Organizing WordPress Theme Documentation
Thank you for purchasing Organizing WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called organizing-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the organizing-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Organizing. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the The Organizing Pro theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on organizing-sample-data.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select organizing-sample-data.xml file and click on Upload file and import
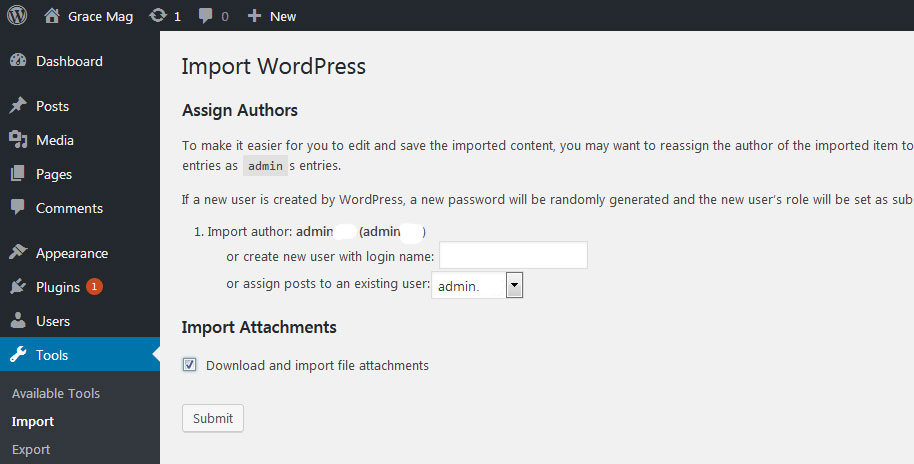
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Organizing theme, setup homepage using following
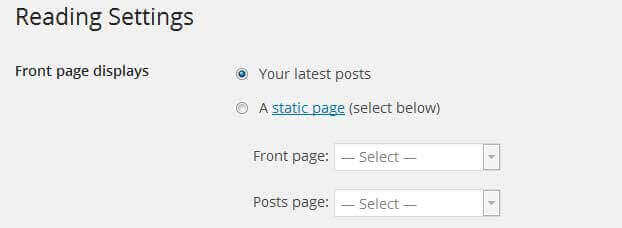
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

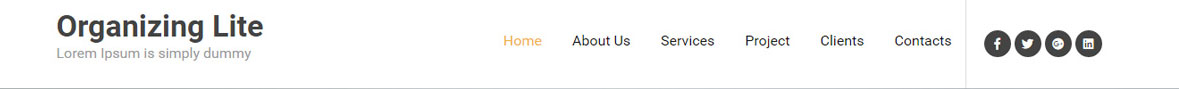
4. The header
The header consists of three main elements:
- Contact Info & Social Icons
- Site Name / Logo

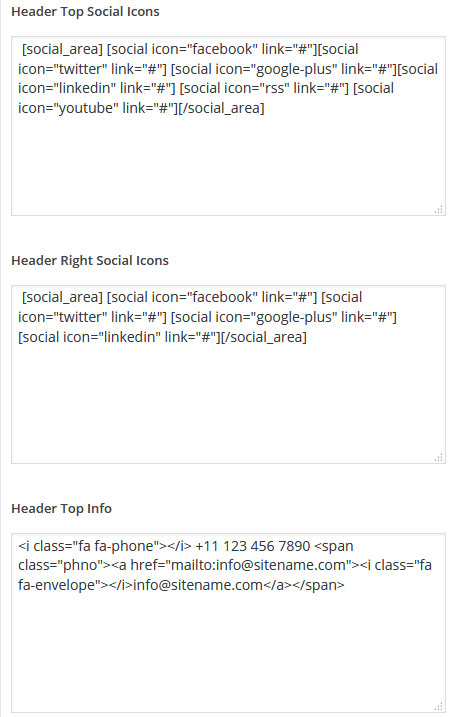
a. Setting the Contact Info & Social Icons
The settings for to change the Office Hours, contact info and social network icons in top header section is located in
Appearance » Theme Options » Basic Setting

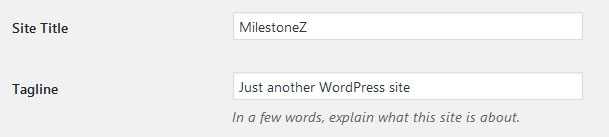
b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

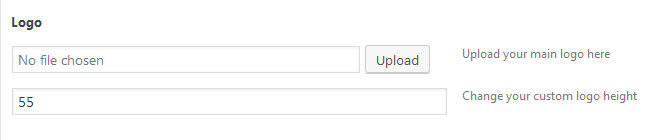
OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Setting
You can also increase logo image height as per your requirement.

5. Menu
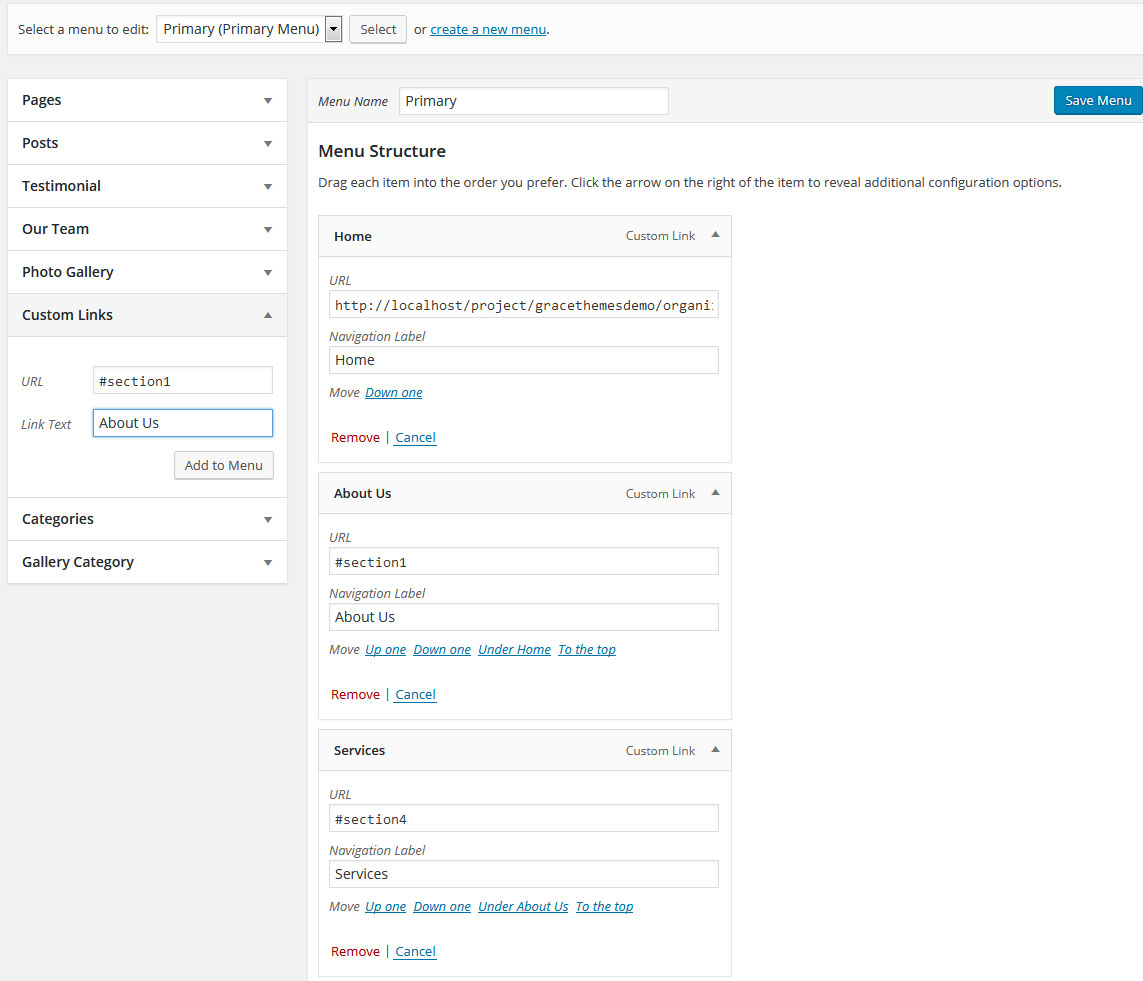
a. Onepage Menu
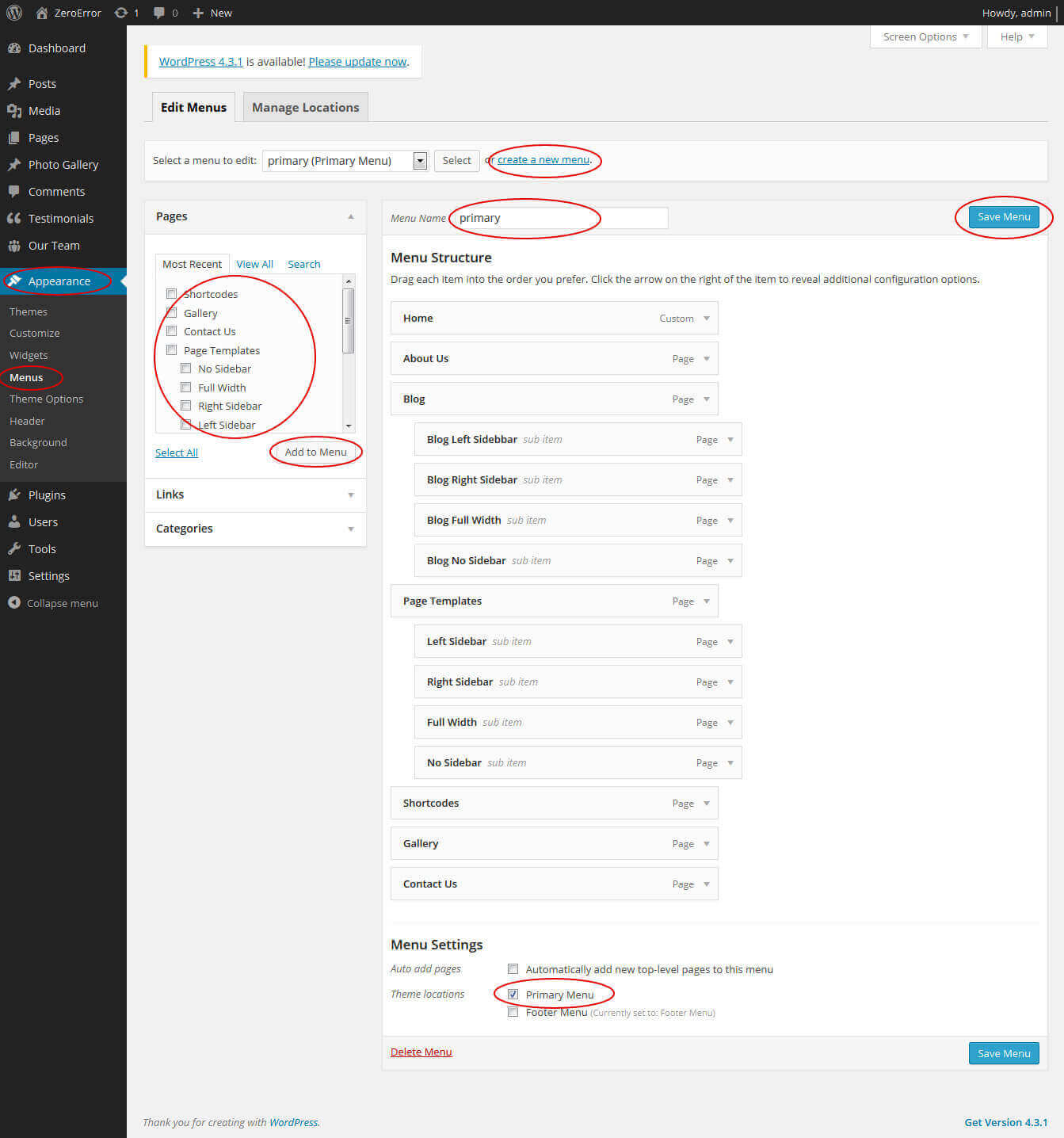
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu (Primary) in Menu name and click save menu button
- Select menu theme locations Primary Menu from Menu Settings
- Create Custom Links
- Set URL: #section1
- Set Link Text: About Us (name of menu)
- Repeat the same process by creating Custom Links and to set URL & Link Text to add more menu elements

b. Multipage Menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

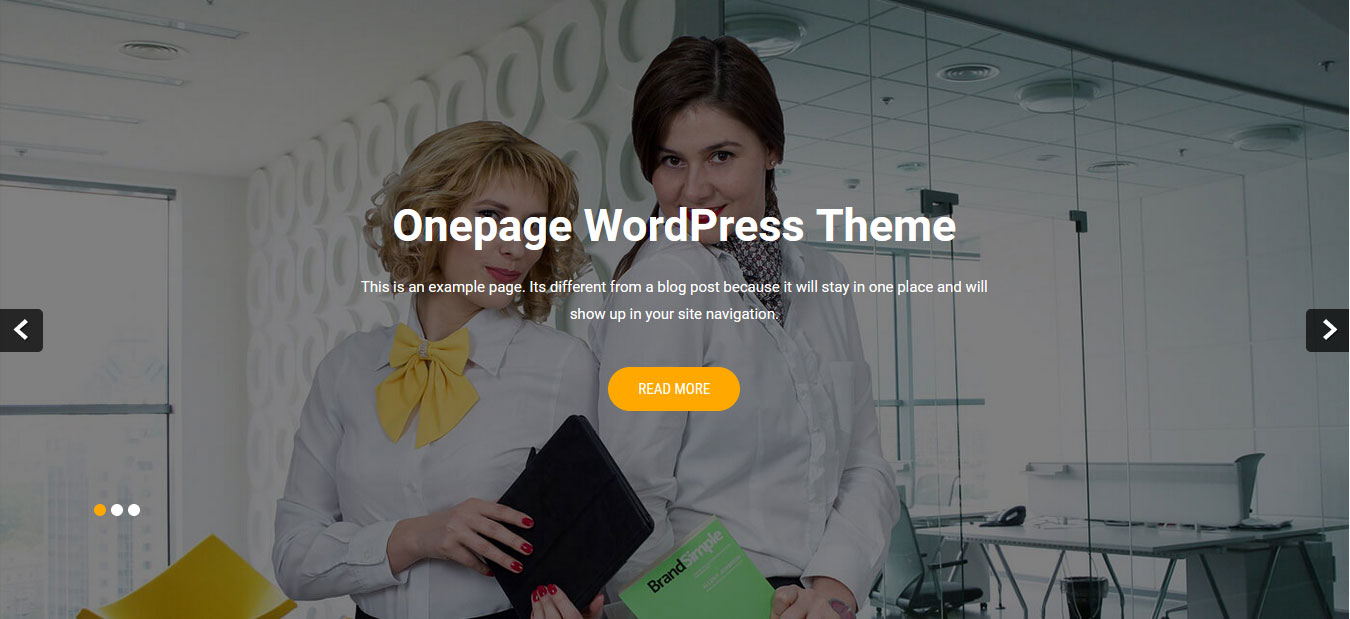
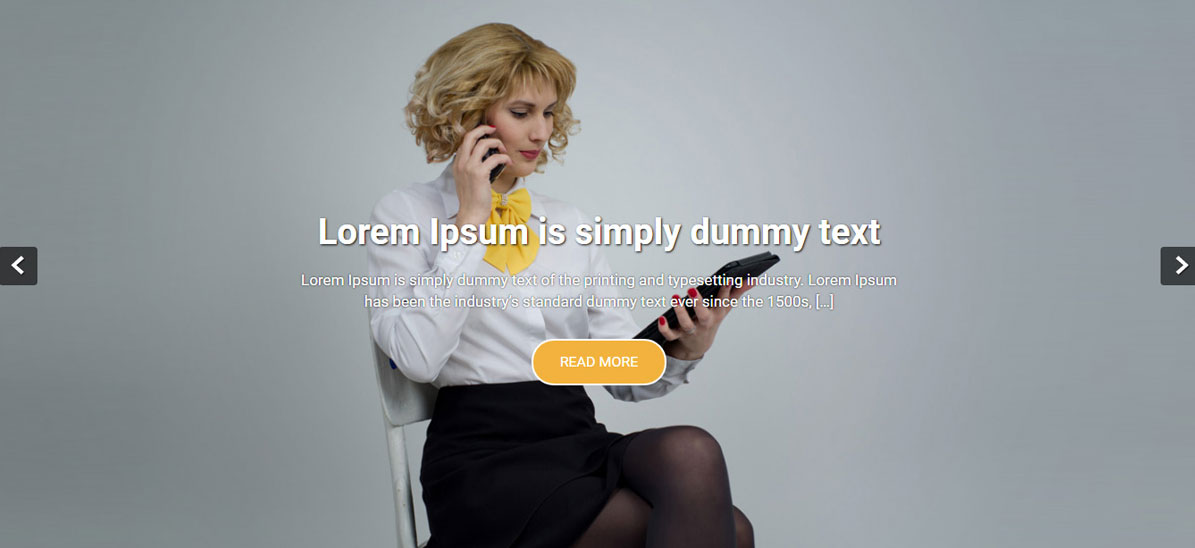
6. Homepage Slider

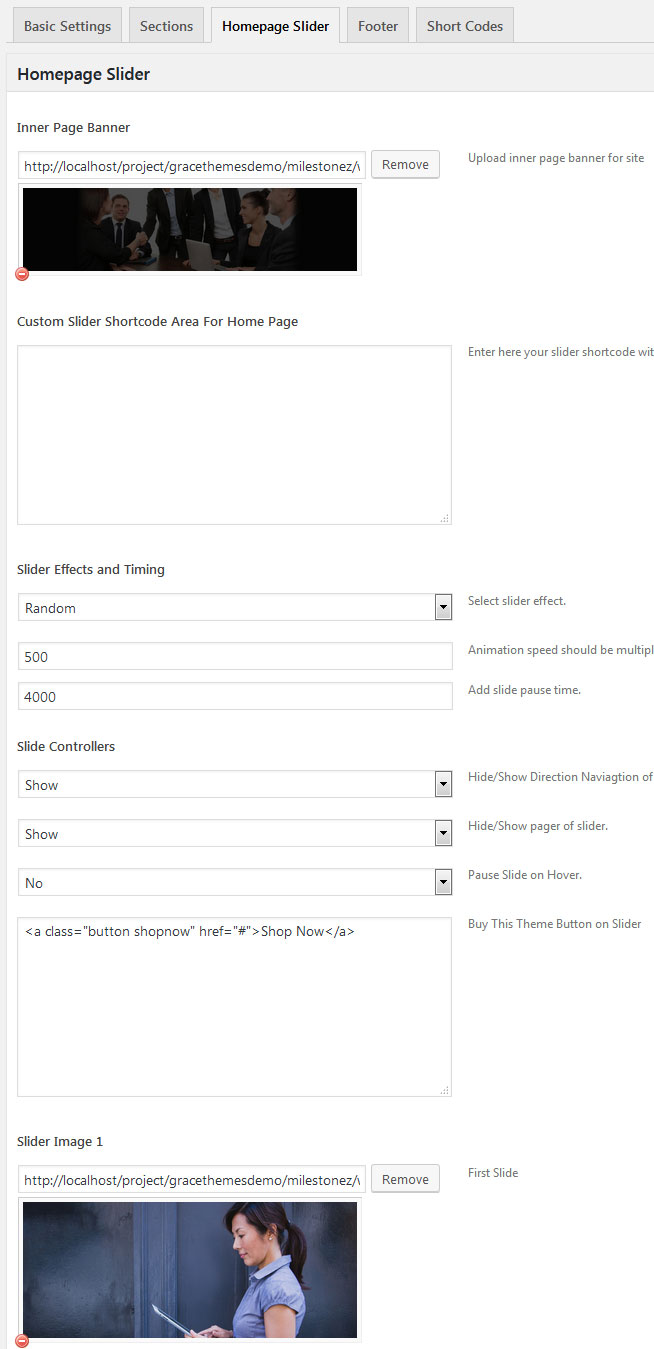
In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Slider images should be of size 1400 × 643 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag

7. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
a. Who We Are
To manage this section go to Appearance » Theme Options » Sections » Section 1

b. Why Choose Us
To manage this section go to Appearance » Theme Options » Sections » Section 2

In order to change Font Awesome icons in this section:
- Find icon="fas fa-star" and replace "fas fa-star" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
c. What is Organizing
To manage this section go to Appearance » Theme Options » Sections » Section 3

d. Our Services
To manage this section go to Appearance » Theme Options » Sections » Section 4

In order to change Font Awesome icons in this section:
- Find icon="fas fa-desktop" and replace 'fas fa-desktop' with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
e. What Clients Said
This section is used to display clients testimonials in your website
- First of all create new posts from Testimonials -> Add Testimonials
- To manage this testimonials section go to Appearance » Theme Options » Sections » Section 5
- Use this shortcode to display testimonials: [testimonials]

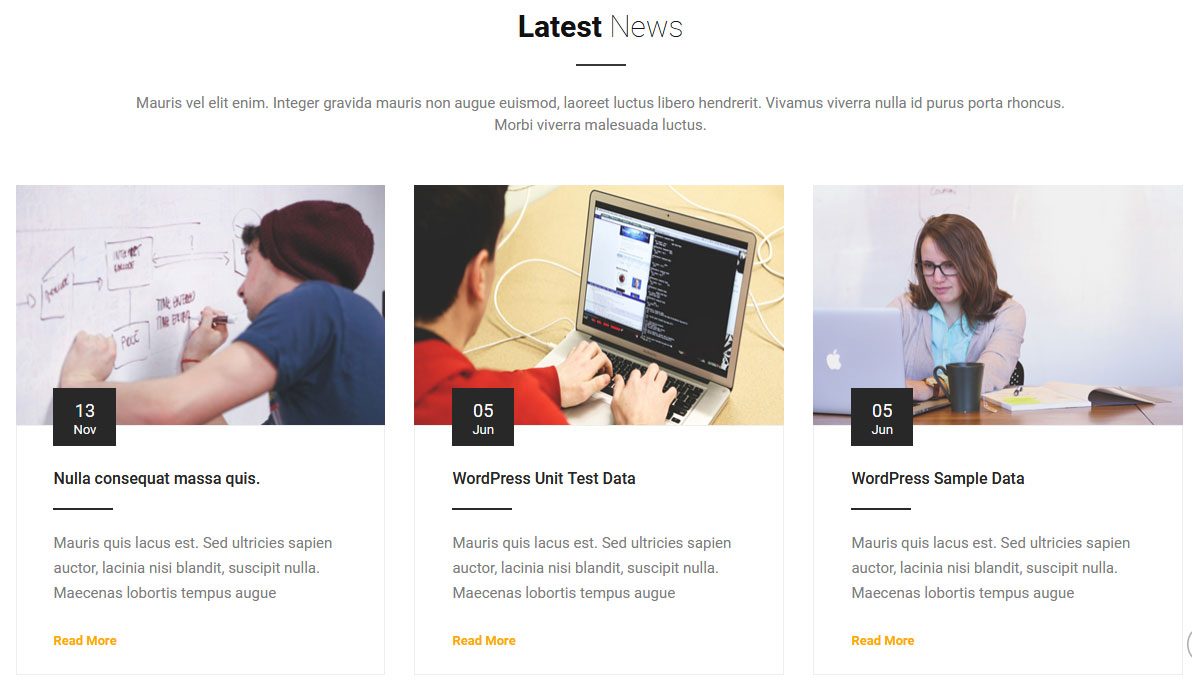
f. Latest News
To manage this section go to Appearance » Theme Options » Sections » Section 6

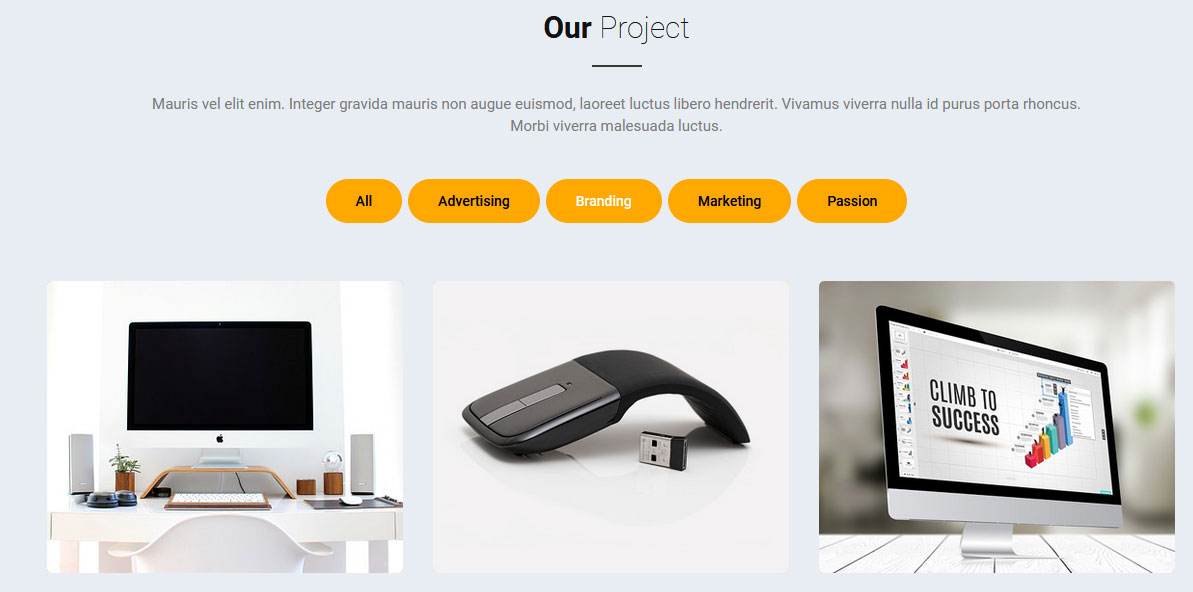
g. Our Project
This section is used to display project gallery
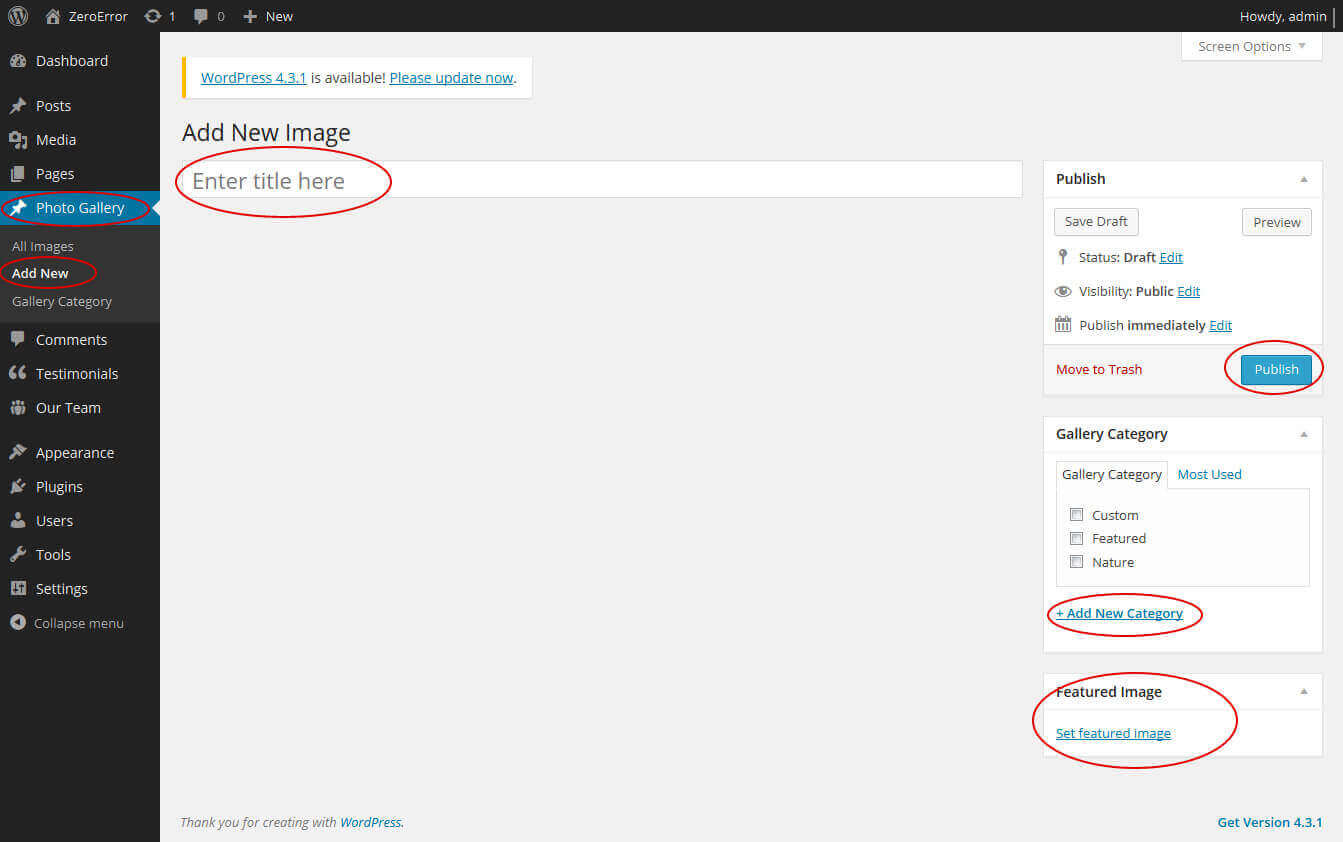
- First of all add some project images from Photo Gallery -> Add New
- To manage this section go to Appearance » Theme Options » Sections » Section 7
- Use this shortcode to display project gallery: [photogallery filter="true" show="-1"]
- Set filter="false" to remove filter from gallery


h. Our Clients
To manage this section go to Appearance » Theme Options » Sections » Section 8

To change clients logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 8
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
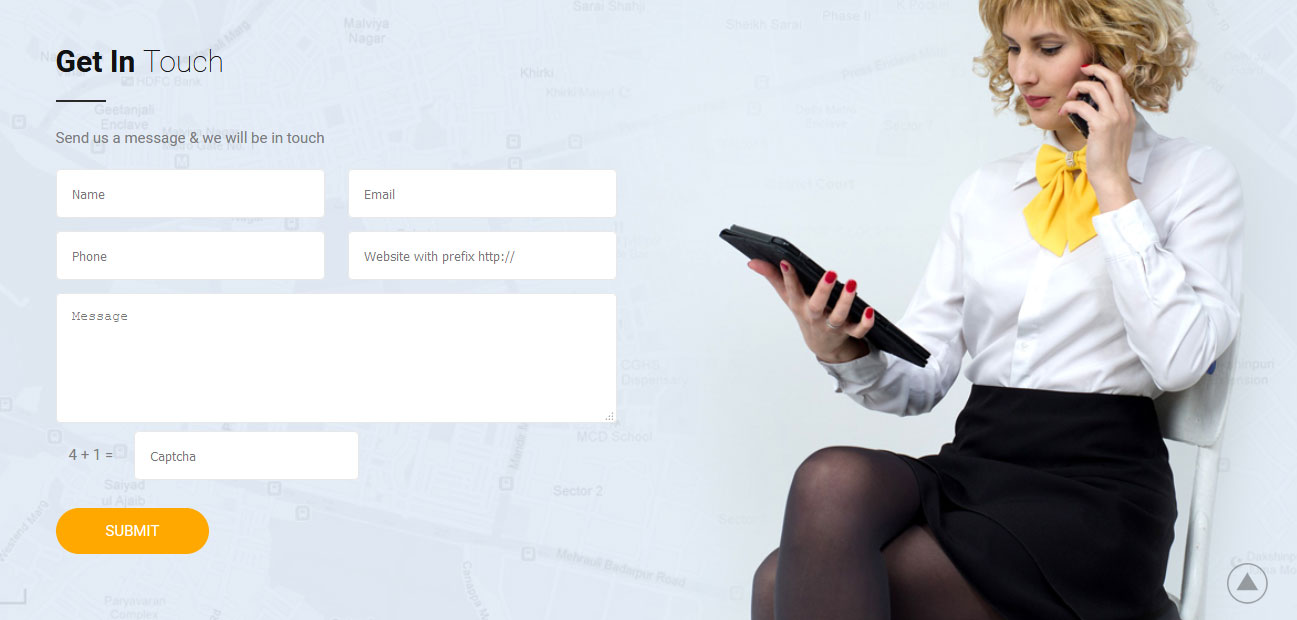
i. Get In Touch
To manage this section go to Appearance » Theme Options » Sections » Section 9

j. Subscribe Newsletter
To manage this section go to Appearance » Theme Options » Sections » Section 10

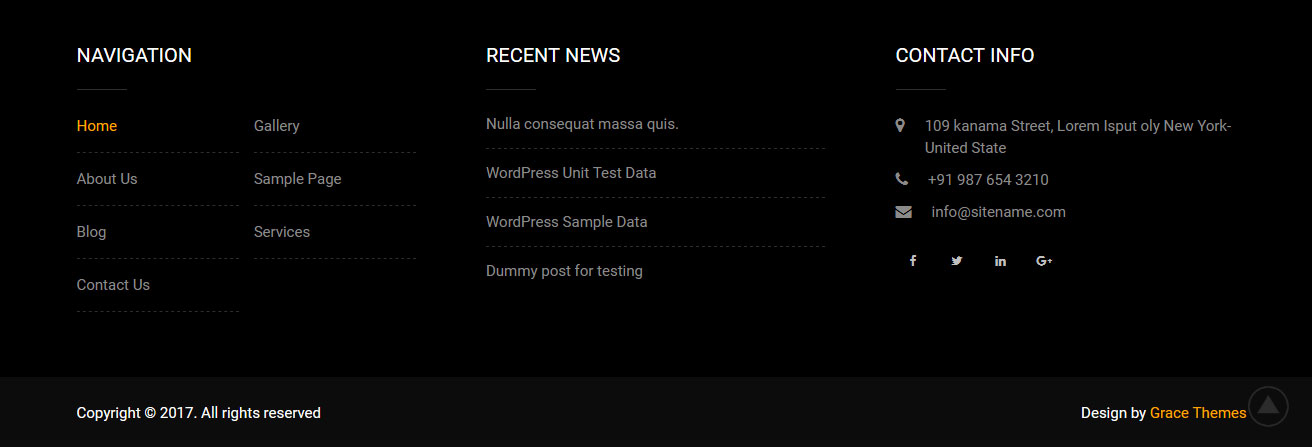
8. Footer
The Footer section consists of five main elements:
- Footer Menu
- Recent News
- Contact Us
- Copyright text

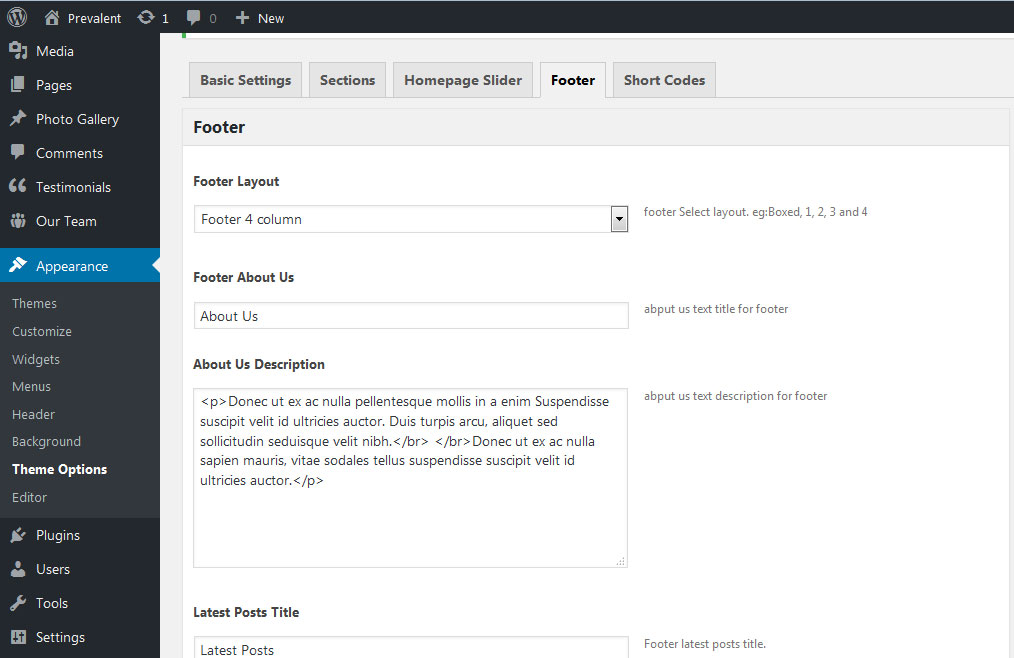
To manage footer section go to the Appearance » Theme Options » Footer

Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu
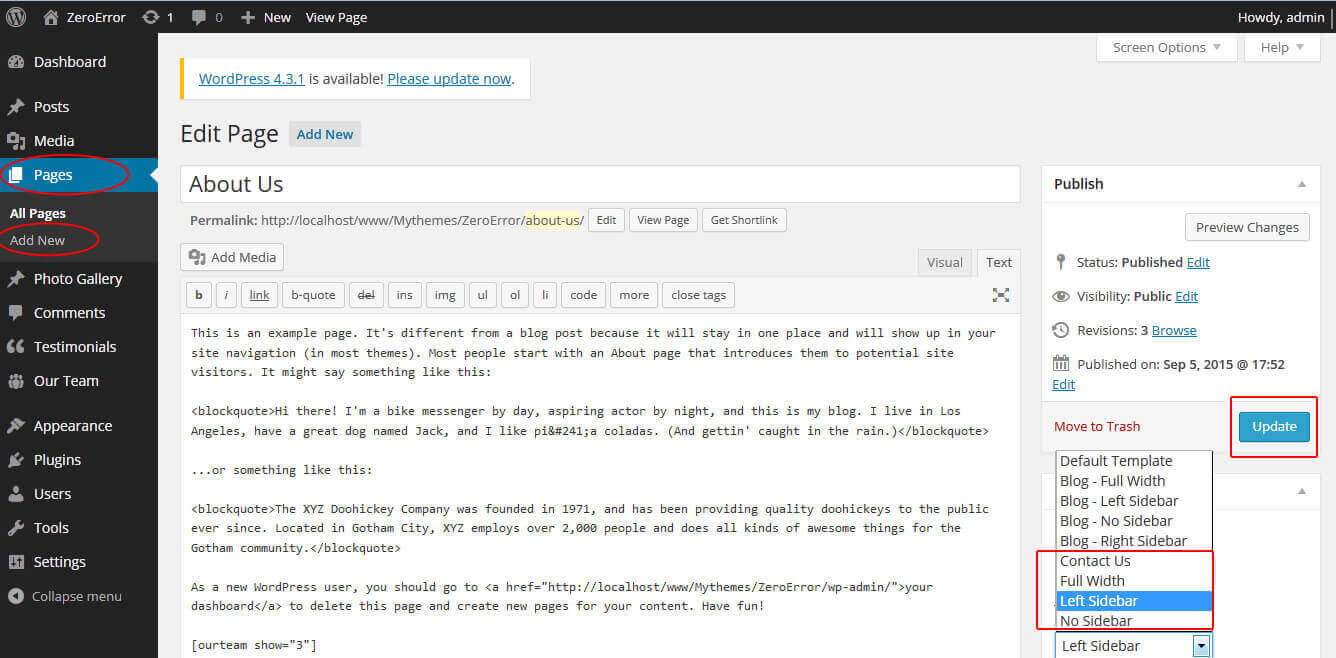
9. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

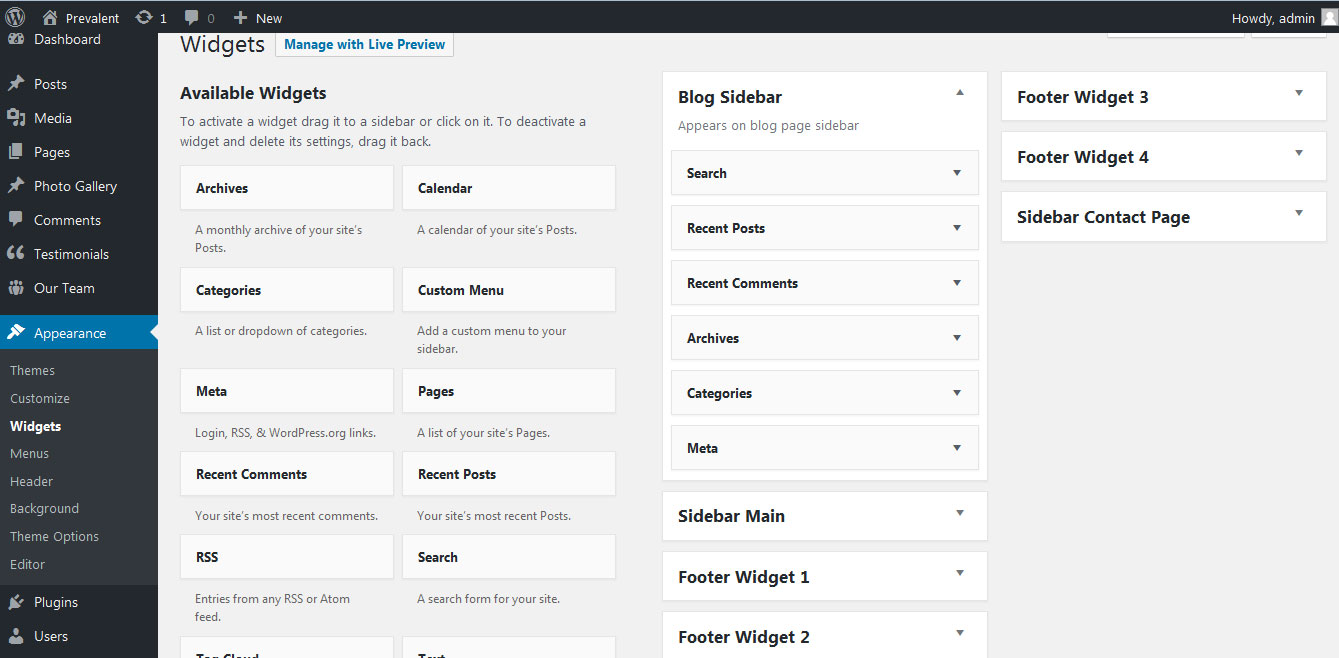
10. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

11. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
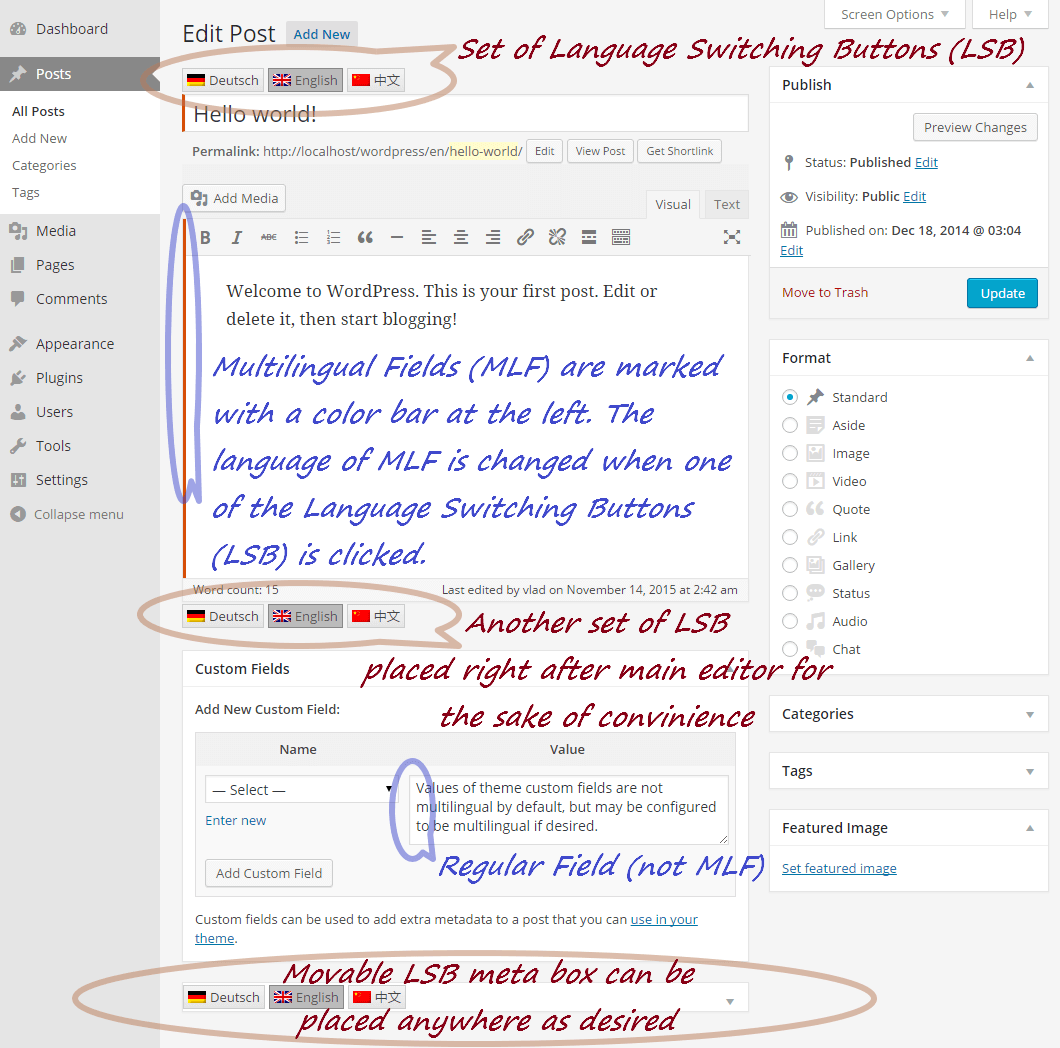
12. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
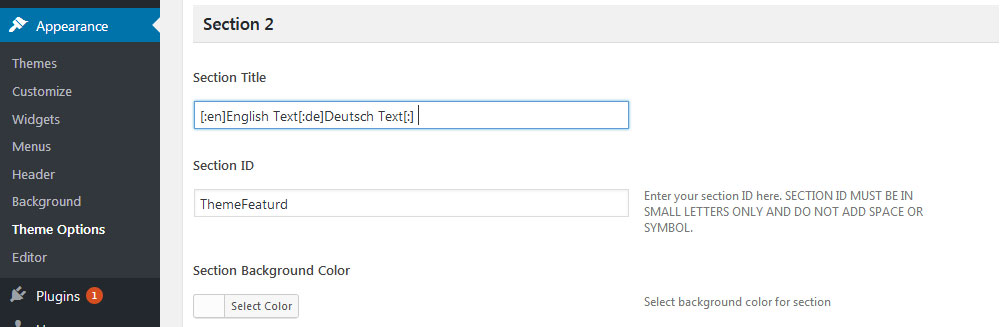
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


13. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected]. Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Organizing Lite Free WordPress Theme Documentation
Thank you for using Organizing Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
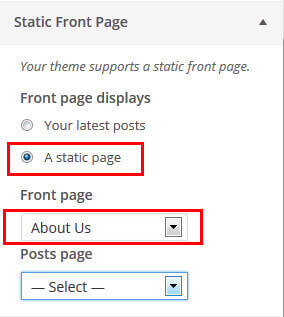
1. Homepage Setup
After activating the Organizing theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Header Section
To customize the header socal media settings
Go to Appearance -> Customize -> Theme Options Panel -> Header social icons

3. Slider Setting
Go to Appearance -> Theme Options Panel -> Slider Settings
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 643 pixels)
- Then select the pages from dropdown for slider

4. Footer
- To customize footer setion go to Appearance -> Widgets -> Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back