Economics PRO WordPress Theme Documentation
Thank you for purchasing Economics PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called economics-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the economics-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Economics. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Economics PRO theme, please setup homepage using following
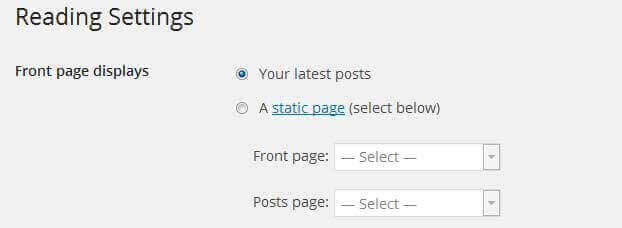
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

3. The header
The header consists of three main elements:
- Contact Info and social media
- Site Name / Logo
- Menu

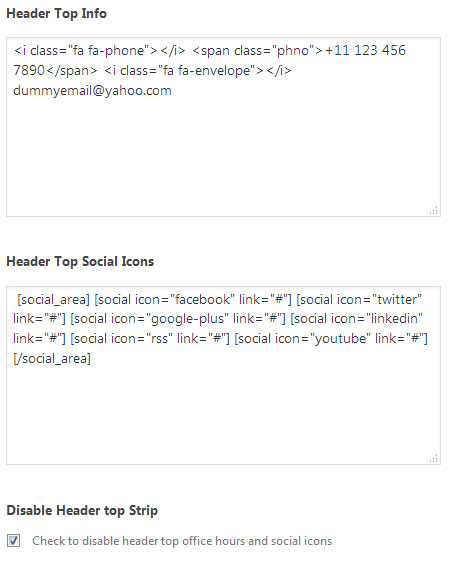
a. Contact Info and social media
The settings for to enable and customize the contact info, social icons in top header is located in
Appearance » Theme Options » Basic Setting

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings
You can also increase logo image height as per your requirement.

c. Setting the menu
- First of all create pages from Pages >> Add new page
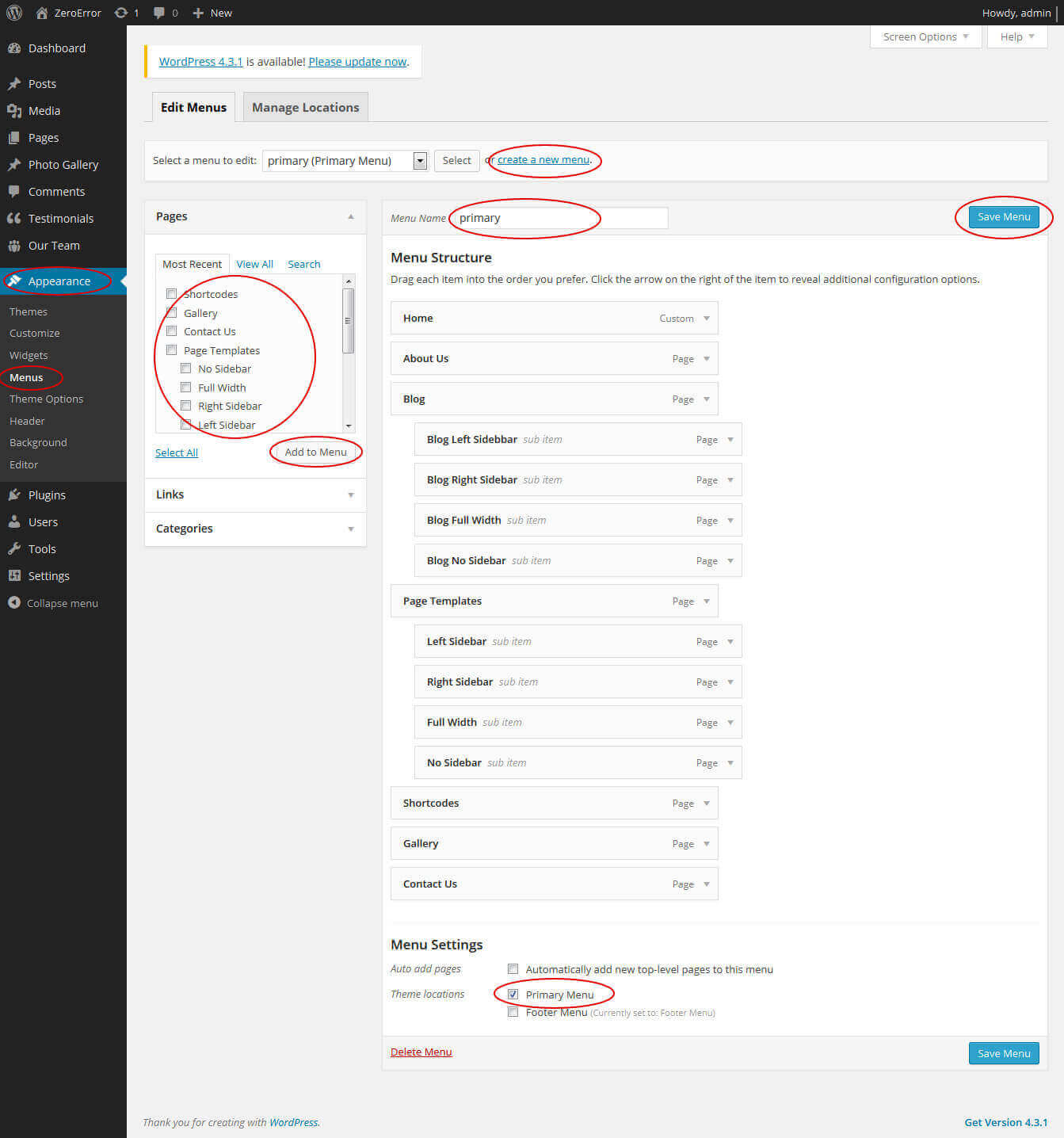
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

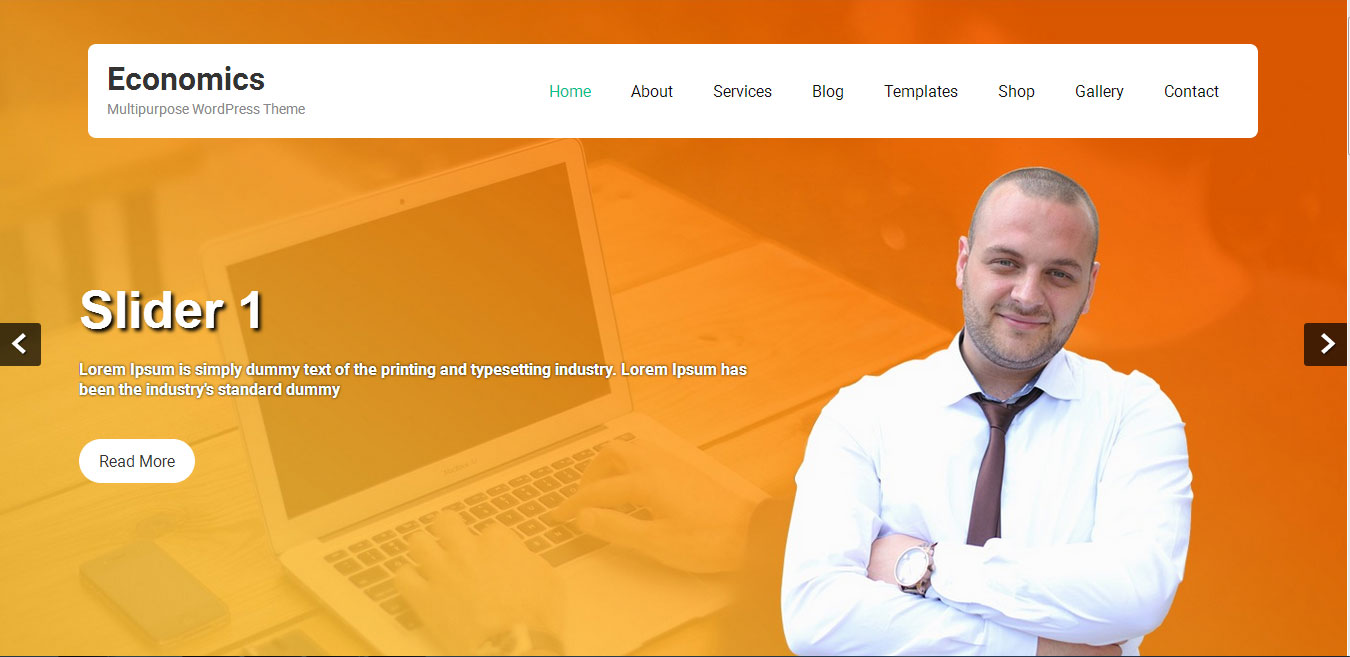
4. Homepage Slider

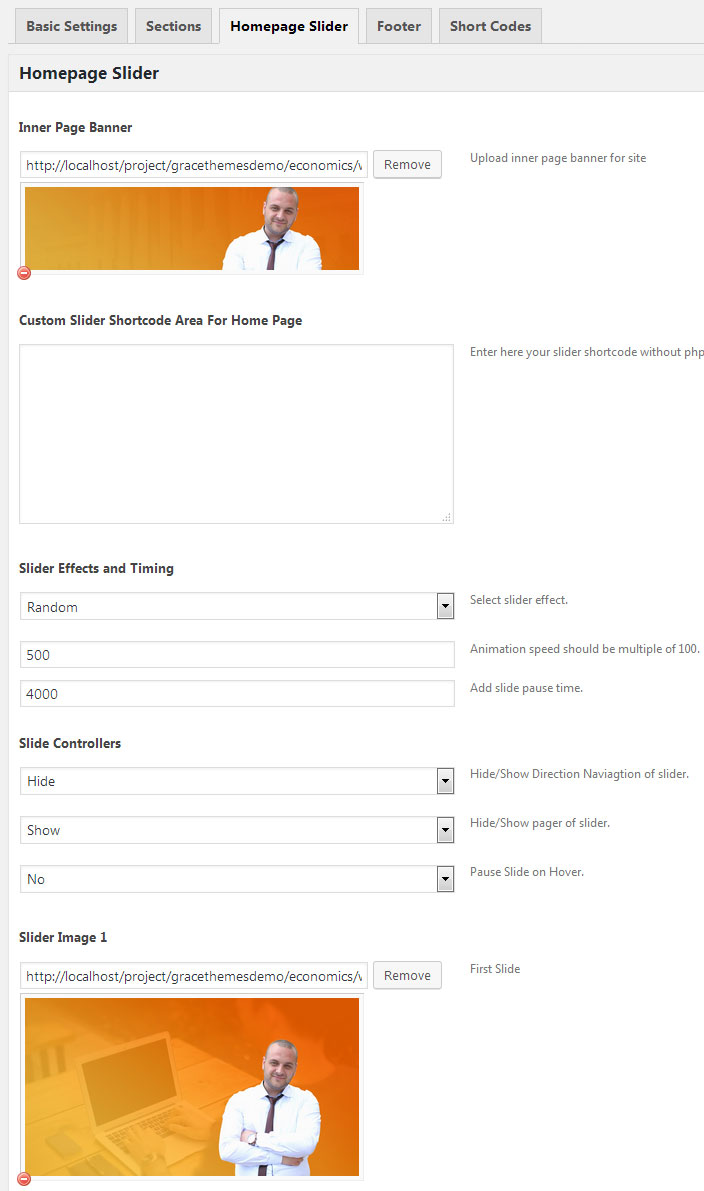
In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 747 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag

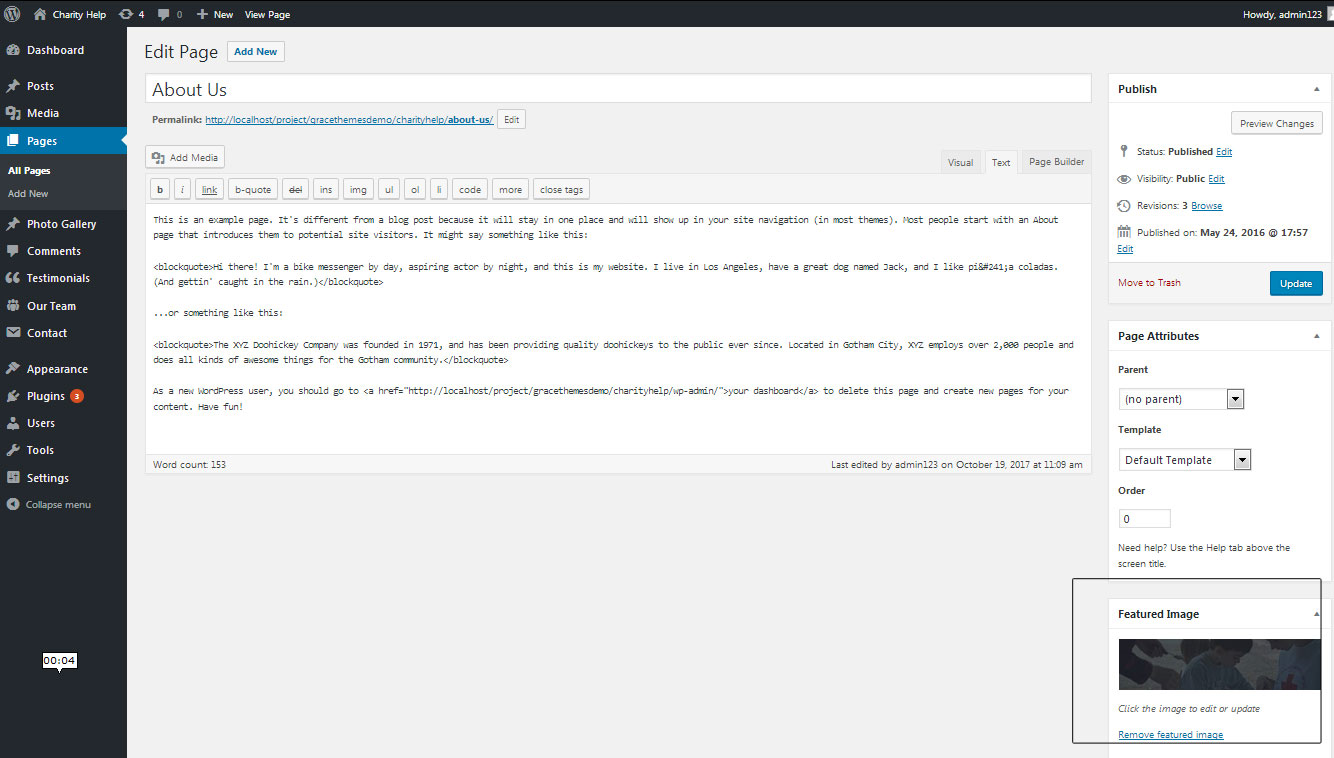
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
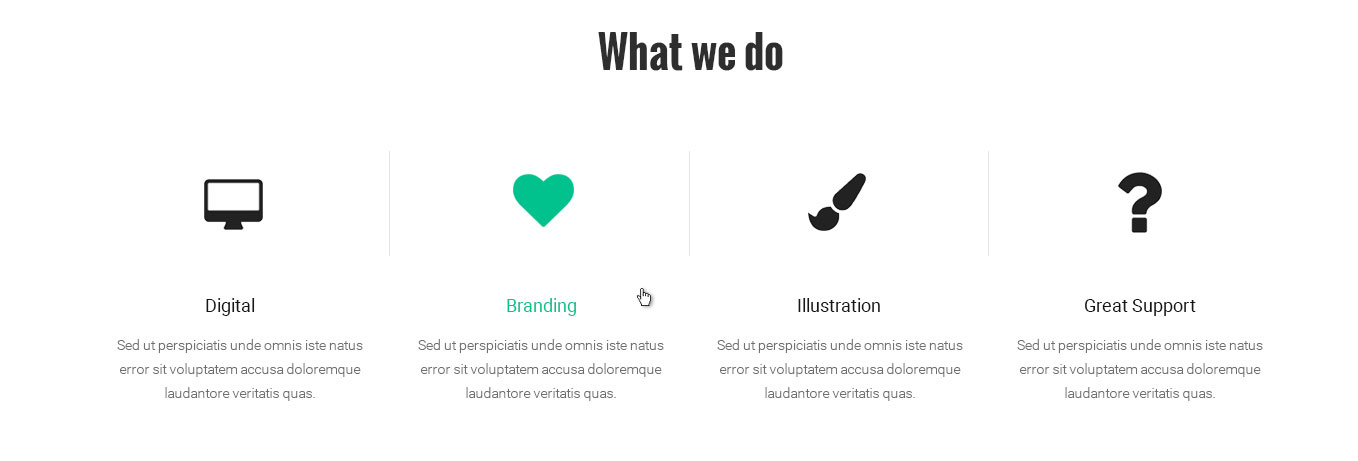
a. What We Do

To manage this services section
- Create Four pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Four Box Services Section
- Select Page and upload image
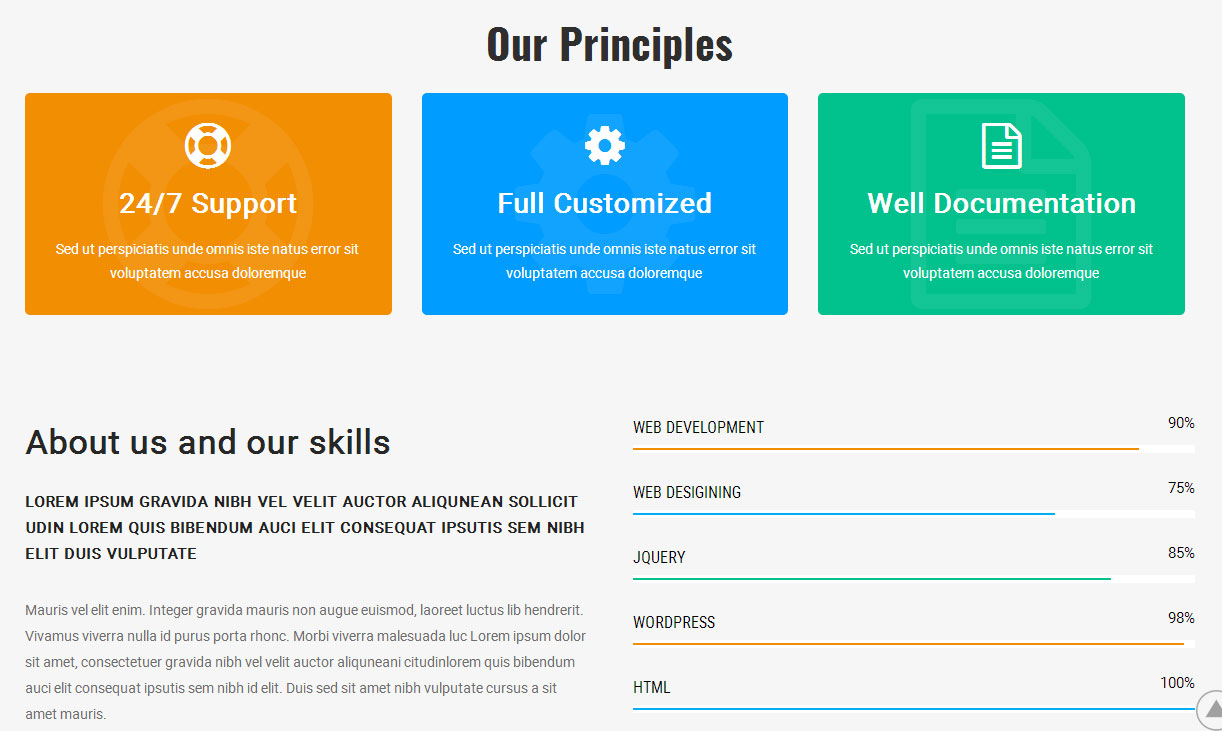
b. Our Principles & About Us

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content for Three Boxes Our Principles:[our-principles bgcolor="#f28e02" color="#ffffff" icon="far fa-life-ring" title="24/7 Support" content="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque" url="#"][our-principles bgcolor="#009cff" color="#ffffff" icon="fas fa-cog" title="Full Customized" content="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque" url="#"][our-principles bgcolor="#01c18d" color="#ffffff" icon="far fa-file-alt" title="Well Documentation" content="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque" url="#"][space height="40px"]
In order to change Font Awesome icons in this section:
- Find icon="far fa-life-ring" and replace "far fa-life-ring" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
[column_content type="one_half"]<h2><strong>About us and our skills</strong></h2>[subtitle color="#222222" size="15px" align="left" description="Lorem ipsum gravida nibh vel velit auctor aliqunean sollicit udin lorem quis bibendum auci elit consequat ipsutis sem nibh elit duis vulputate"]Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus lib hendrerit. Vivamus viverra nulla id purus porta rhonc. Morbi viverra malesuada luc Lorem ipsum dolor sit amet, consectetuer gravida nibh vel velit auctor aliquneani citudinlorem quis bibendum auci elit consequat ipsutis sem nibh id elit. Duis sed sit amet nibh vulputate cursus a sit amet mauris. [/column_content] [column_content type="one_half_last"][skill title="WEB DEVELOPMENT" percent="90" bgcolor="#f28e02"][skill title="WEB DESIGINING" percent="75" bgcolor="#02adf4"][skill title="JQUERY" percent="85" bgcolor="#01c18d"][skill title="WORDPRESS" percent="98" bgcolor="#f28e02"][skill title="HTML" percent="100" bgcolor="#02adf4"][/column_content]
c. Our Services

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content for Our Services:[services icon="fas fa-paint-brush" title="Creative Design" description="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis quas." link="#"][services icon="fas fa-desktop" title="Web Development" description="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis quas." link="#"][services icon="fas fa-suitcase" title="Branding" description="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis quas." link="#"][services icon="far fa-image" title="Photography" description="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis quas." link="#"][services icon="fas fa-chart-line" title="Digital Marketing" description="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis quas." link="#"][services icon="far fa-file-alt" title="Strategy & Consulting" description="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis quas." link="#"]
In order to change Font Awesome icons in this section:
- Find icon="fas fa-desktop" and replace "fas fa-desktop" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
d. Achievements

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode for Achievements:[counter iconname="fas fa-rocket" value="200" title="Completed Projects"][counter iconname="fas fa-magic" value="150" title="Awards Received"][counter iconname="fas fa-users" value="500" title="Happy Client"] [counter iconname="fas fa-coffee" value="1500" title="Coffee Consumed"]
e. Our Team

This section is used to display team members in your website
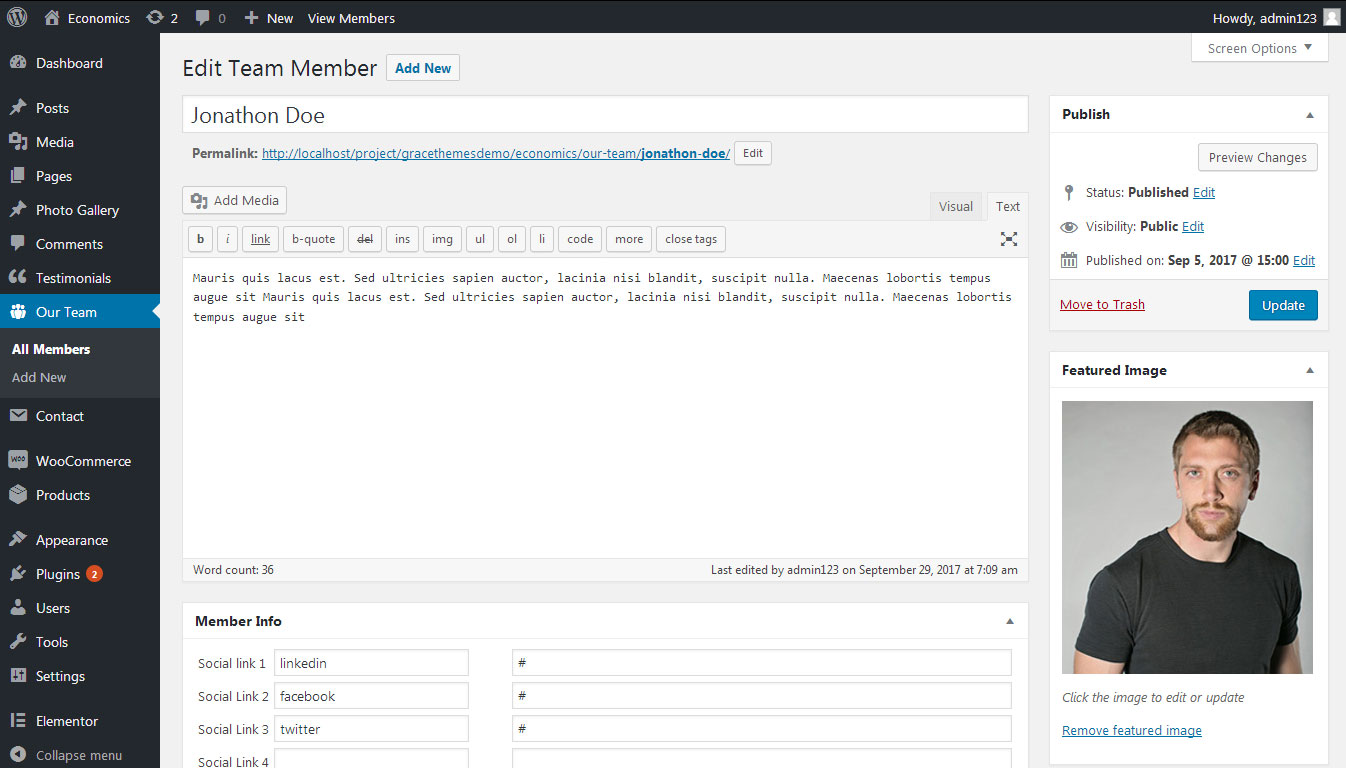
- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 4
[subtitle color="#727272" size="14px" align="center" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus"] [our-team show="5"]

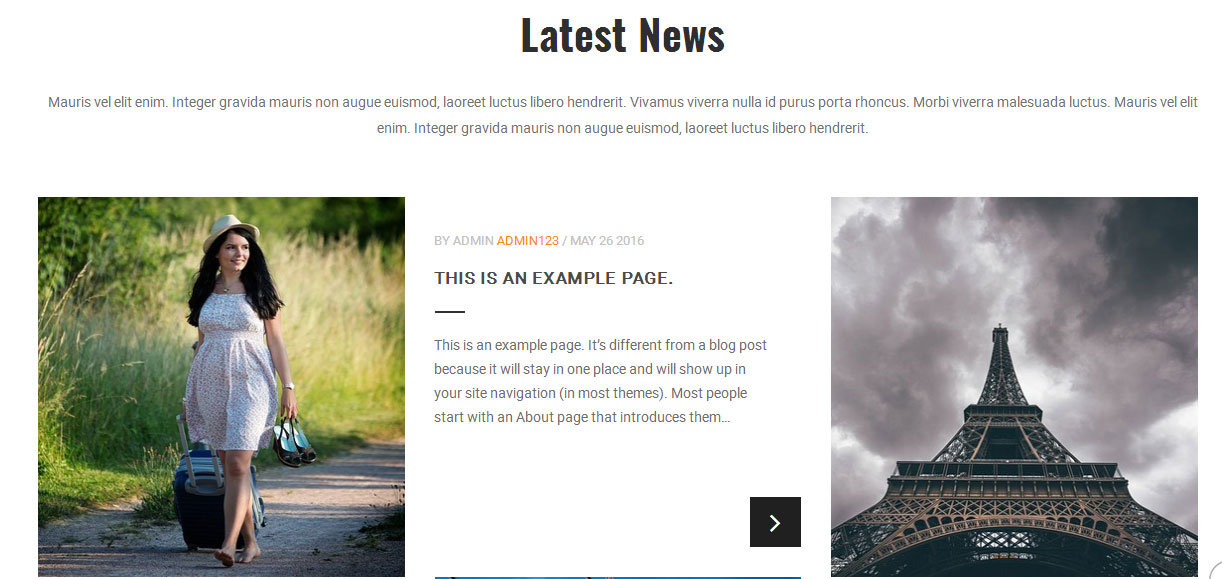
f. Latest News

To display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this latest posts section go to Appearance » Theme Options » Sections » Section 5
[subtitle color="#727272" size="14px" align="center" description="Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit. Vivamus viverra nulla id purus porta rhoncus. Morbi viverra malesuada luctus. Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit."] [latest-news showposts="3"]
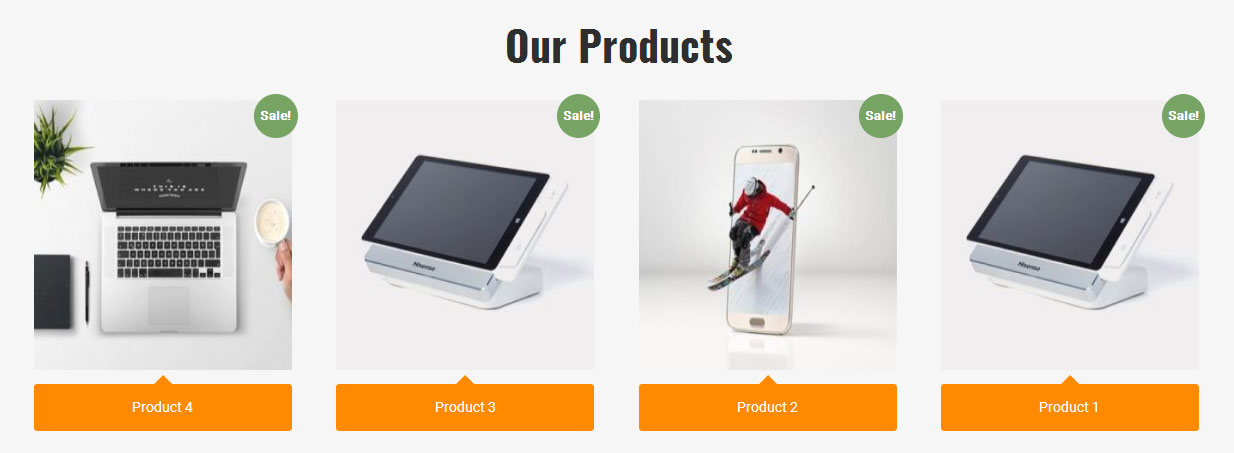
g. Our products

This section is used to display latest WooCommerce products in your website
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
- To manage this products section go to Appearance » Theme Options » Sections » Section 6
- Use below shortcode to display latest products:
- [recent_products per_page="4" columns="4"]
[recent_products per_page="4" columns="4"]
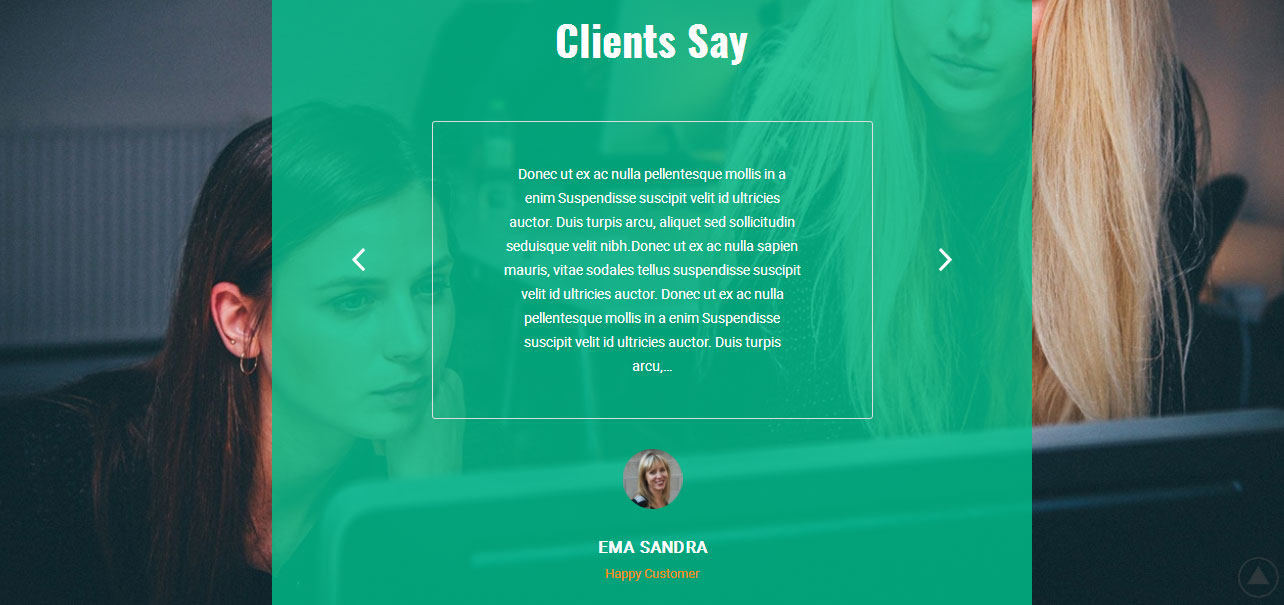
h. Clients Testimonials

This section is used to display clients testimonials in your website
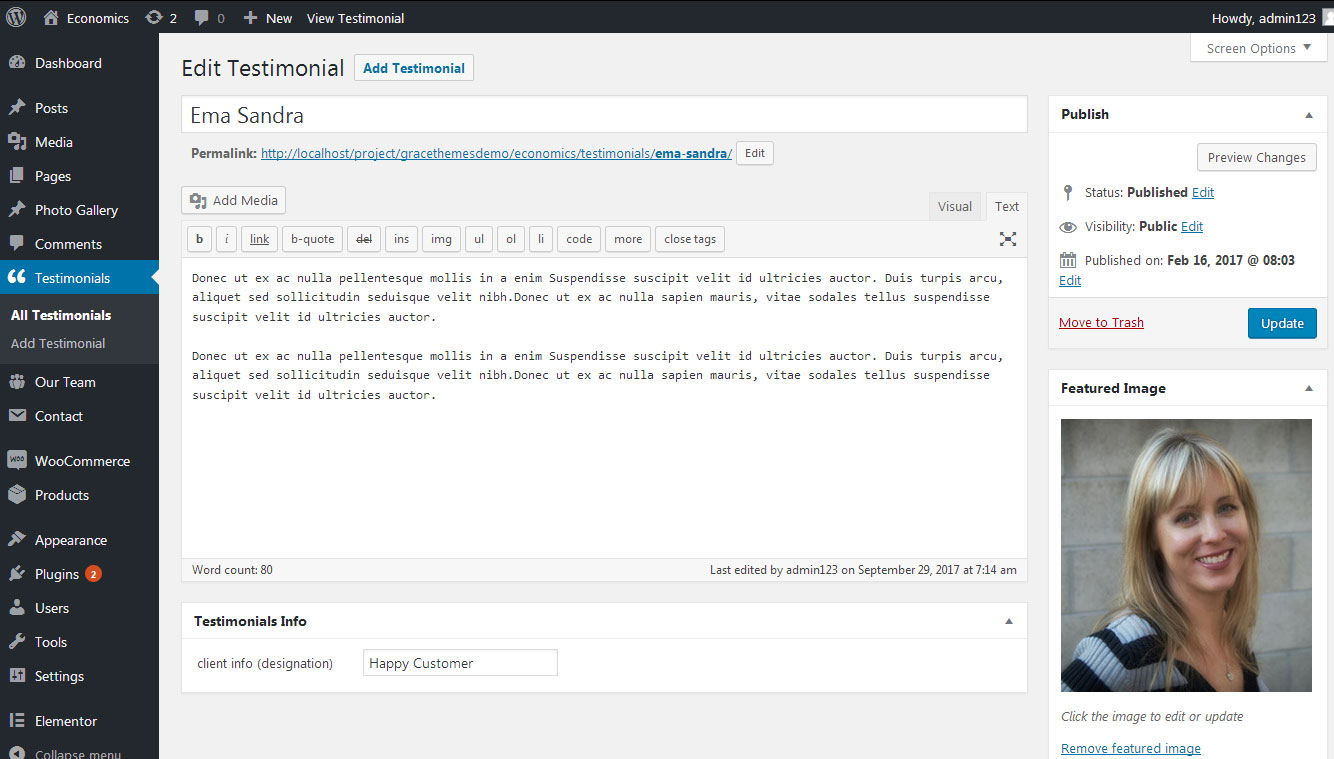
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
<div class="testimonials-area"> <h2 class="section_title">Clients Say</h2> [testimonials] </div>

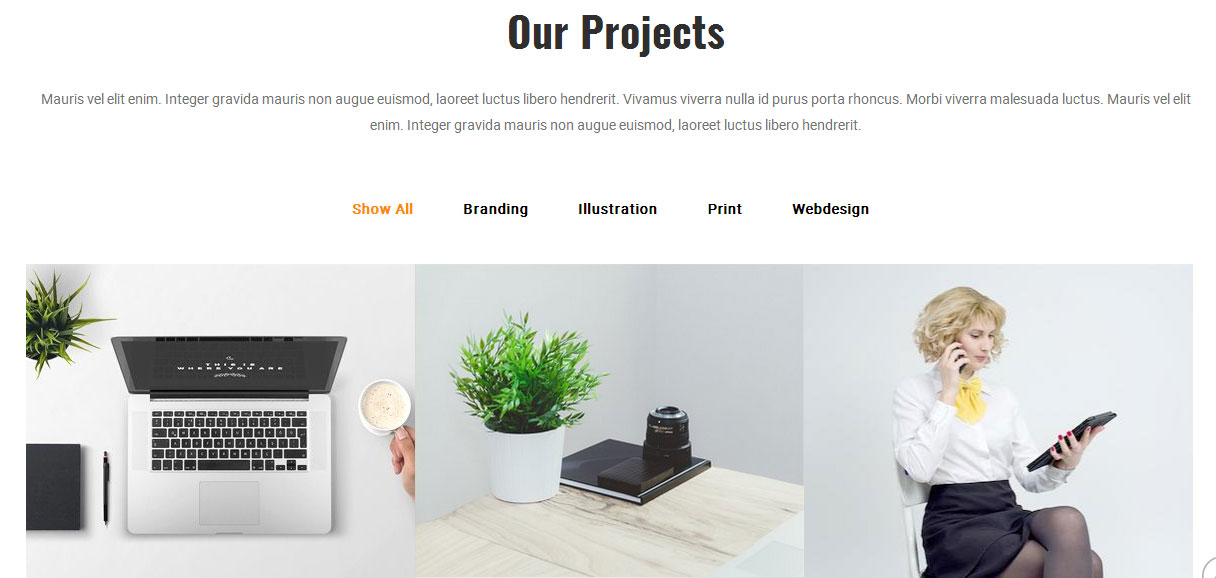
i. Our Projects

This section is used to display projects gallery
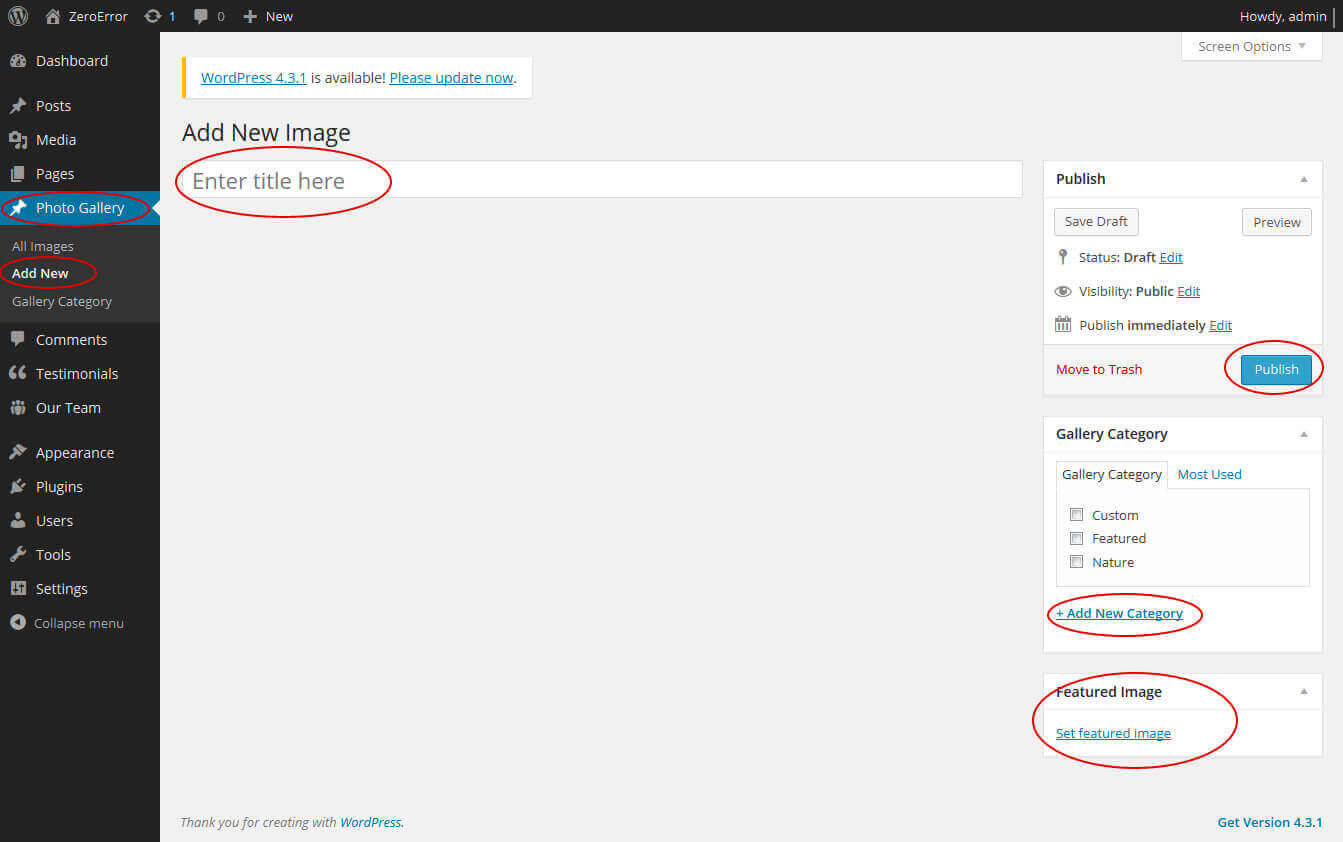
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in projects gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 8
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter
[subtitle color="#727272" size="14px" margin="-20px 0 30px 0" align="center" description="Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit. Vivamus viverra nulla id purus porta rhoncus. Morbi viverra malesuada luctus. Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit."] [photogallery filter="true" show="8"]

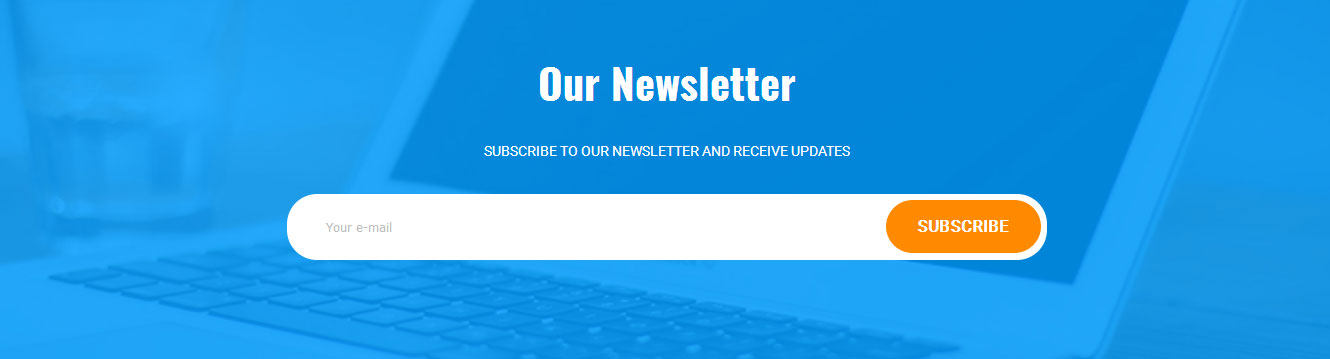
j. Our Newsletter

To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content for Newsletter:[subtitle color="#ffffff" size="14px" margin="-20px 0 30px 0" align="center" description="SUBSCRIBE TO OUR NEWSLETTER AND RECEIVE UPDATES"] <form class="newsletter-form"><input placeholder="Your e-mail" type="email"><input value="subscribe" type="submit"></form>
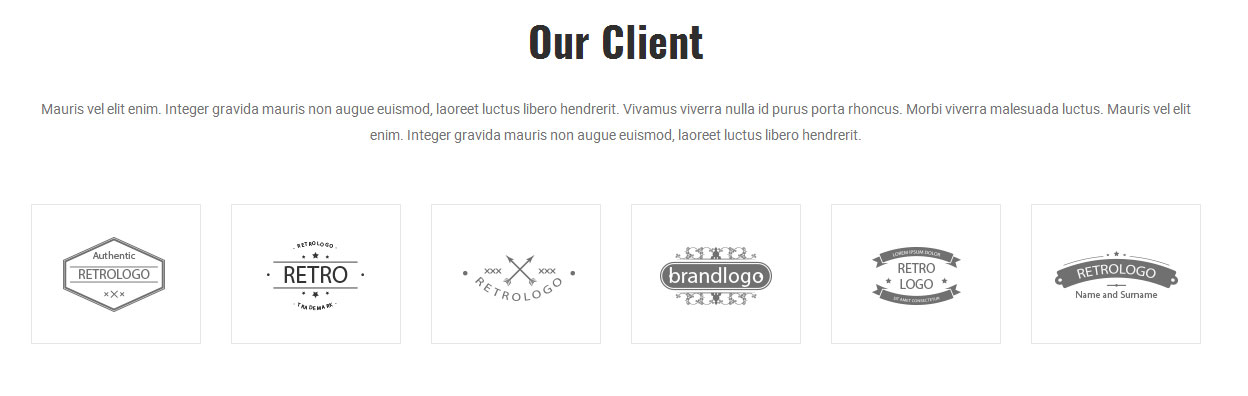
k. Our Clients

To change clients logo image
- First upload logo images from Media Library. Go to Media -> Add New
- Copy URL of uploaded image
- Go to Appearance » Theme Options » Sections » Section 10
- Add image URL in image="" and image link in link="" like below
- [client image="http://...." link="#"]
[subtitle color="#727272" size="14px" margin="-20px 0 30px 0" align="center" description="Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit. Vivamus viverra nulla id purus porta rhoncus. Morbi viverra malesuada luctus. Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit. "] [client_lists][client image="http://sitename.com/wp-content/themes/economics-pro/images/client-logo1.jpg" link="#"][client image="http://sitename.com/wp-content/themes/economics-pro/images/client-logo2.jpg" link="#"][client image="http://sitename.com/wp-content/themes/economics-pro/images/client-logo3.jpg" link="#"][client image="http://sitename.com/wp-content/themes/economics-pro/images/client-logo4.jpg" link="#"][client image="http://sitename.com/wp-content/themes/economics-pro/images/client-logo5.jpg" link="#"][client image="http://sitename.com/wp-content/themes/economics-pro/images/client-logo6.jpg" link="#"][/client_lists]
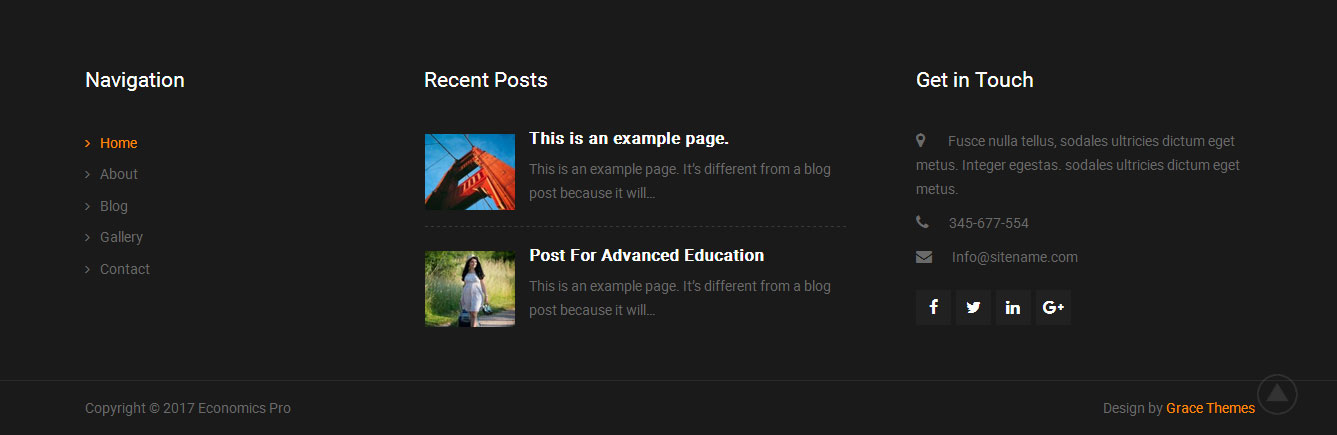
7. Footer
The Footer section consists of four main elements:
- Navigation
- Recent Posts
- Get in Touch
- Copyright text

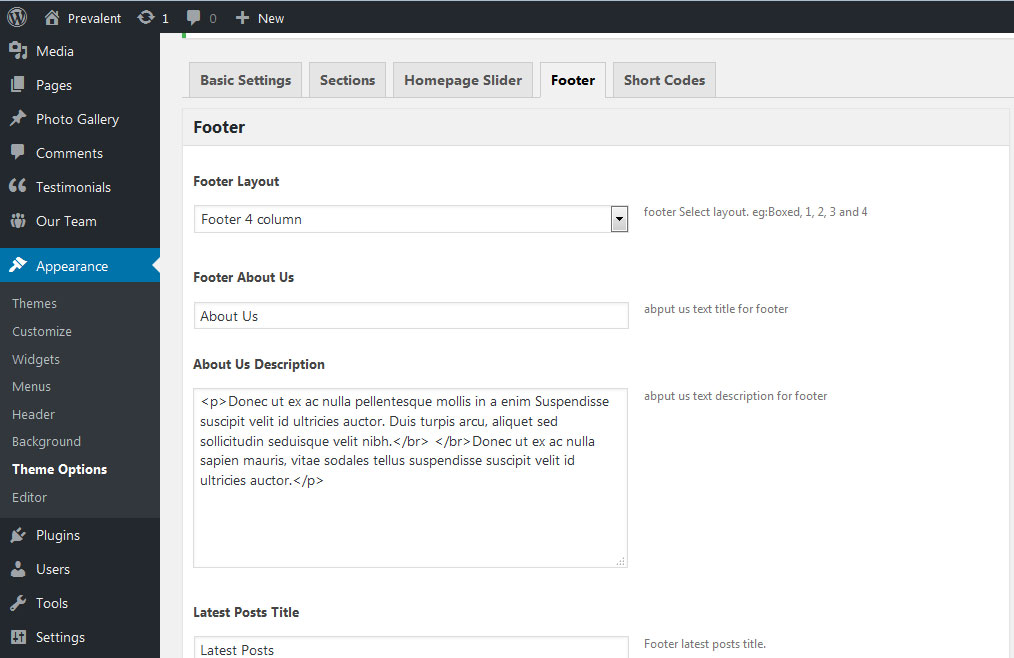
To manage footer section go to the Appearance » Theme Options » Footer

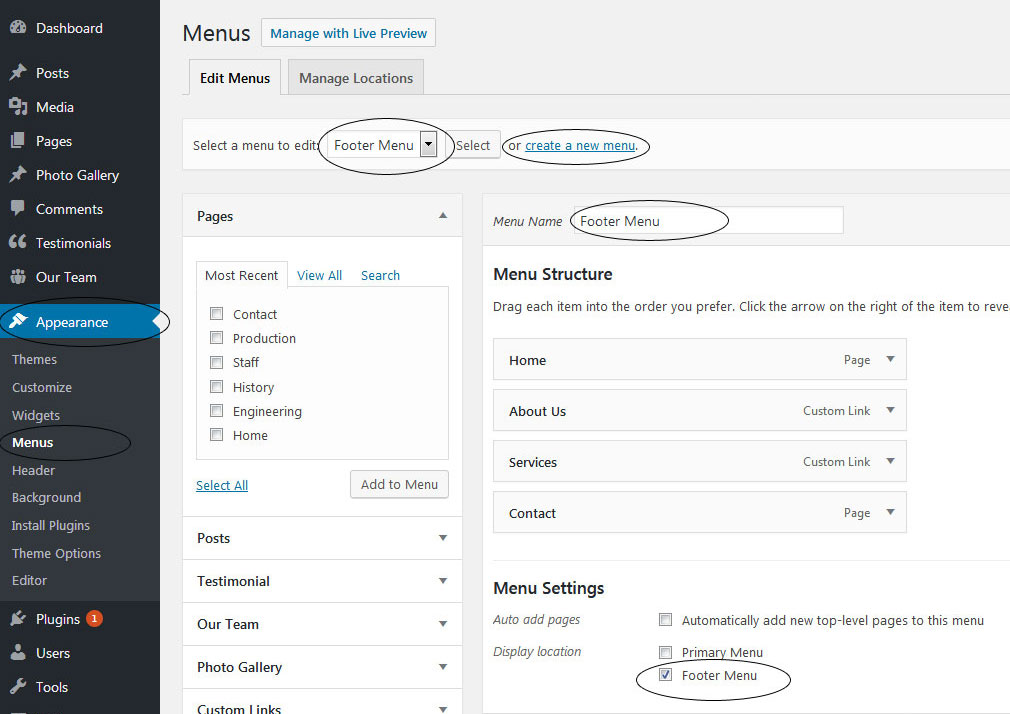
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

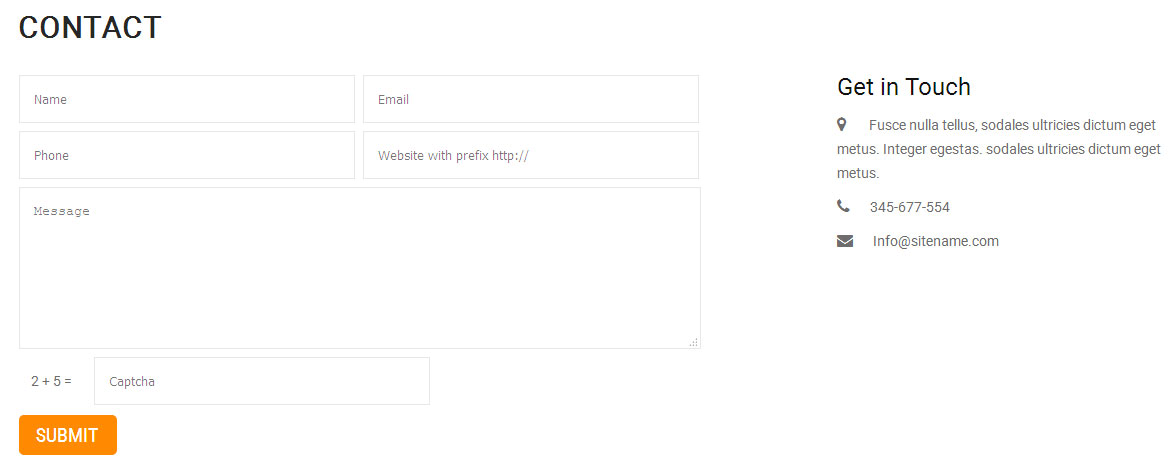
9. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
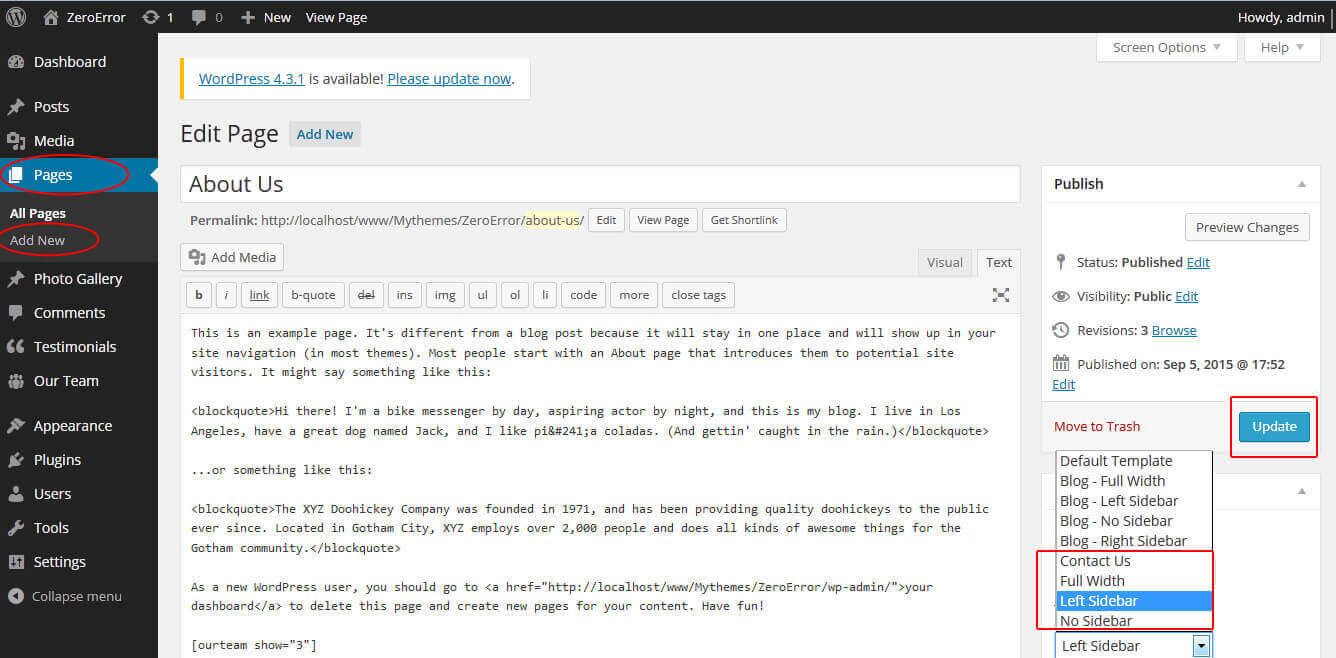
10. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

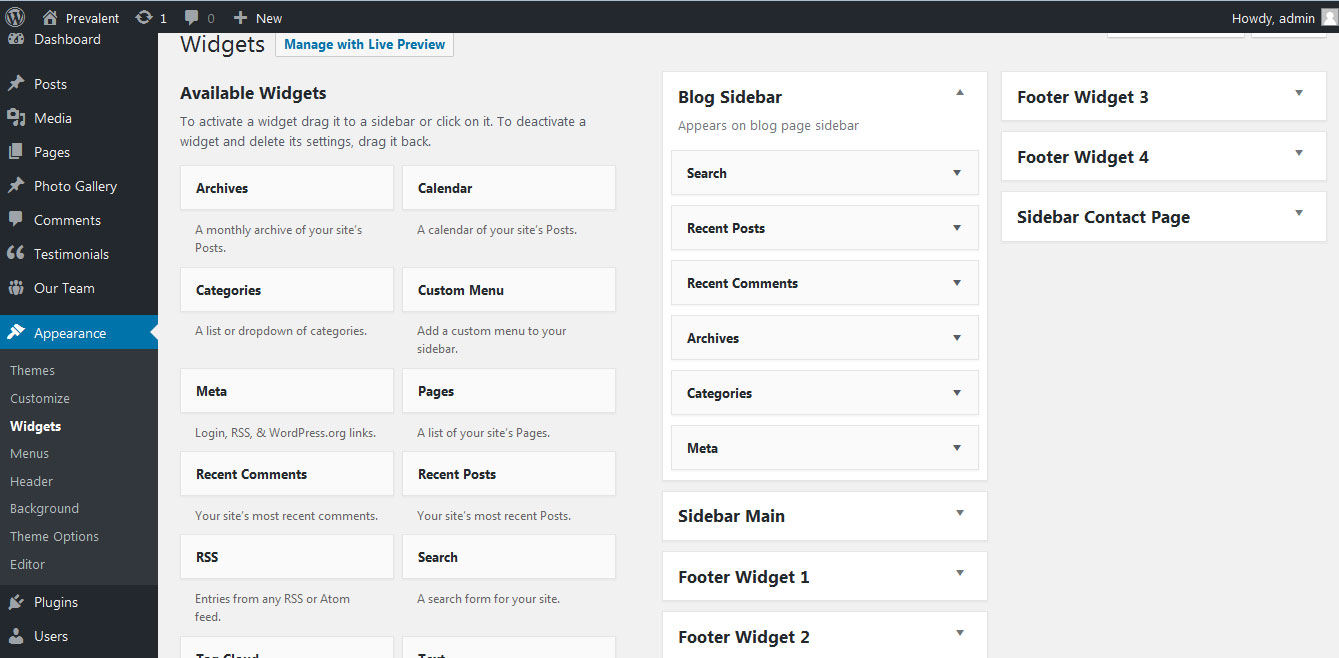
11. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

12. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
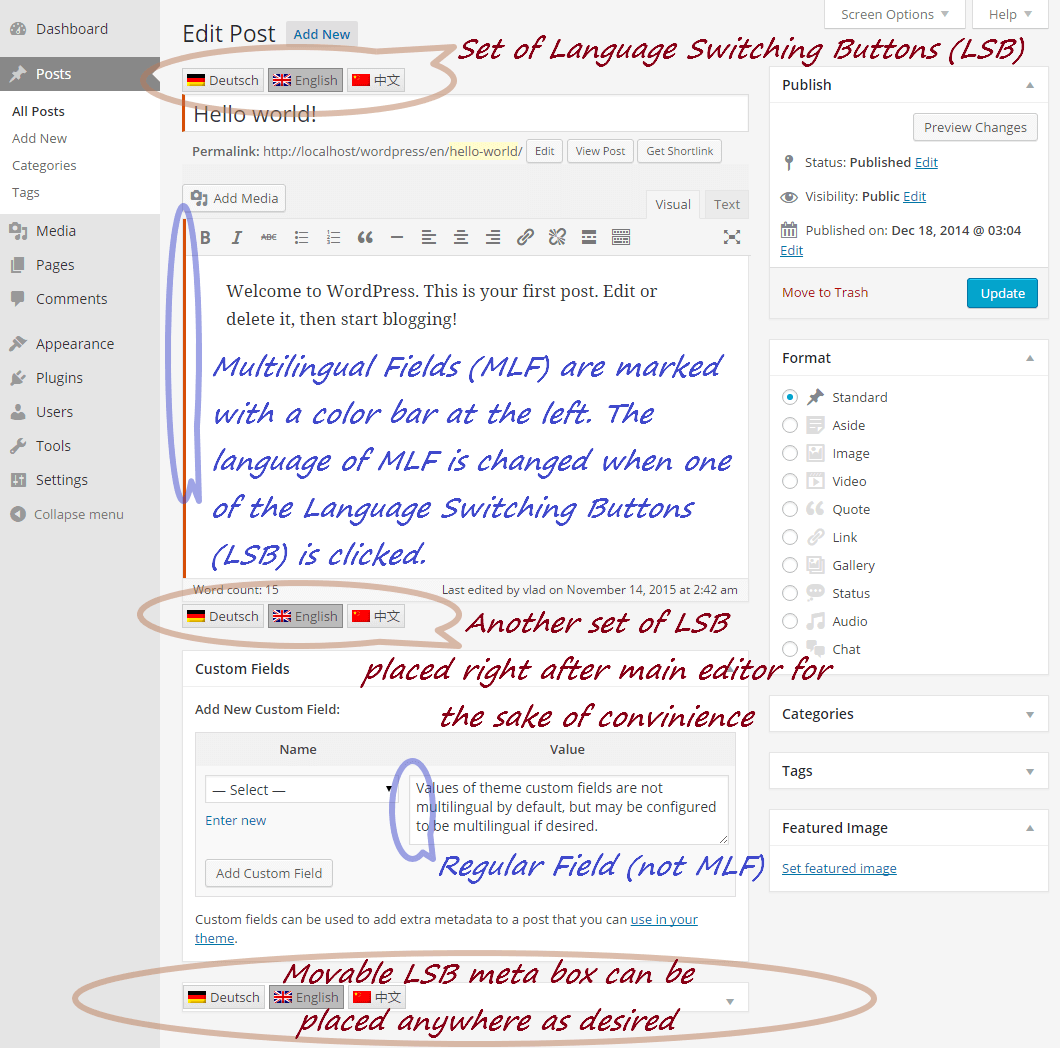
13. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
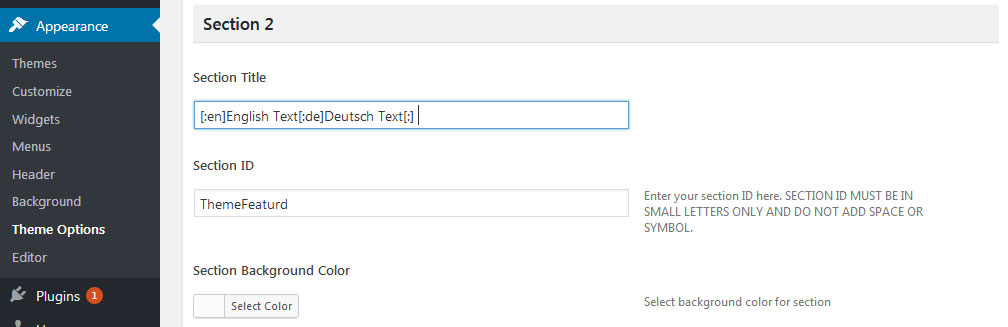
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


14. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected]. Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Economics Free WordPress Theme Documentation
Thank you for using Economics Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Economics theme, setup homepage using following
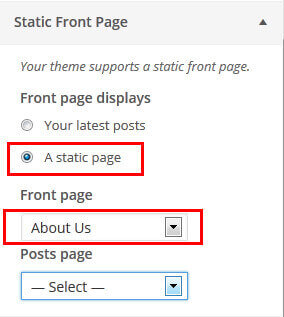
Go to Appearance -> Customize -> Select static front page

2. Slider Setting
Go to Appearance -> Customize -> Slider Settings
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default image size is 1400 x 747 pixel)
- Then select the pages from dropdown for slider

3. What We Do
Go to Appearance -> Customize -> What We Do Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown

4. About Us
Go to Appearance -> Customize -> About Us Page Section
- Create About page with Featured Image and select it from dropdown