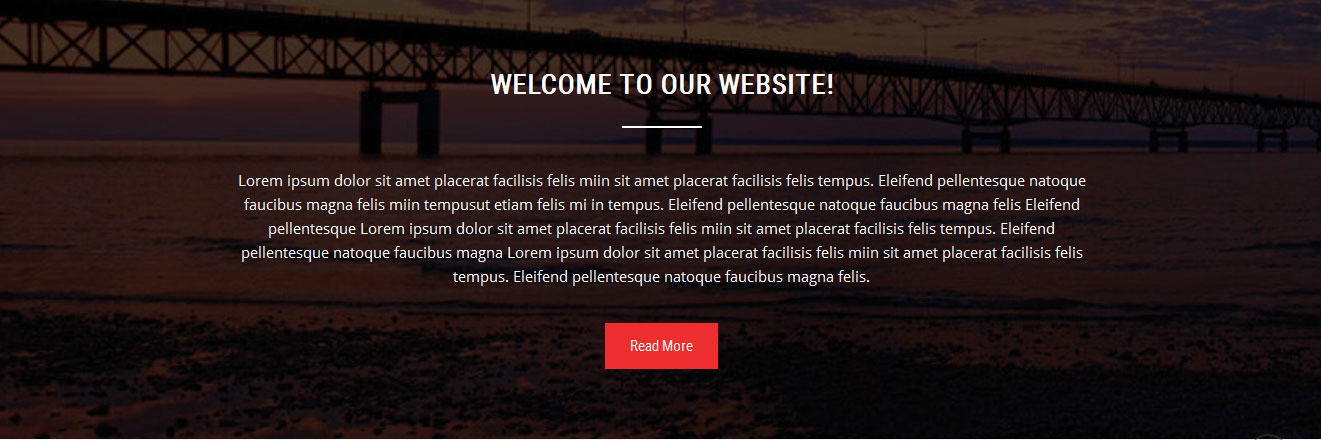
b. Welcome

To manage this Welcome section
- Create one page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome to Website Section
- Select Page and upload image
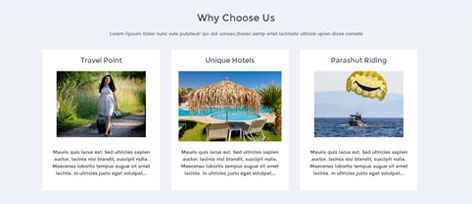
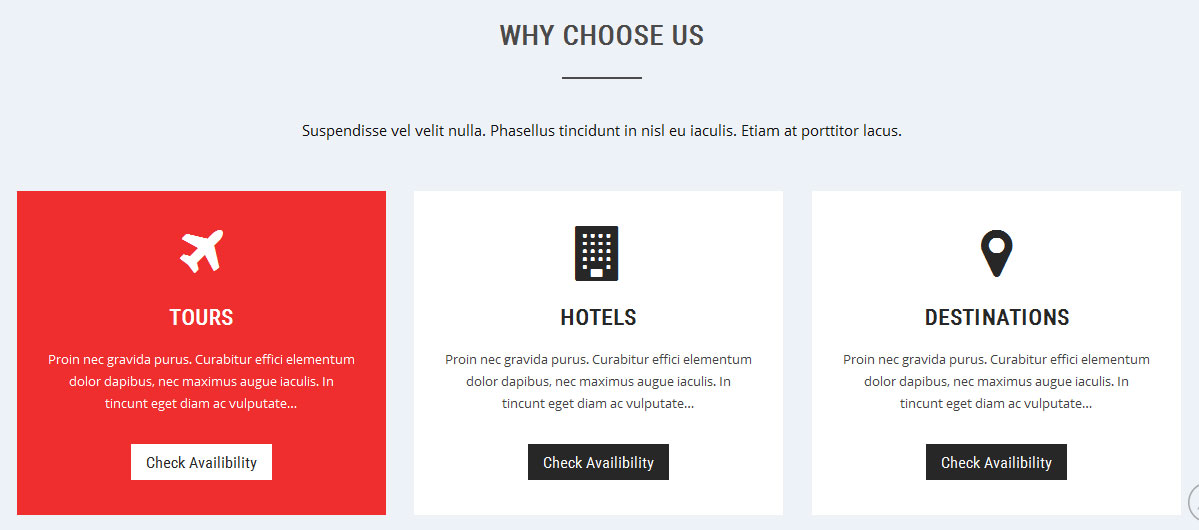
c. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[subtitle color="#111111" size="15px" margin="0 0 50px 0" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."] [column_content type="one_third"]<i class="fa fa-plane"></i> <h4>Tours</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... <a class="learnmore" href="">Check Availibility</a> [/column_content] [column_content type="one_third"]<i class="fa fa-building"></i> <h4>Hotels</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... <a class="learnmore" href="">Check Availibility</a> [/column_content] [column_content type="one_third_last"]<i class="fa fa-map-marker"></i> <h4>Destinations</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... <a class="learnmore" href="">Check Availibility</a> [/column_content]
In order to change Font Awesome icons in this section:
- Find class="fa fa-plane" and replace 'fas fa-plane' with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
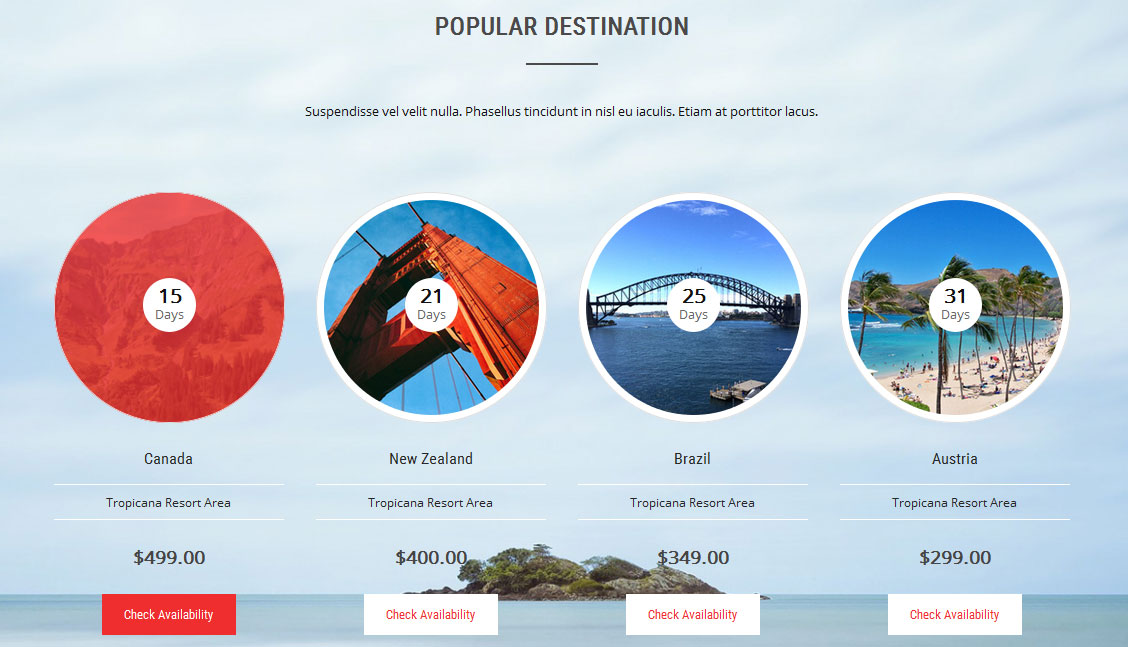
d. Popular Destination

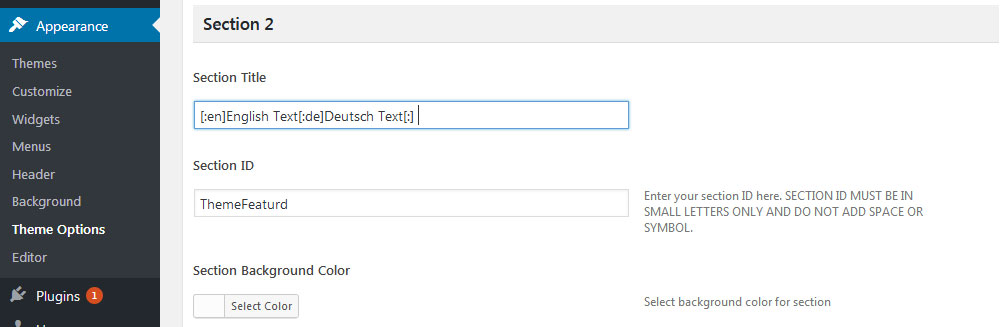
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[subtitle color="#111111" size="15px" margin="0 0 50px 0" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."][counter image="http://sitename.com/wp-content/themes/prevalent-pro/images/counter1.jpg" days="15 days" title="Canada" description="Tropicana Resort Area" price="$499.00" button="Check Availability" link="#"][counter image="http://sitename.com/wp-content/themes/prevalent-pro/images/counter2.jpg" days="21 days" title="New Zealand" description="Tropicana Resort Area" price="$400.00" button="Check Availability" link="#"][counter image="http://sitename.com/wp-content/themes/prevalent-pro/images/counter3.jpg" days="25 days" title="Brazil" description="Tropicana Resort Area" price="$349.00" button="Check Availability" link="#"][counter image="http://sitename.com/wp-content/themes/prevalent-pro/images/counter4.jpg" days="31 days" title="Austria" description="Tropicana Resort Area" price="$299.00" button="Check Availability" link="#"]
To change images in this section
- First upload image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 2
- Add image URL in image="" like below
- [counter image="http://...."]
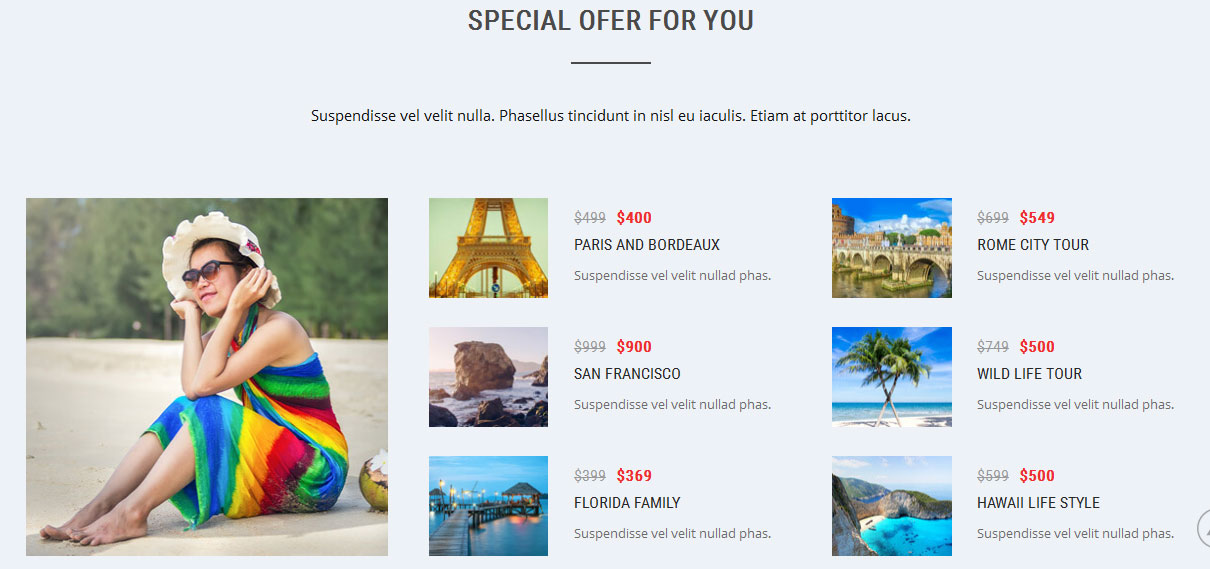
e. Special Offer

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[subtitle color="#111111" size="15px" margin="0 0 50px 0" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."] [column_content type="one_half"] [offer-sale title="bora bora for vacation" subtitle="Sale - 20%" description="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... " image="http://sitename.com/wp-content/themes/prevalent-pro/images/offerthumb.jpg"] [/column_content] [column_content type="one_half_last"] [offer-services title="Paris and Bordeaux" oldprice="$499" newprice="$400" description="Suspendisse vel velit nullad phas." image="http://sitename.com/wp-content/themes/prevalent-pro/images/offertm2.jpg"] [offer-services title="Rome City Tour" oldprice="$699" newprice="$549" description="Suspendisse vel velit nullad phas." image="http://sitename.com/wp-content/themes/prevalent-pro/images/offertm1.jpg"] [offer-services title="San Francisco " oldprice="$999" newprice="$900" description="Suspendisse vel velit nullad phas." image="http://sitename.com/wp-content/themes/prevalent-pro/images/offertm3.jpg"] [offer-services title="Wild Life Tour" oldprice="$749" newprice="$500" description="Suspendisse vel velit nullad phas." image="http://sitename.com/wp-content/themes/prevalent-pro/images/offertm4.jpg"] [offer-services title="Florida Family" oldprice="$399" newprice="$369" description="Suspendisse vel velit nullad phas." image="http://sitename.com/wp-content/themes/prevalent-pro/images/offertm5.jpg"] [offer-services title="Hawaii Life Style" oldprice="$599" newprice="$500" description="Suspendisse vel velit nullad phas." image="http://sitename.com/wp-content/themes/prevalent-pro/images/offertm6.jpg"] [/column_content]
To change images in this section
- First upload image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 2
- Add image URL in image=""
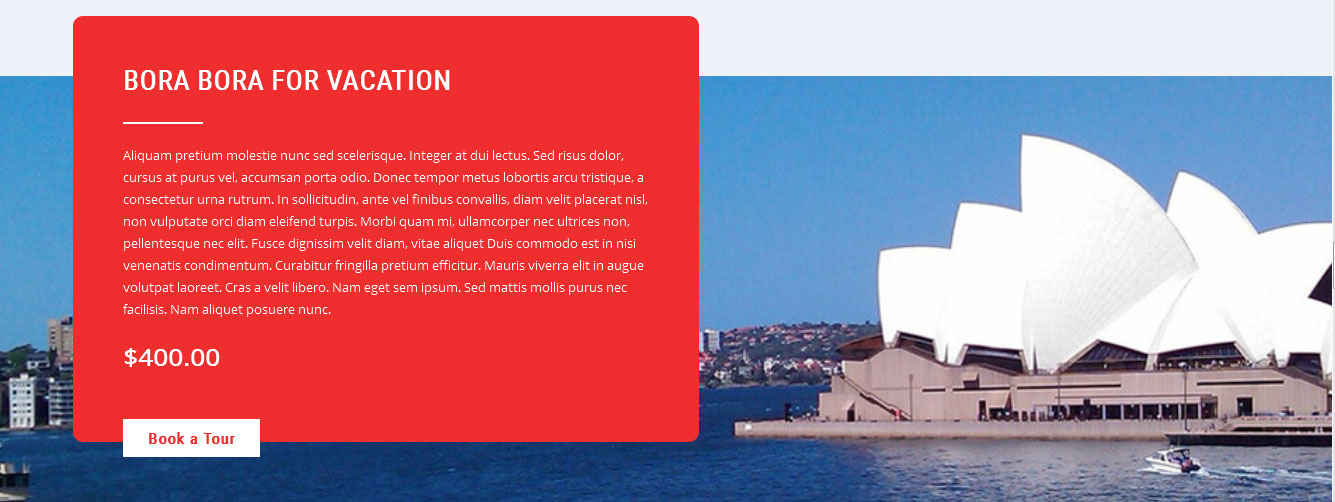
f. Featured Destination

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:<h2 class="section_title">Bora Bora for Vacation</h2>Aliquam pretium molestie nunc sed scelerisque. Integer at dui lectus. Sed risus dolor, cursus at purus vel, accumsan porta odio. Donec tempor metus lobortis arcu tristique, a consectetur urna rutrum. In sollicitudin, ante vel finibus convallis, diam velit placerat nisl, non vulputate orci diam eleifend turpis. Morbi quam mi, ullamcorper nec ultrices non, pellentesque nec elit. Fusce dignissim velit diam, vitae aliquet Duis commodo est in nisi venenatis condimentum. Curabitur fringilla pretium efficitur. Mauris viverra elit in augue volutpat laoreet. Cras a velit libero. Nam eget sem ipsum. Sed mattis mollis purus nec facilisis. Nam aliquet posuere nunc.<span>$400.00</span><a class="bookatour" href="#">Book a Tour</a>
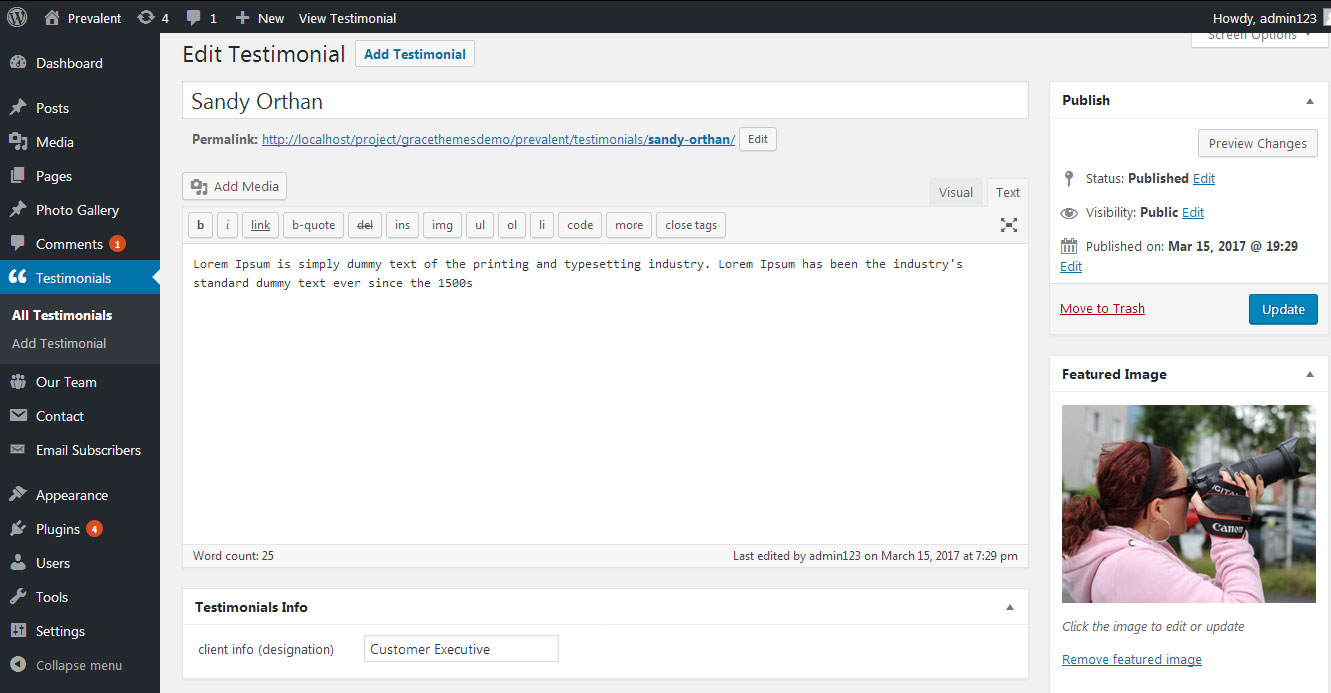
g. Clients Testimonials

To display clients testimonials
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 5
[testimonials]

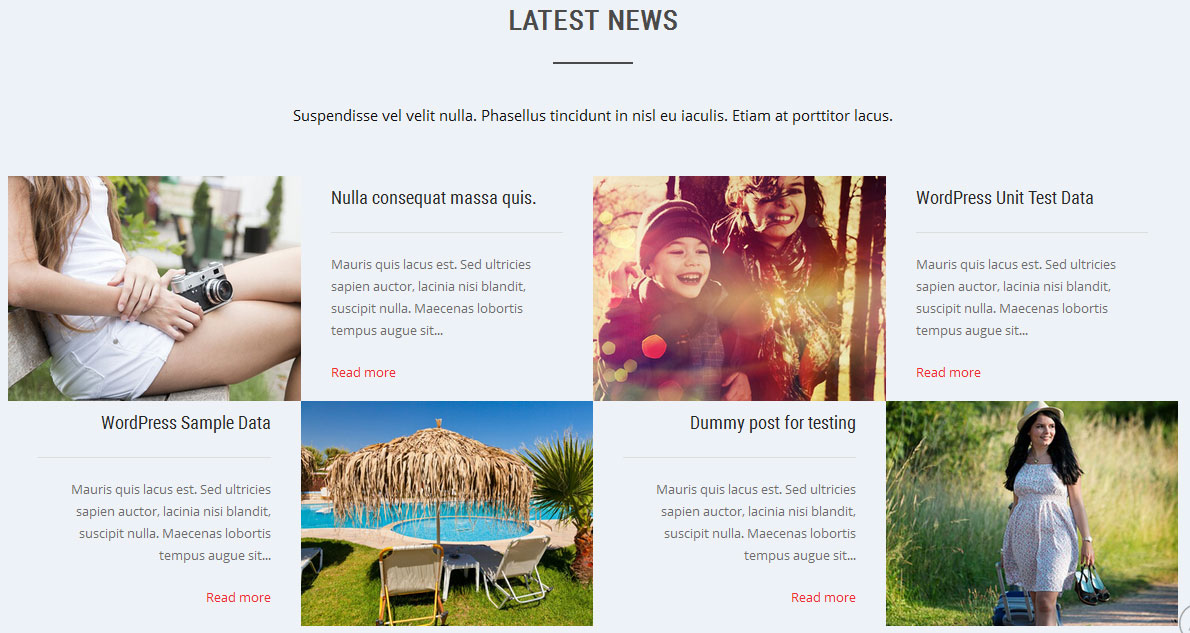
f. Latest News

To display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- Go to Appearance » Theme Options » Sections » Section 6
- Use this shortcode to display posts: [latest-news show="4"]
[subtitle color="#111111" size="15px" margin="0 0 50px 0" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."][latest-news show="4"]
g. Our Clients

To manage this section go to Appearance » Theme Options » Sections » Section 7
To change clients logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 7
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
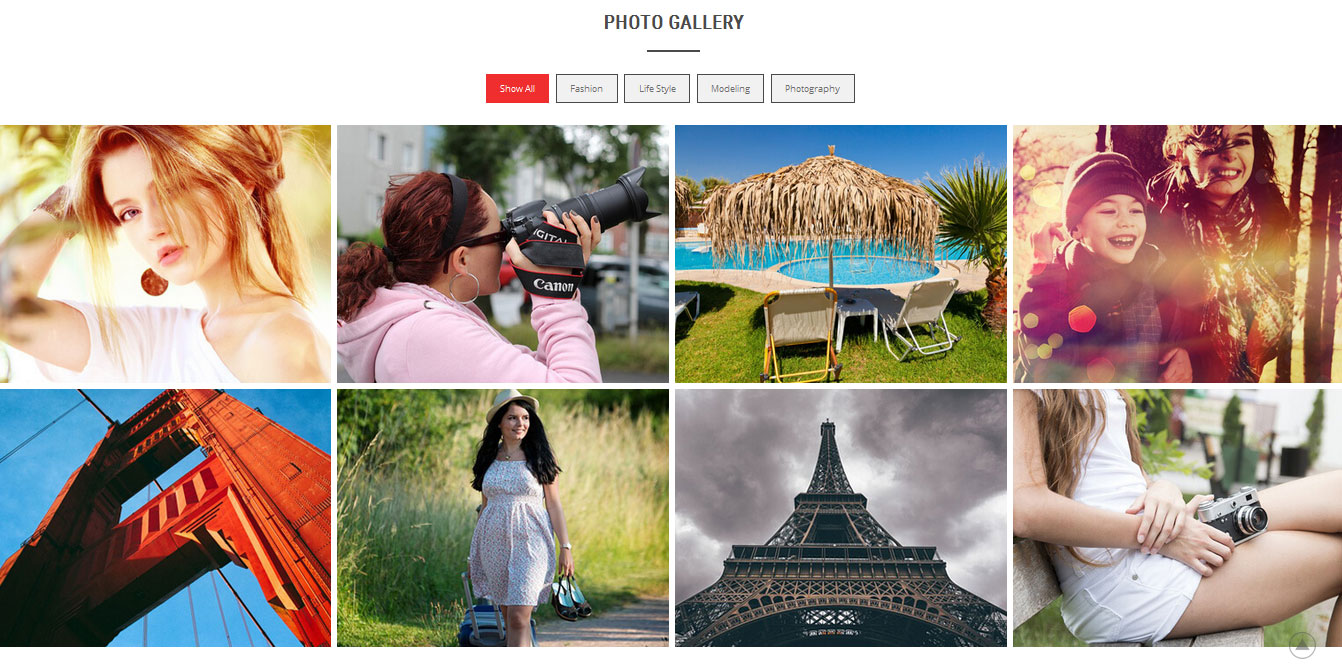
j. Photo Gallery

To manage this photo gallery section
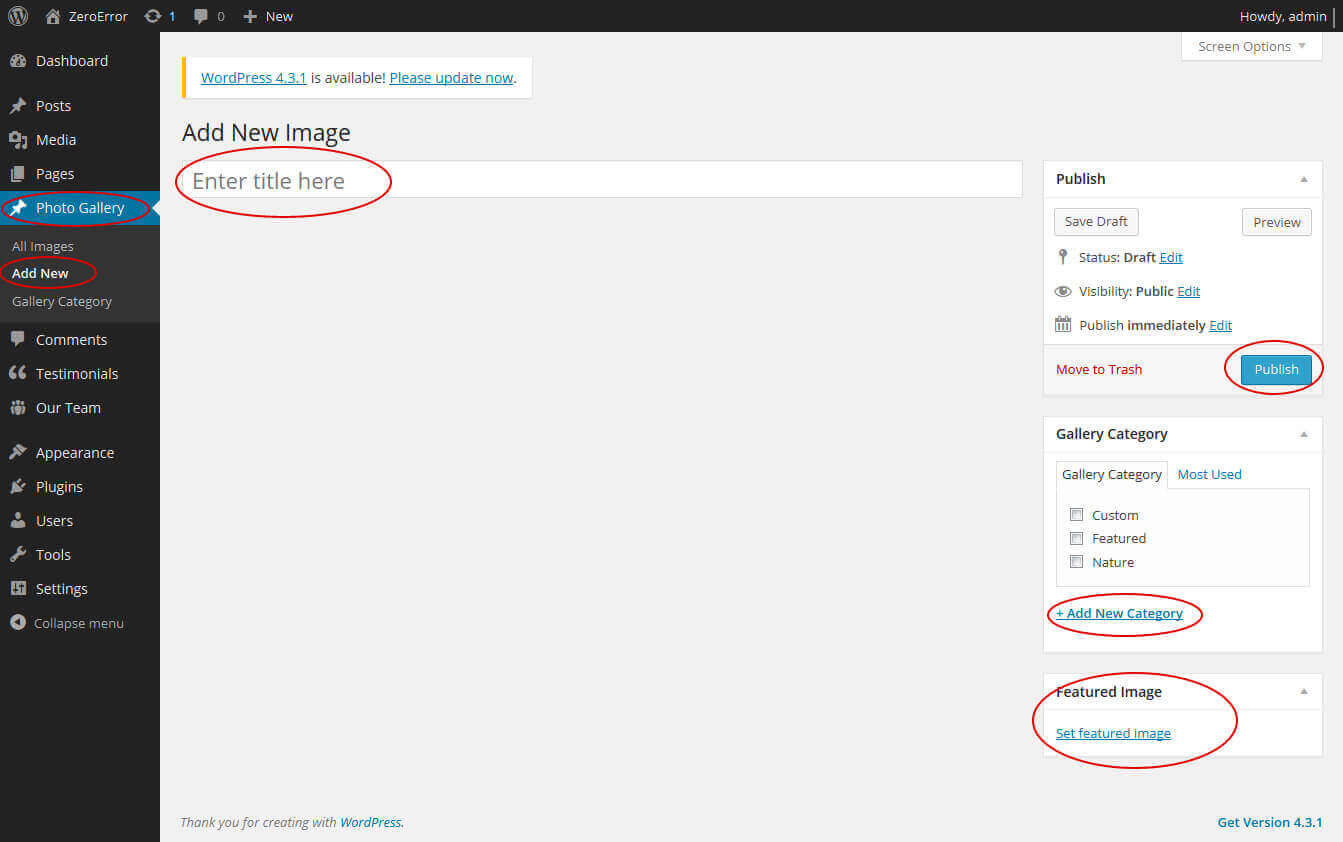
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Go to Appearance » Theme Options » Sections » Section 8
- Use this shortcode to display photo gallery: [photogallery filter="true" show="8"]
- Set filter="true" to display category filter in gallery
[photogallery filter="true" show="8"]

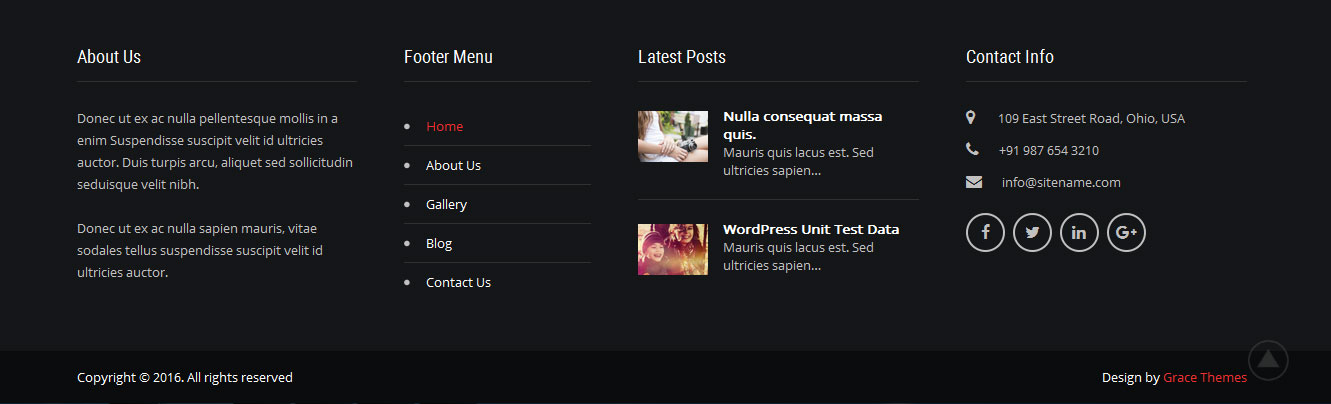
7. Footer
The Footer section consists of five main elements:
- About Us
- Footer Menu
- Latest Posts
- Contact Us
- Copyright text

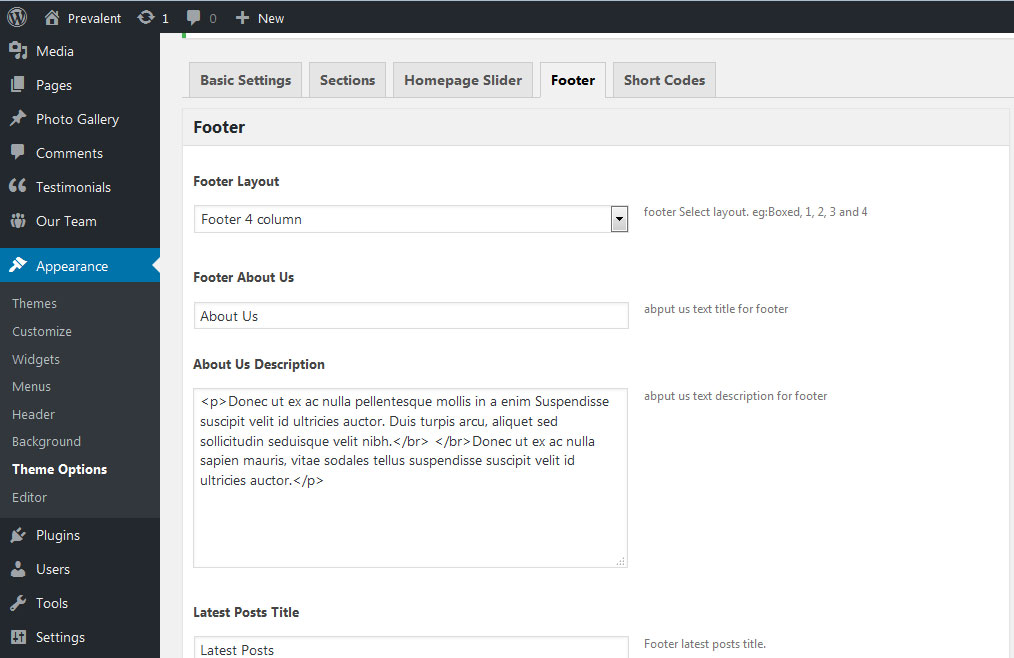
To manage footer section go to the Appearance » Theme Options » Footer

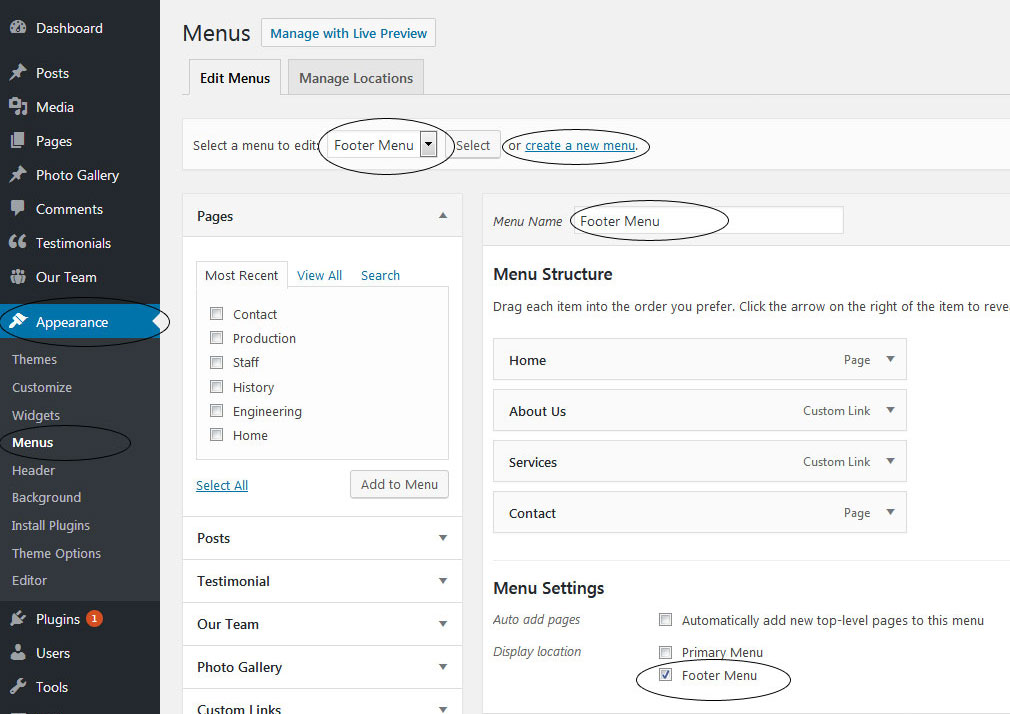
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

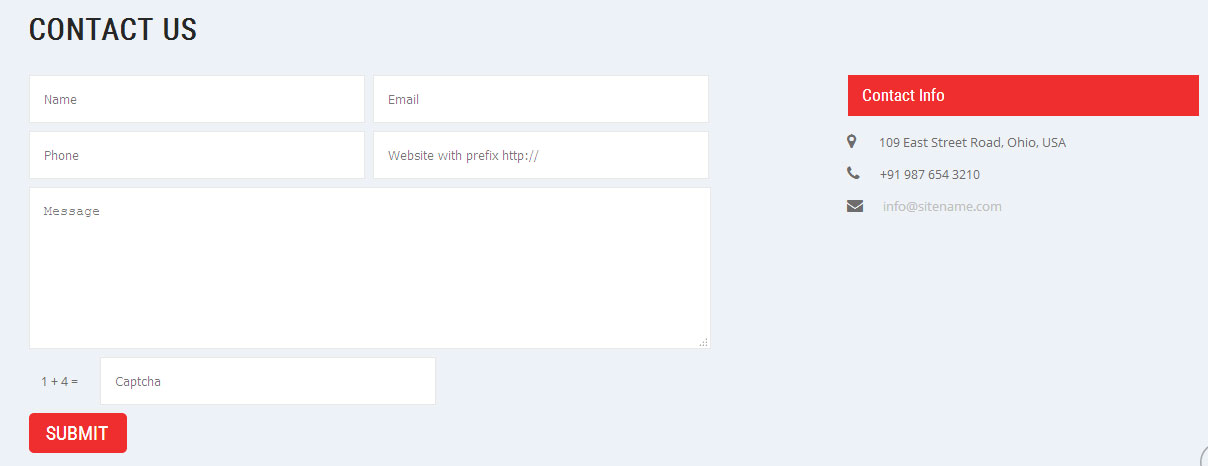
9. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
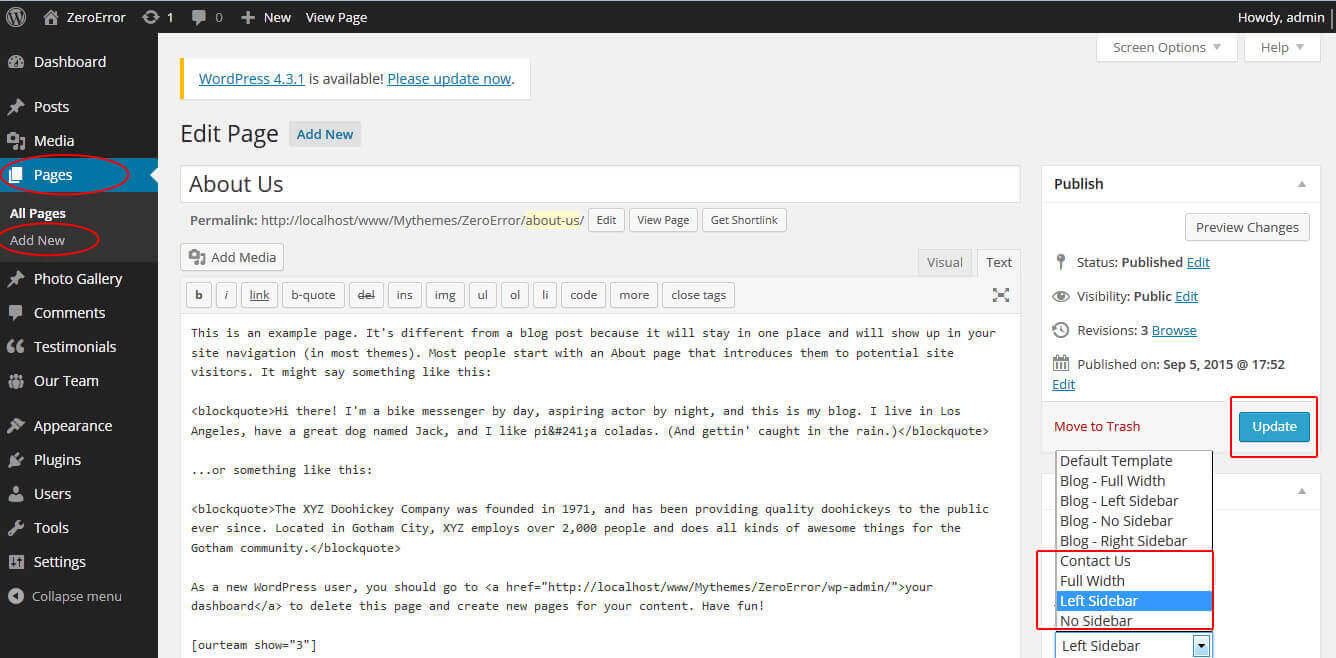
10. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

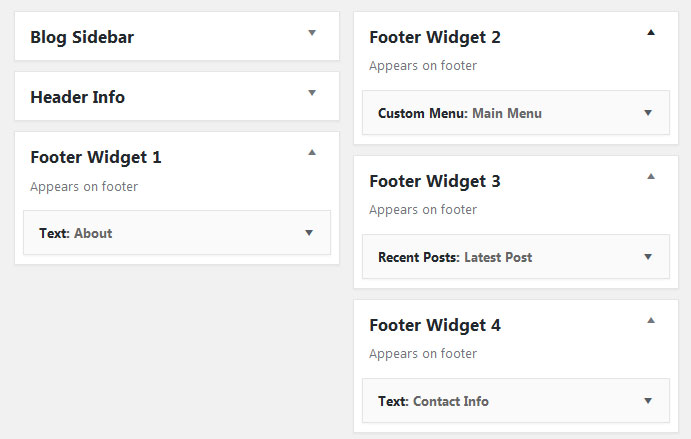
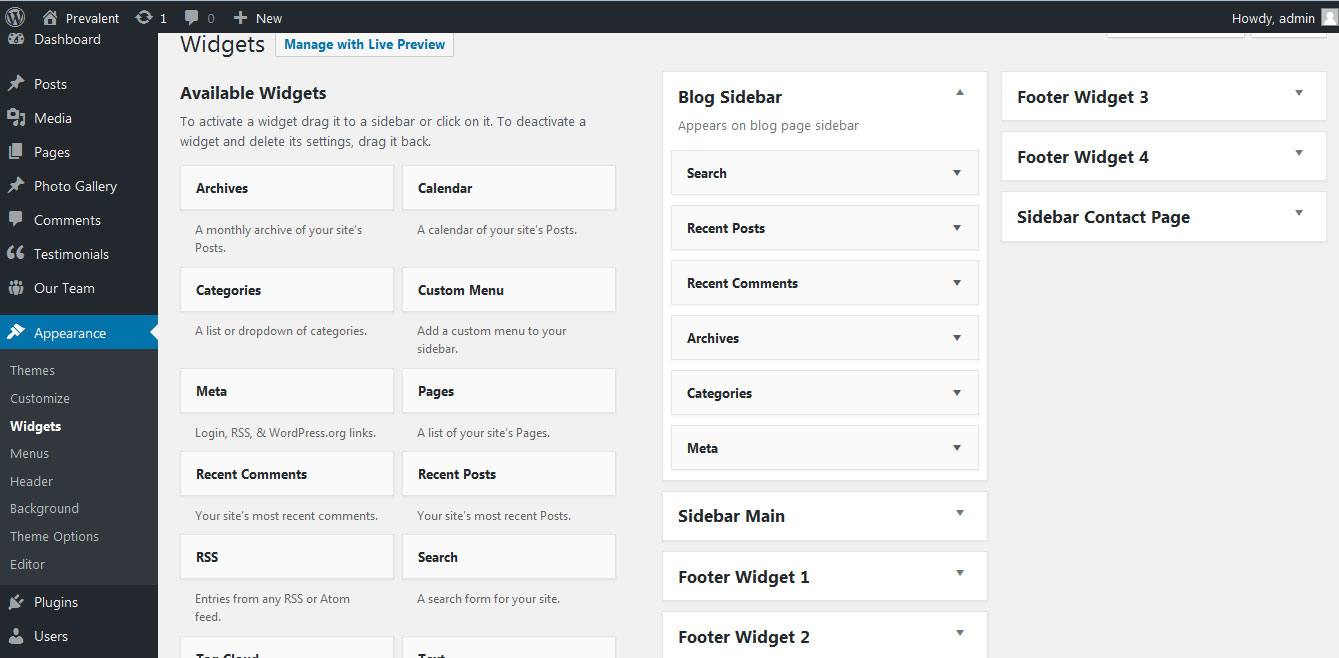
11. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

12. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
13. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
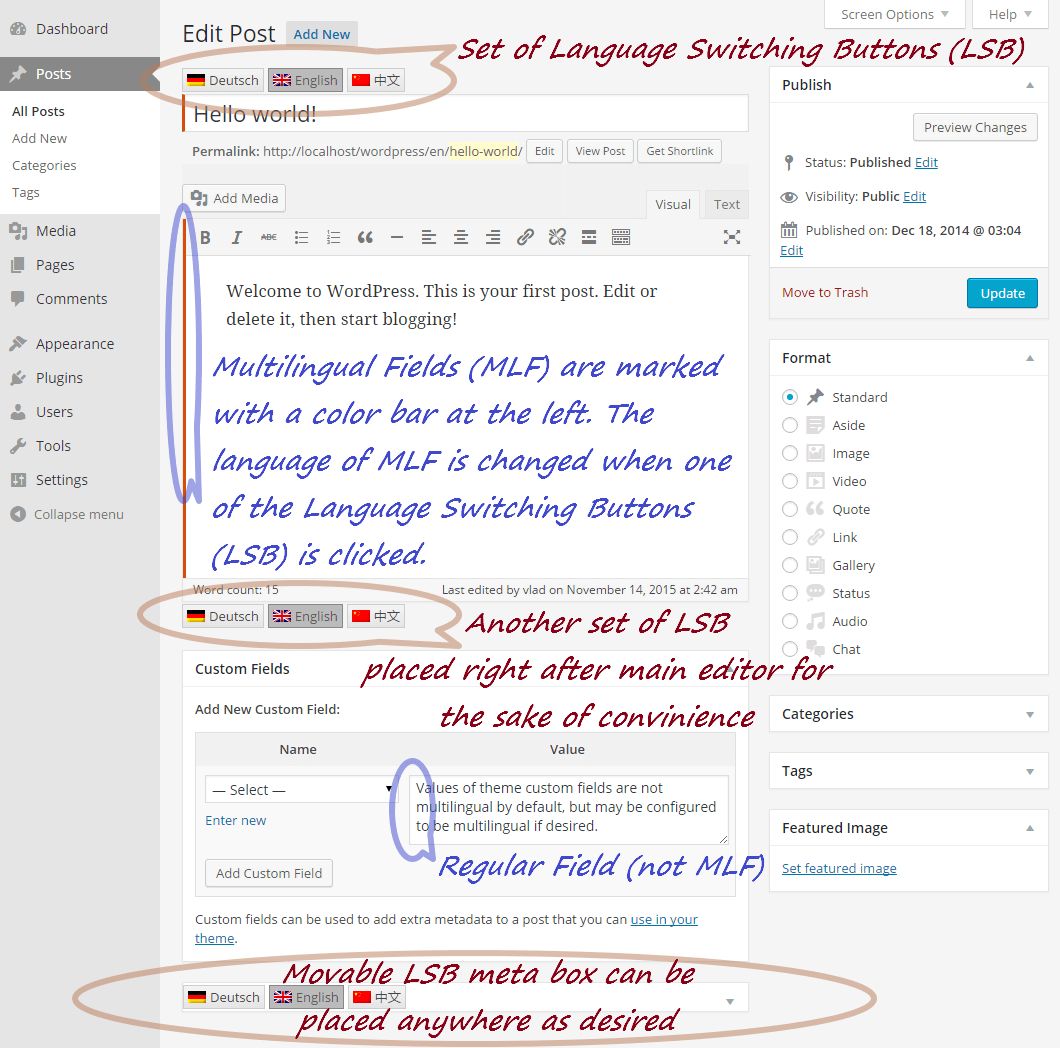
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


14. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected]. Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Prevalent Free WordPress Theme Documentation
Thank you for using Prevalent Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Prevalent theme, setup homepage using following
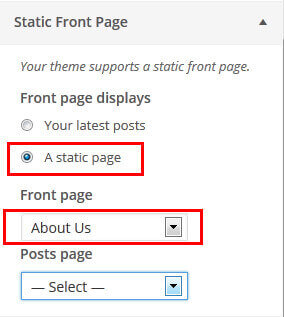
Go to Appearance -> Customize -> Select static front page

2. Slider Setting
Go to Appearance -> Customize -> Slider Settings
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (all slider image size should be same sixe of 1400 × 680 pixels)
- Then select the pages from dropdown for slider

3. Services Section
Go to Appearance -> Customize -> Homepage Four Boxes Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown

4. About Us Section
Go to Appearance -> Customize -> About Us Section
- Create the page for About from WordPress dashboard
- Then select the page from dropdown

5. Introduction Section
Go to Appearance -> Customize -> Introduction Section
- Create the page from WordPress dashboard and select it from dropdown

6. Why Choose Us Section
Go to Appearance -> Customize -> Why Choose Us Section
- Create pages and select it from dropdown