MilestoneZ WordPress Theme Documentation
Thank you for purchasing MilestoneZ WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called milestonez-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the milestonez-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title MilestoneZ. Just click on the Activate button and your theme should get activated.
3. Homepage Setup
After activating the MilestoneZ theme, setup homepage using following
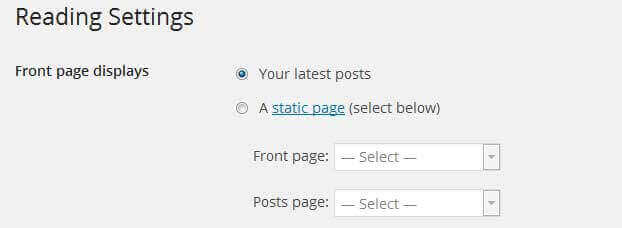
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

3. The header
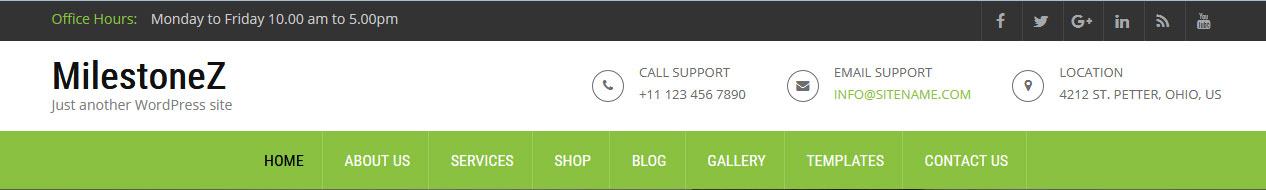
The header consists of three main elements:
- Office Hours, Social Icons & Contact Info
- Site Name / Logo
- Menu

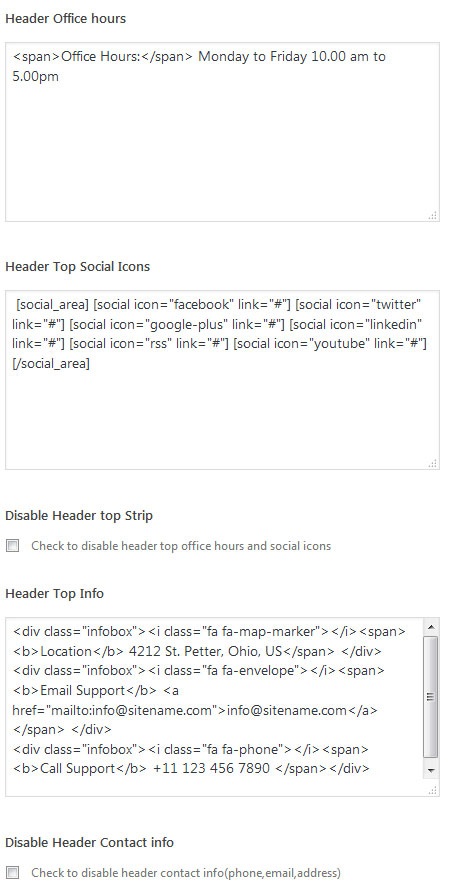
a. Setting the Office Hours, Social Icons & Contact Info
The settings for to change the Office Hours, contact info and social network icons in top header section is located in
Appearance » Theme Options » Basic Setting

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Setting
You can also increase logo image height as per your requirement.

c. Setting the menu
- First of all create pages from Pages >> Add new page
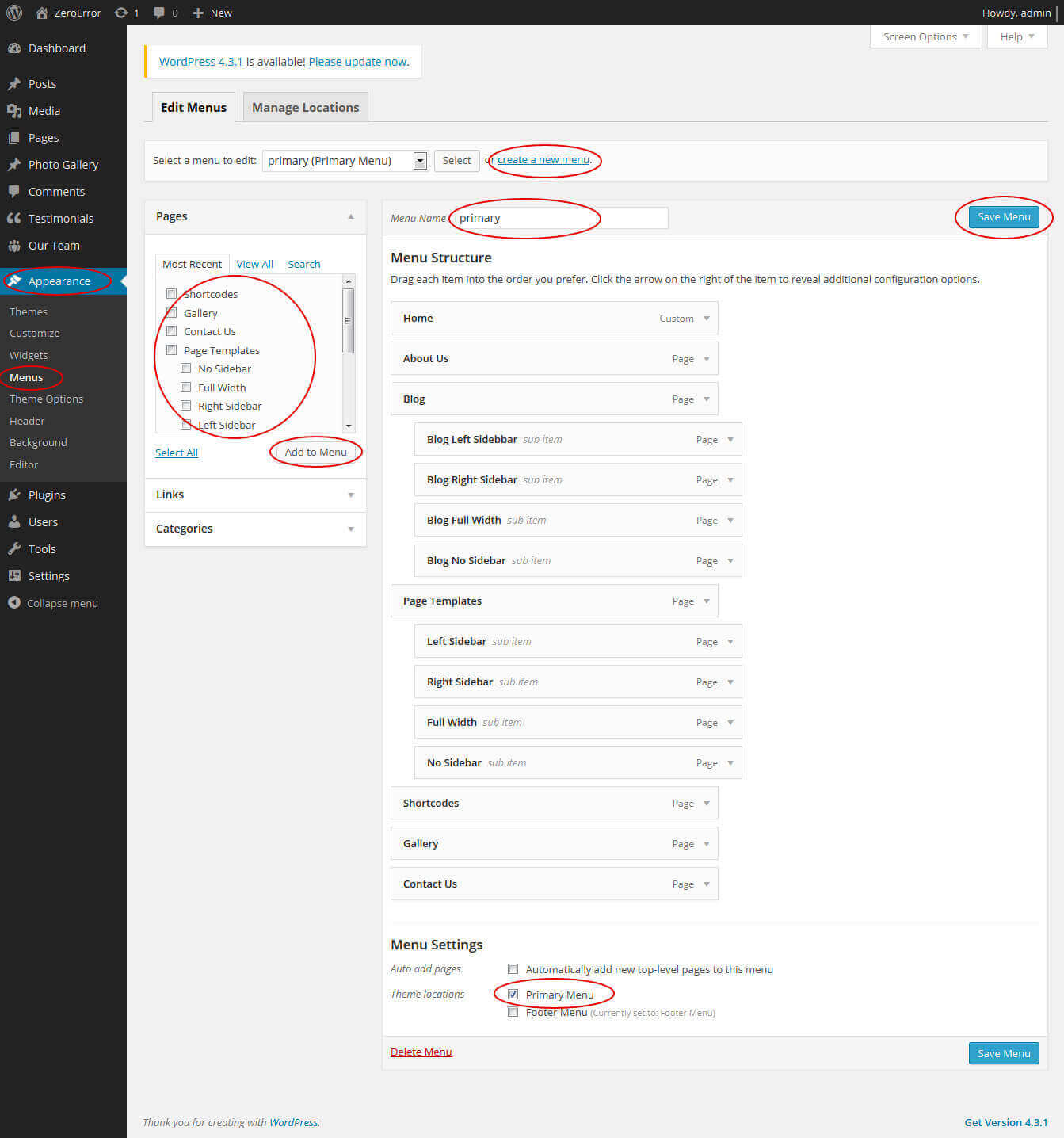
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

4. Homepage Slider

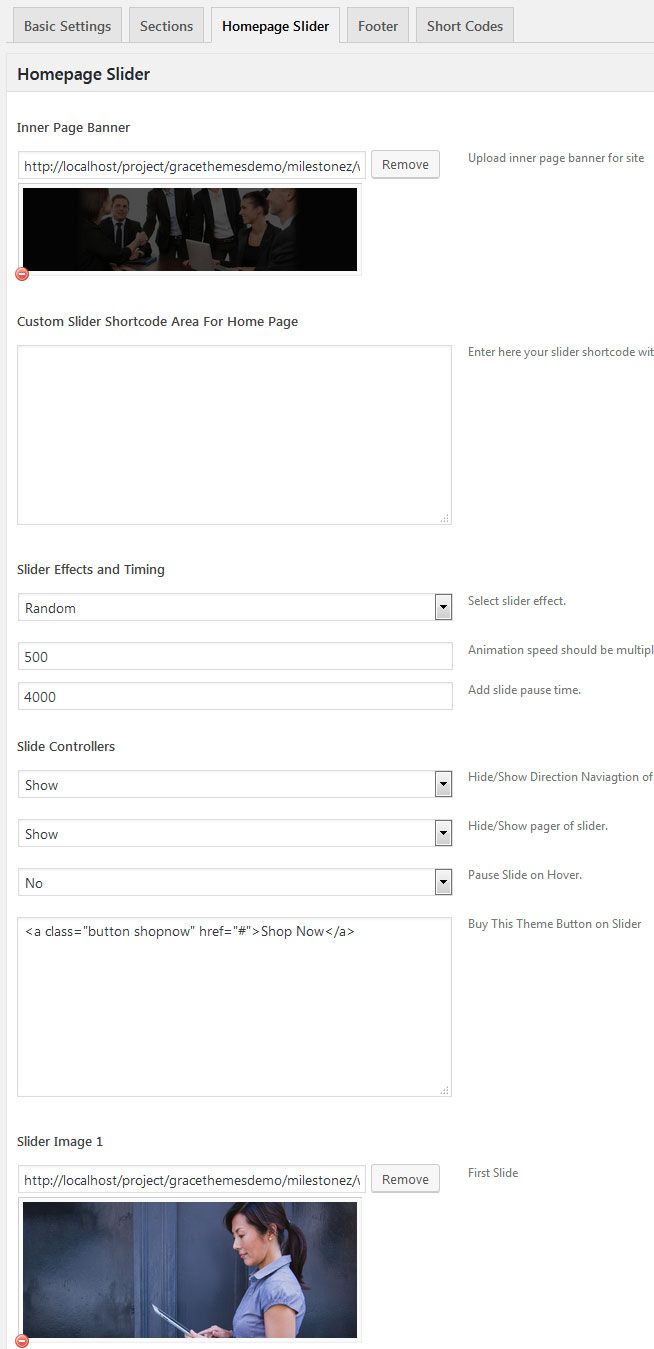
In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Slider images should be of size 1400 × 550 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag

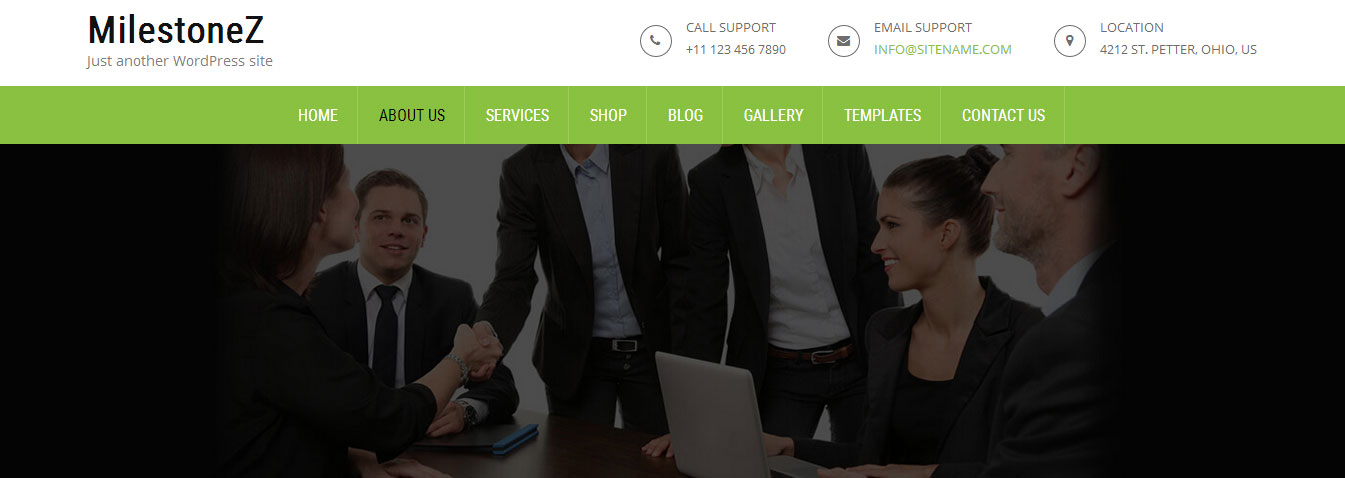
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
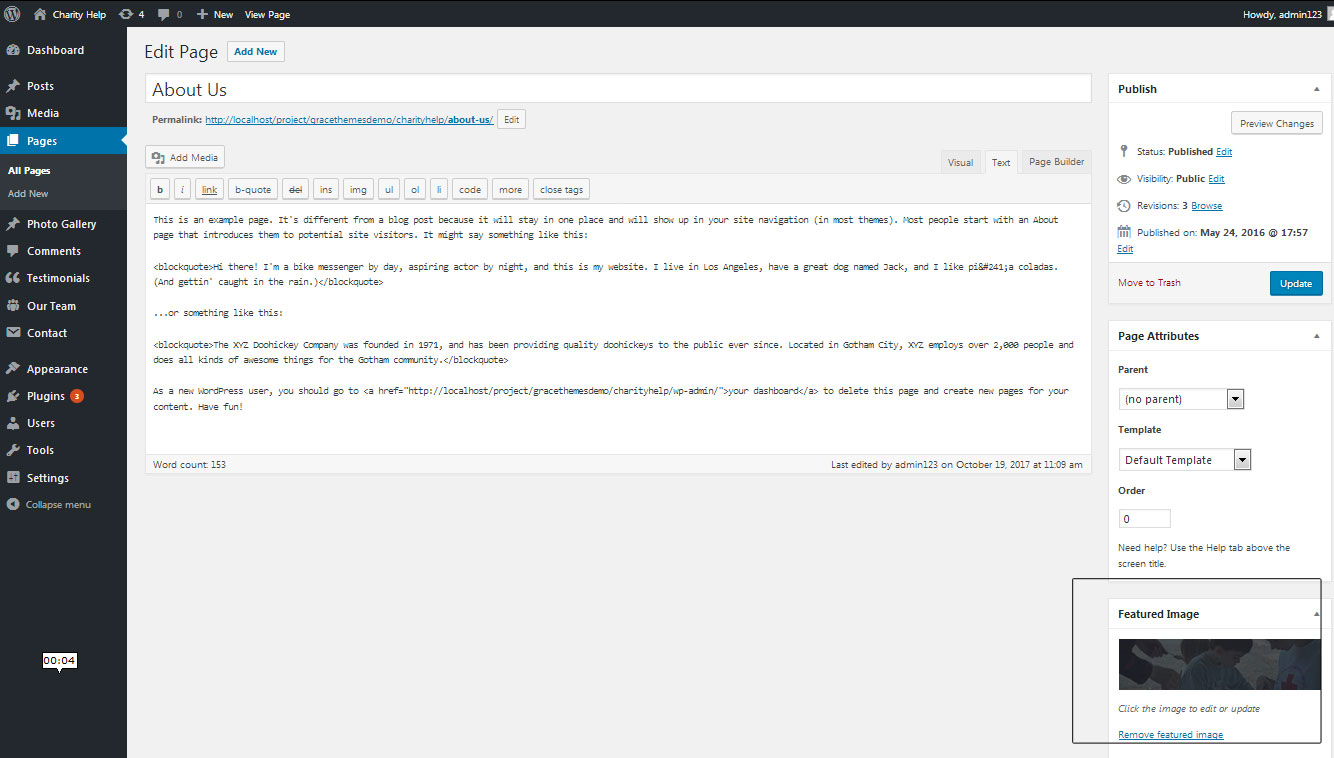
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
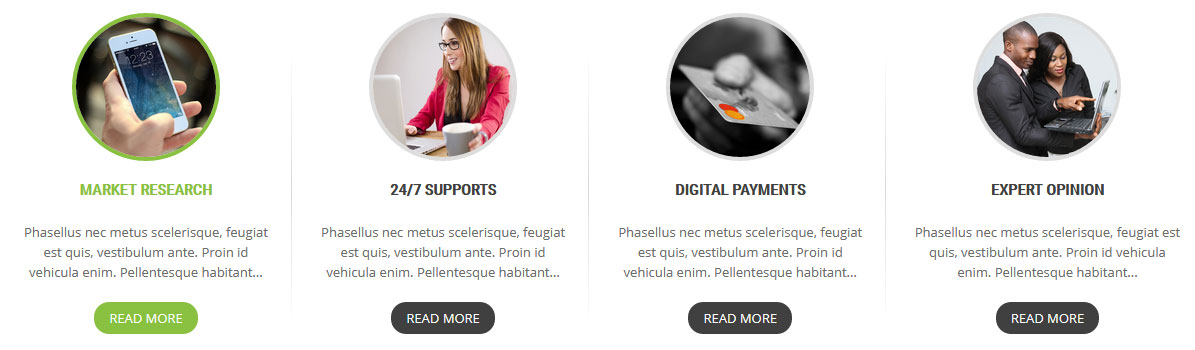
a. Services

To manage this services section
- Create four pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Four Box Services Section
- Select page and upload services image
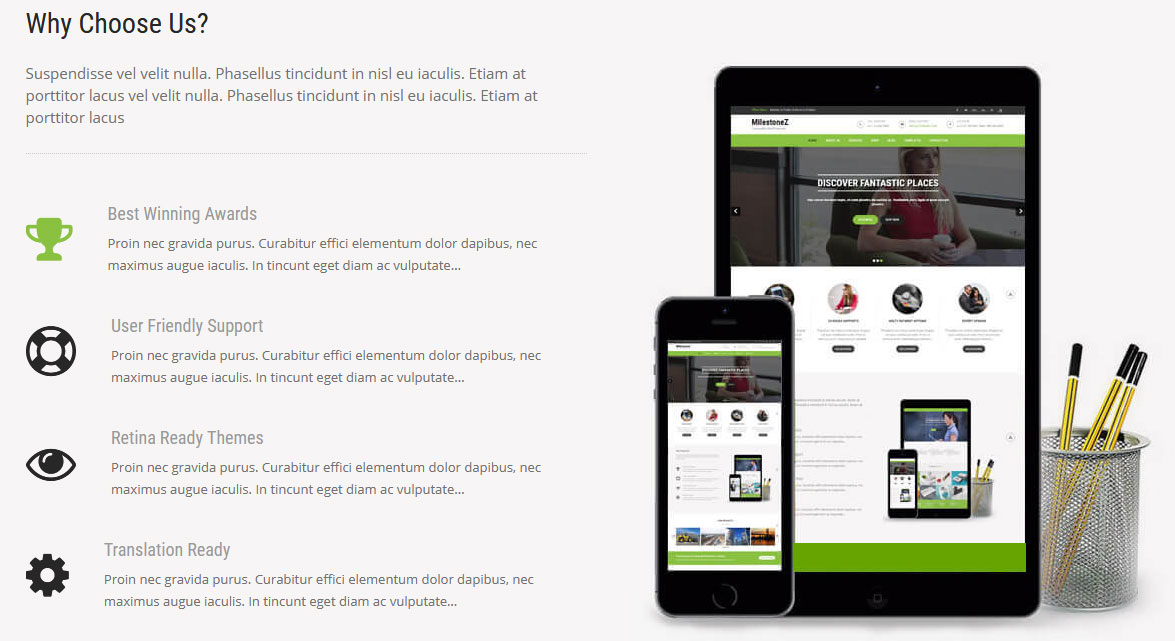
b. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[column_content type="one_half"]<h3>Why Choose Us?</h3> [subtitle color="#727272" size="15px" margin="0 0 50px 0" align="left" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus"] <div class="best-featurs"><i class="fas fa-trophy"></i> <h4>Best Winning Awards</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="far fa-life-ring"></i> <h4>User Friendly Support</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fas fa-eye"></i> <h4>Retina Ready Themes</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fas fa-cog"></i> <h4>Translation Ready</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> [/column_content] [column_content type="one_half_last"] <img src="http://yoursitename.com/wp-content/themes/milestonez-pro/images/ipad-thumb.jpg" /> [/column_content]
In order to change Font Awesome icons in this section:
- Find class="fas fa-trophy" and replace "fas fa-trophy" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
c. Our Projects

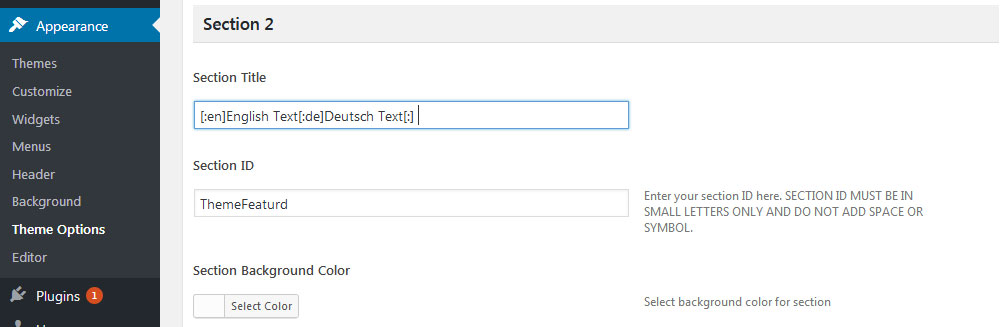
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[project_lists][project title="Project Name" image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/project1.jpg" button="View Project" link="#"][project title="Project Name" image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/project2.jpg" button="View Project" link="#"][project title="Project Name" image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/project3.jpg" button="View Project" link="#"][project title="Project Name" image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/project4.jpg" button="View Project" link="#"][project title="Project Name" image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/project5.jpg" button="View Project" link="#"][/project_lists]
To change project images in this section
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 2
- Add image URL in image=""
d. Buy Theme

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[promobox bgcolor="#89c140" titlecolor="#ffffff" color="#ffffff" buttonbgcolor="#ffffff" buttoncolor="#89c140" promotitle="Are you ready to take it to the next level?" button="BUY THEME NOW!" url="#"]Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus.[/promobox]
e. Theme Features

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[column_content type="frdbox"]<i class="fas fa-tablet-alt"></i> <h4>100% Responsive</h4><p>Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sitipsum dolor consectetur adipiscinr dolor sitamet.</p>[/column_content] [column_content type="frdbox"]<i class="fas fa-code"></i> <h4>Custom Shortcodes</h4><p>Lorem ipsum dolordolor ametconsectetur sit amet sit ametconsectetur adipiscinr dolor sit, consectetur adipiscinr</p>[/column_content] [column_content type="frdbox last"]<i class="far fa-life-ring"></i> <h4>Customer Support</h4><p>Lorem dolor sit ametipsum dolor sit amet,consectetur adipiscinr dolor sitamet consectetur consectetur adipiscinr</p>[/column_content] [column_content type="frdbox"]<i class="far fa-file-word"></i> <h4>Well Documented</h4><p>Lorem ipsum dolor sit amet, ullamcorper tellusconsectetur adipiscinr dolor sitamet, ullamcorper Cras.</p>[/column_content] [column_content type="frdbox"]<i class="fab fa-html5"></i> <h4>HTML5 & CSS3</h4><p>Lorem ipsum dolor sit amet, dolor sit amet consecteturconsectetur adipiscinr dolor sit adipiscinr sed.</p>[/column_content] [column_content type="frdbox last"]<i class="fas fa-cloud-download-alt"></i> <h4>SEO Friendly</h4><p>Lorem ipsum dolor sit amet dolor sit amet, consectetur adipiscinr dolor sitsit amet dolor ullamcorper tellus Cras.</p>[/column_content]
In order to change Font Awesome icons in this section:
- Find class="fas fa-tablet-alt" and replace "fas fa-tablet-alt" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
f. Our Working Process

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[column_content type="processbox hvr-rectangle-in"]<i class="fas fa-search-plus"></i> <h4>Market Research</h4><p>Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sitipsum dolor consectetur.</p>[/column_content] [column_content type="processbox hvr-rectangle-in"]<i class="fas fa-chart-line"></i> <h4>Strategizing</h4><p>Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sitipsum dolor consectetur.</p>[/column_content] [column_content type="processbox hvr-rectangle-in"]<i class="far fa-life-ring"></i> <h4>Product Design</h4><p>Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sitipsum dolor consectetur.</p>[/column_content] [column_content type="processbox last hvr-rectangle-in"]<i class="fas fa-cogs"></i> <h4>Goal Setting</h4><p>Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sitipsum dolor consectetur.</p>[/column_content]
In order to change Font Awesome icons in this section:
- Find class="fas fa-search-plus" and replace 'fas fa-search-plus' with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
g. Recent Products

This section is used to display latest WooCommerce products in your website
To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[recent_products per_page="4" columns="4"][button align="center" name="VIEW ALL PRODUCTS" link="#" target=""]
To display display WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
- To manage this products section go to Appearance » Theme Options » Sections » Section 6
- Use below shortcode to display latest products:
- [recent_products per_page="4" columns="4"][button align="center" name="VIEW ALL PRODUCTS" link="#" target=""]
h. Team of Experts

To customize this team section
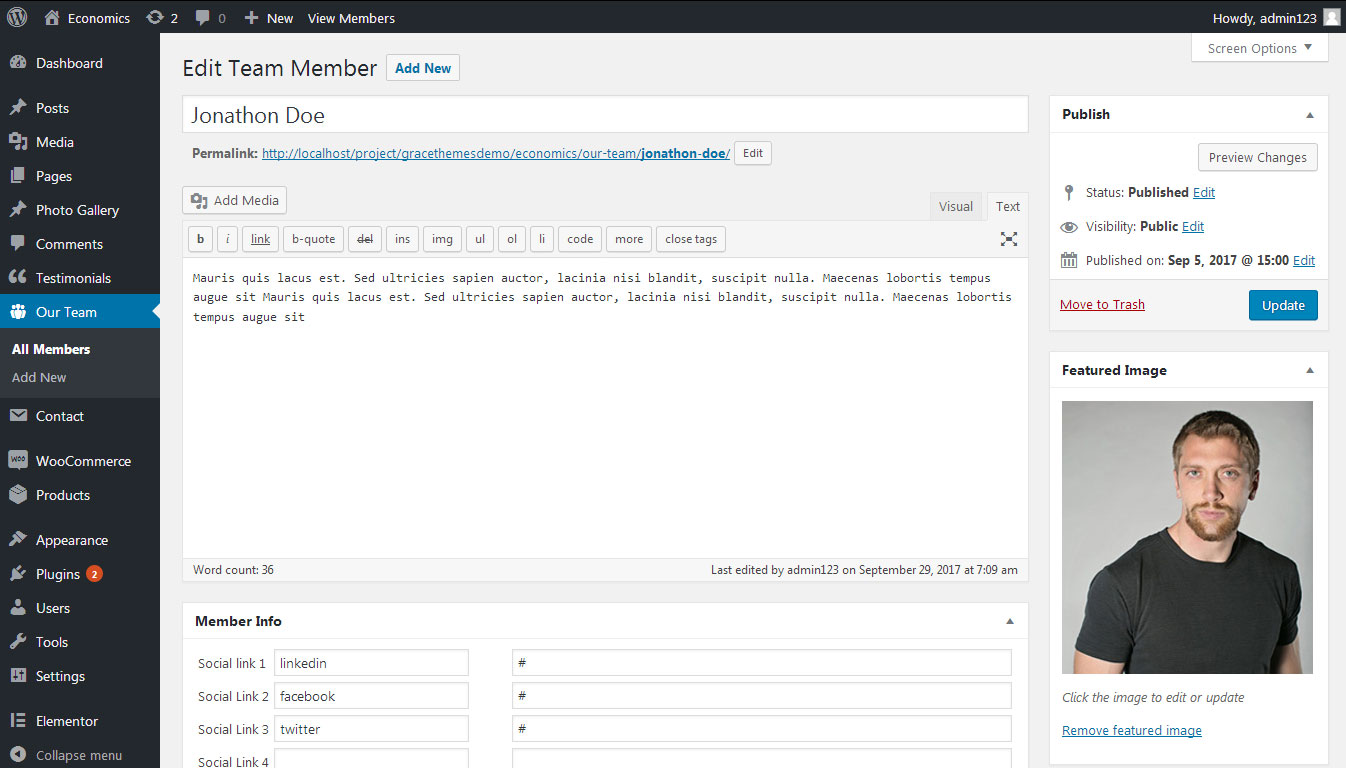
- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- Go to Appearance » Theme Options » Sections » Section 7
- Use this shortcode to display team member: [our-team show="4"]
[our-team show="4"]

i. Clients Testimonials

To display clients testimonials
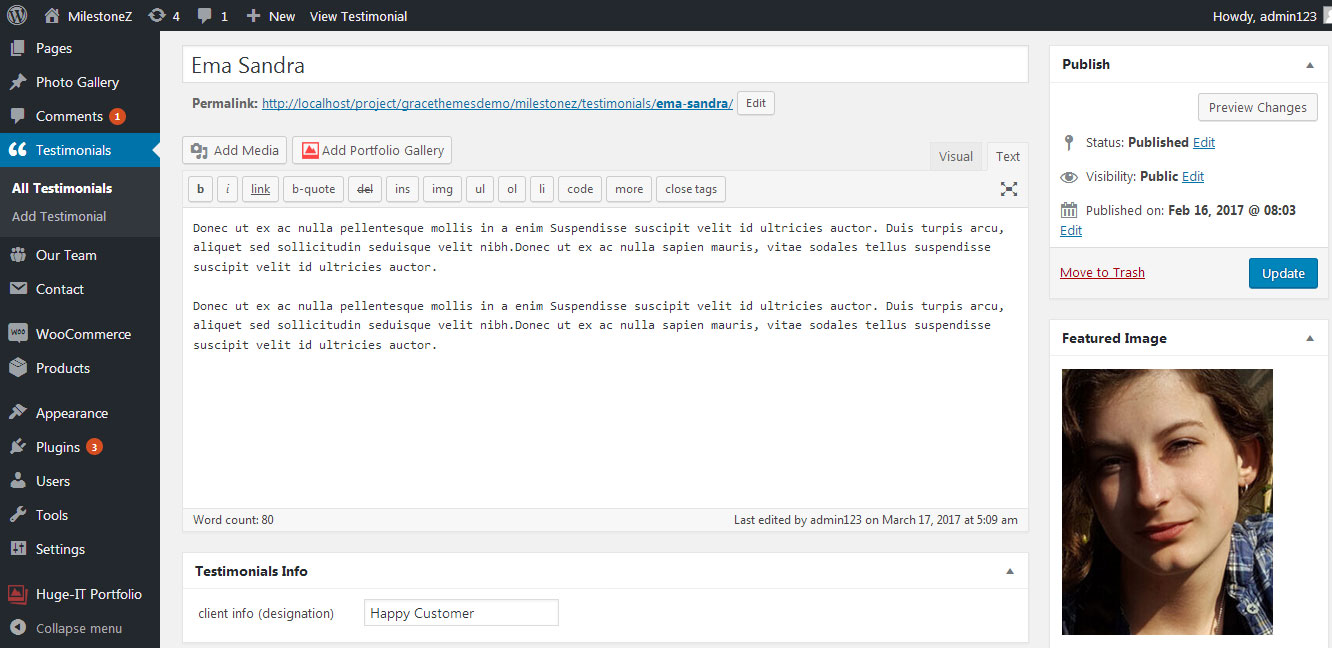
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- Go to Appearance » Theme Options » Sections » Section 8
- Use this shortcode to display testimonials: [testimonials]
[testimonials]

j. Latest News

To display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- Go to Appearance » Theme Options » Sections » Section 9
[subtitle color="#111111" size="15px" margin="0 0 50px 0" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."][latest-news showposts="4" comment="show" date="show" author="show"]
k. Our Clients

To change clients logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 10
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[subtitle color="#111111" size="15px" margin="0 0 50px 0" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."][client_lists][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo1.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo2.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo3.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo4.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo5.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo1.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo2.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo3.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo4.jpg" link="#"][client image="http://yoursitename.com/wp-content/themes/milestonez-pro/images/client-logo5.jpg" link="#"][/client_lists]
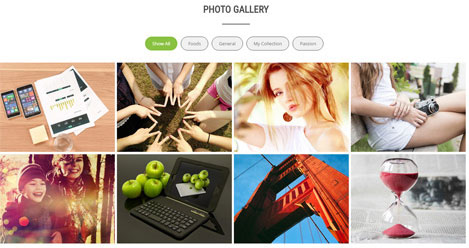
l. Photo Gallery

To manage this photo gallery section
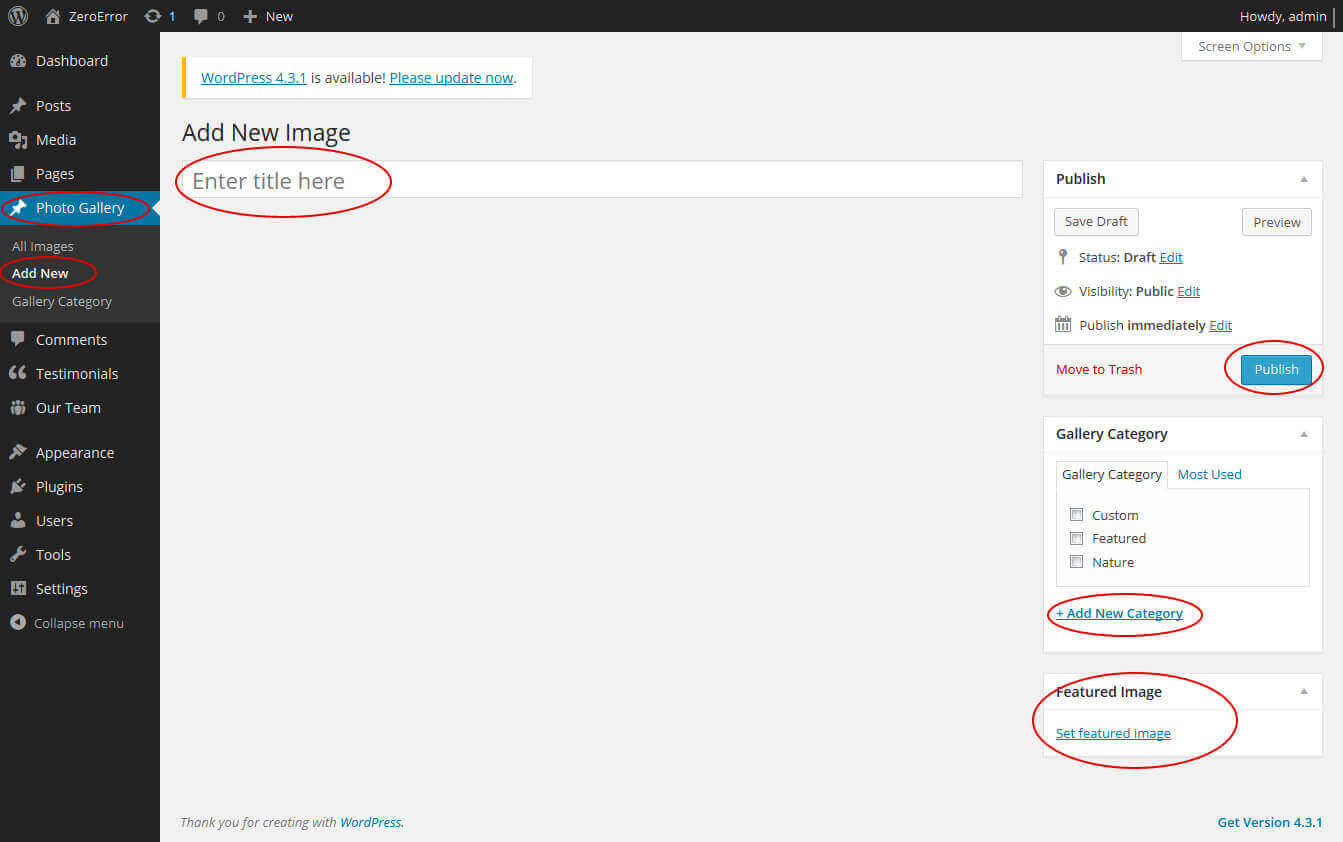
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Go to Appearance » Theme Options » Sections » Section 11
- Use this shortcode to display photo gallery: [photogallery filter="true" show="8"]
- Set filter="true" to display category filter in gallery
[photogallery filter="true" show="8"]

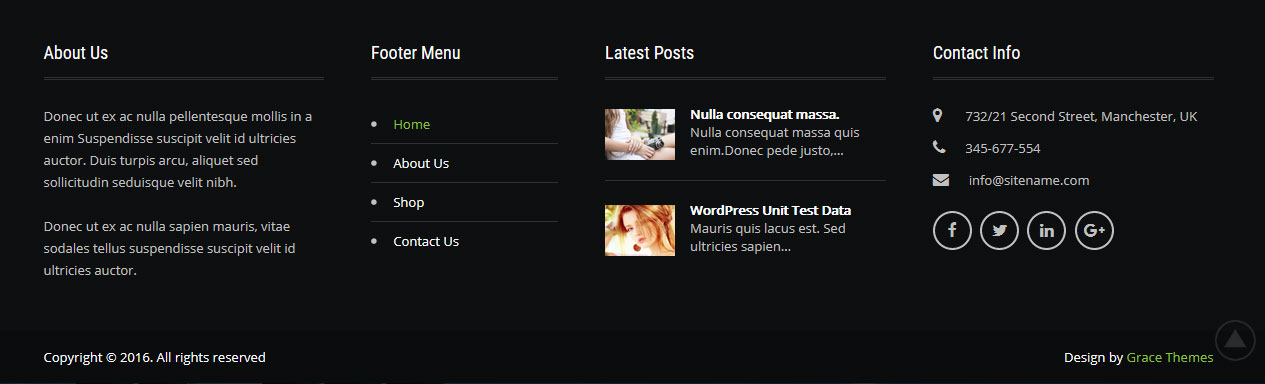
7. Footer
The Footer section consists of five main elements:
- About Us
- Footer Menu
- Latest Posts
- Contact Us
- Copyright text

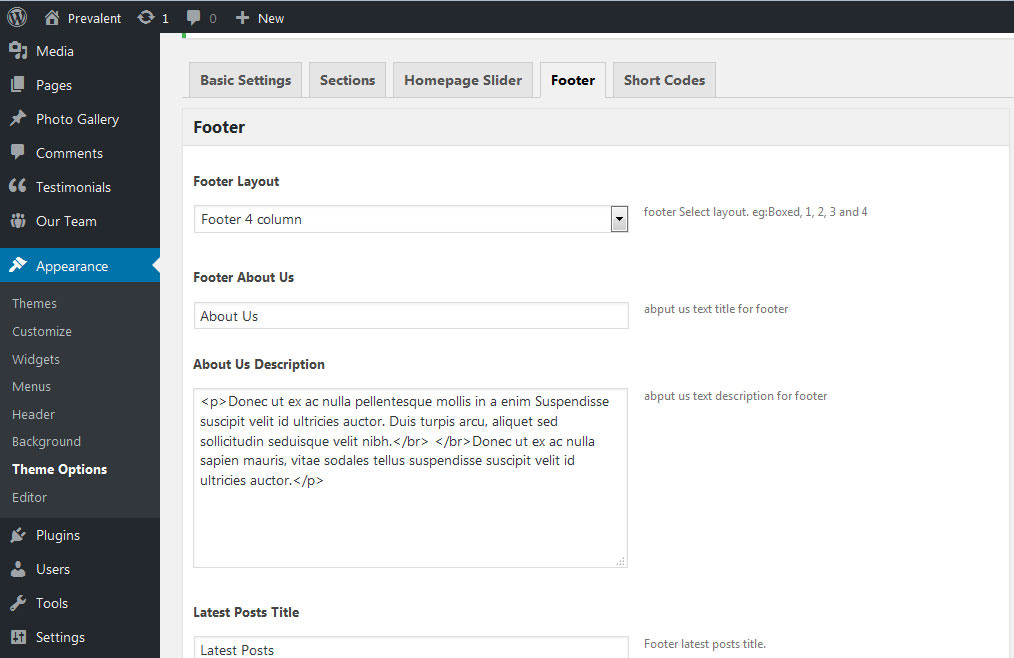
To manage footer section go to the Appearance » Theme Options » Footer

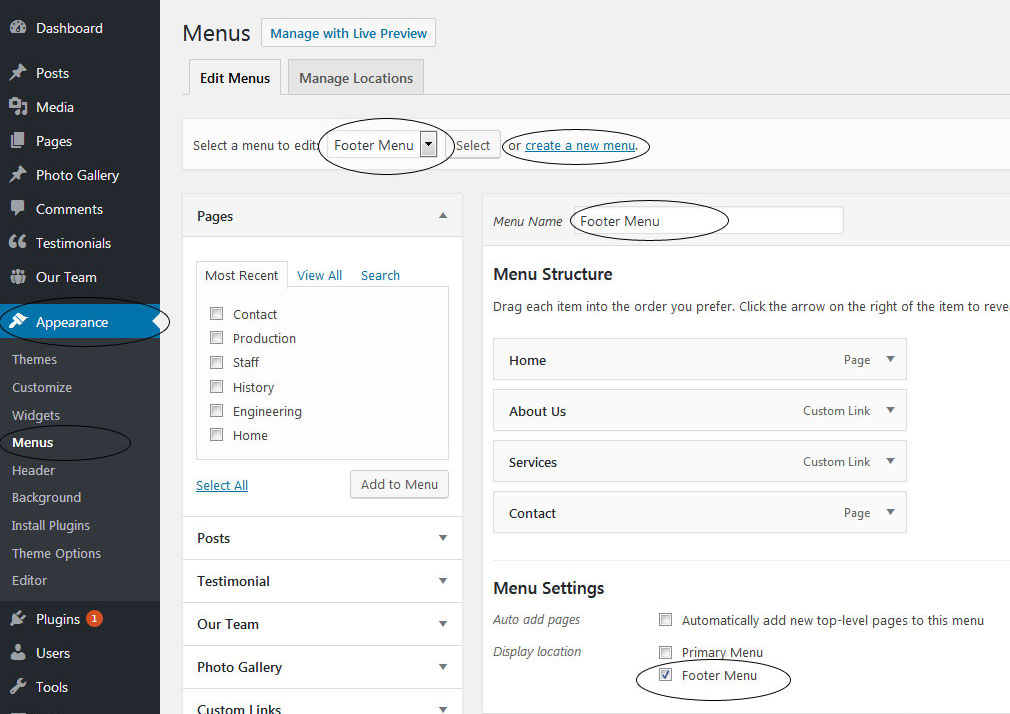
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

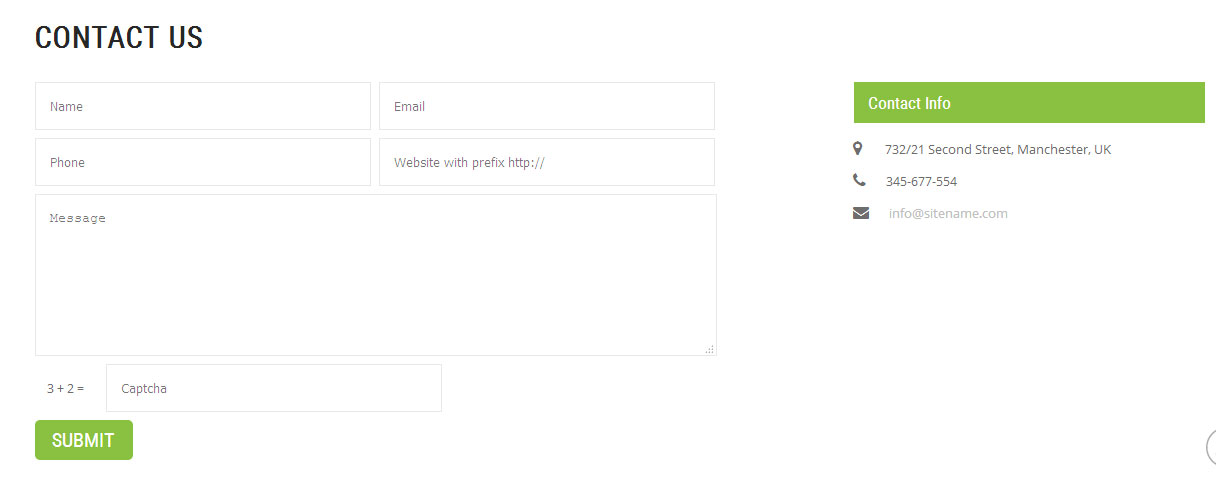
9. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
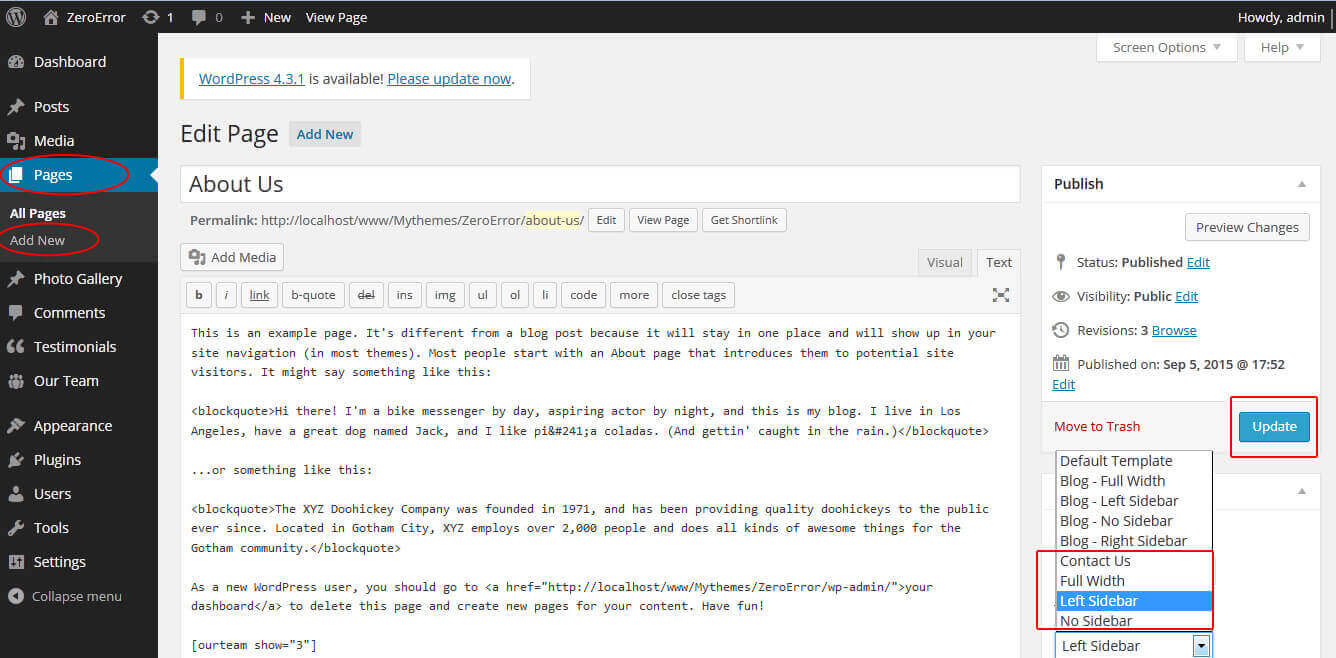
10. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

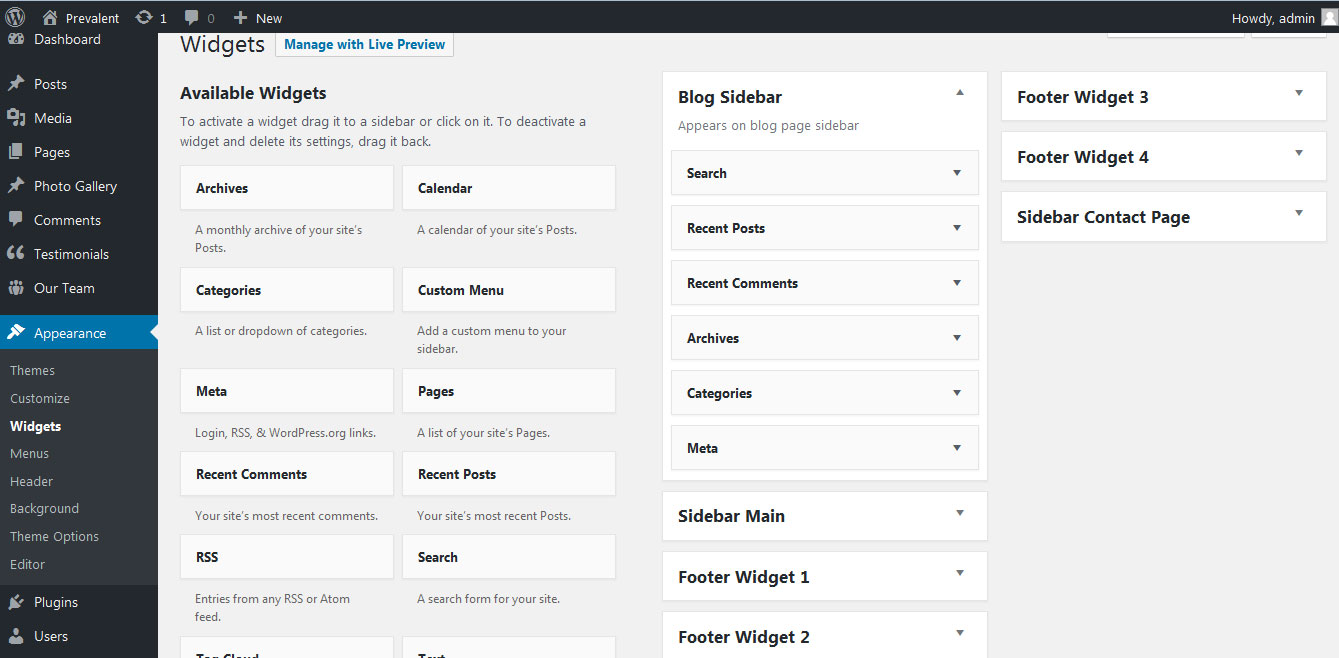
11. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
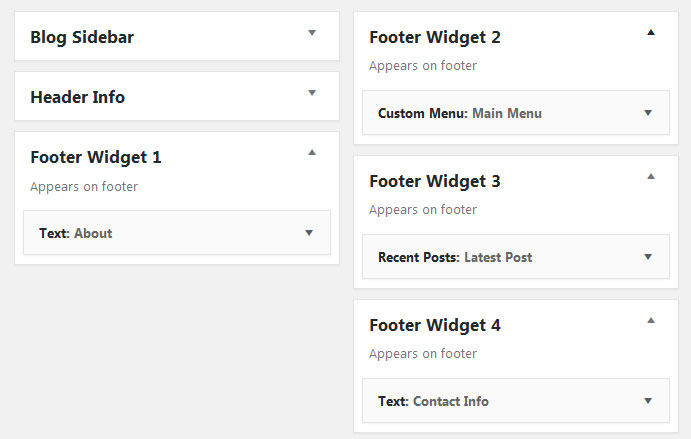
- Footer section can manage from footer widgets 1,2.3,4

12. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
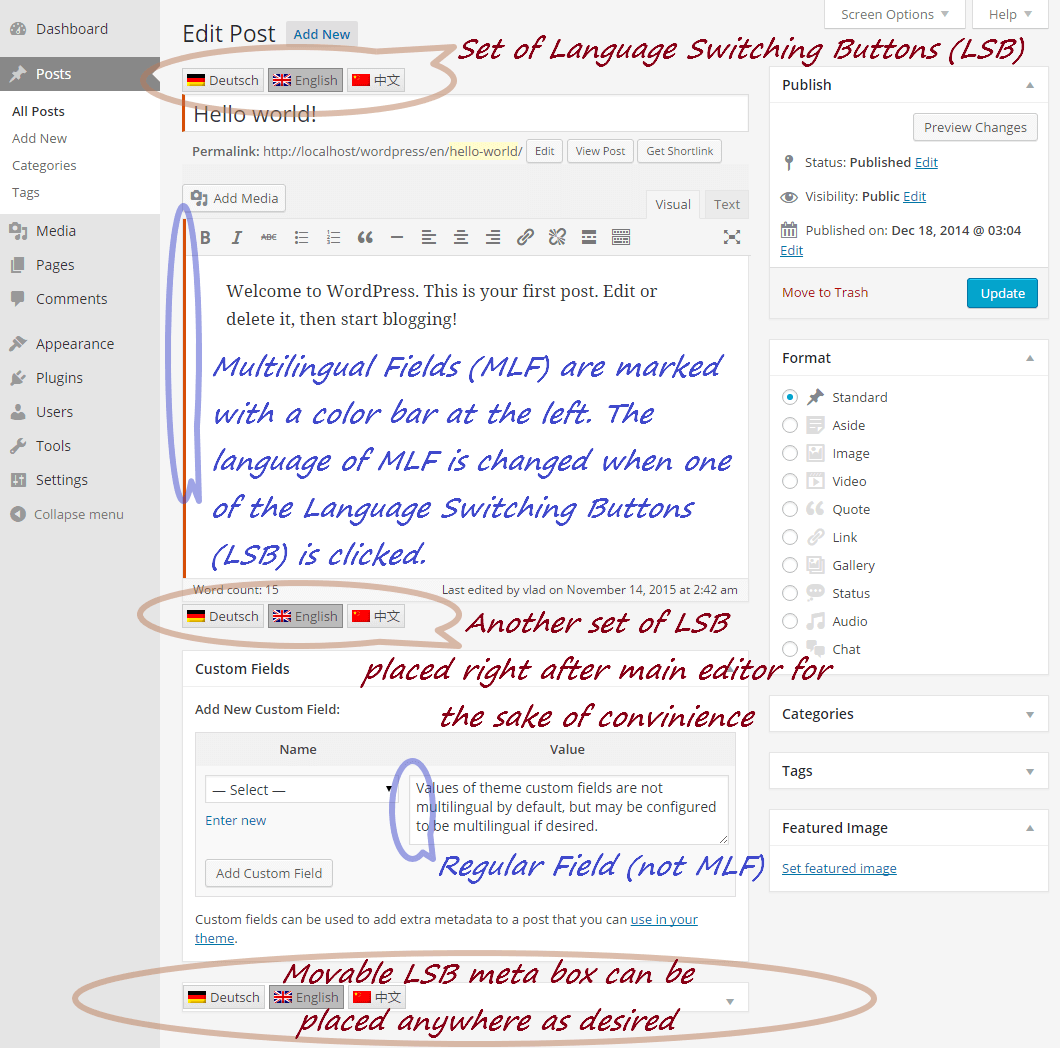
13. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


14. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected]. Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
MilestoneZ Free WordPress Theme Documentation
Thank you for using MilestoneZ Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the MilestoneZ theme, setup homepage using following
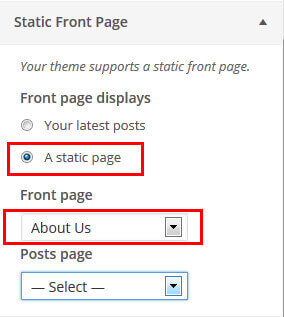
Go to Appearance -> Customize -> Select static front page

2. Slider Setting
Go to Appearance -> Customize -> Slider Settings
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (all slider image size should be same sixe of 1400 × 550 pixels)
- Then select the pages from dropdown for slider

3. Services Section
Go to Appearance -> Customize -> Homepage Three Boxes Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown

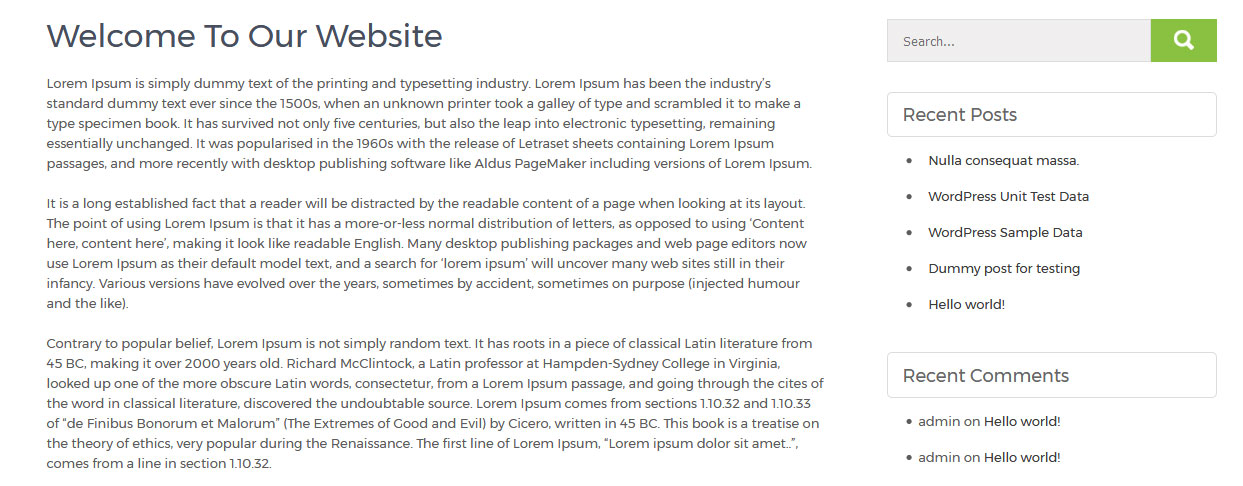
4. Welcome Section
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Static page
- Create Welcome page and select it from dropdown

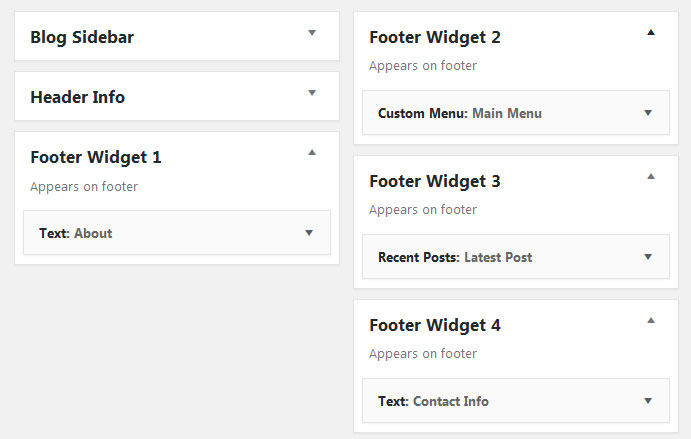
5. Footer
- To customize footer setion go to Appearance -> Widgets -> Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back

- To customize footer setion go to Appearance -> Widgets -> Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back