Creamery PRO WordPress Theme Documentation
Thank you for purchasing Creamery PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called creamery-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the creamery-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Creamery PRO . Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Creamery PRO theme, please setup homepage using following
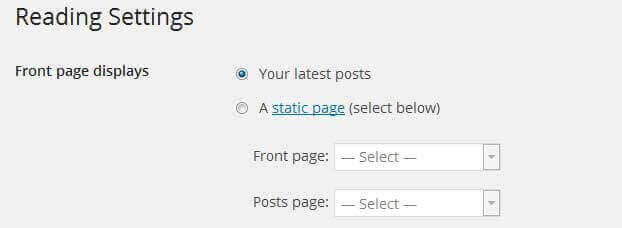
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

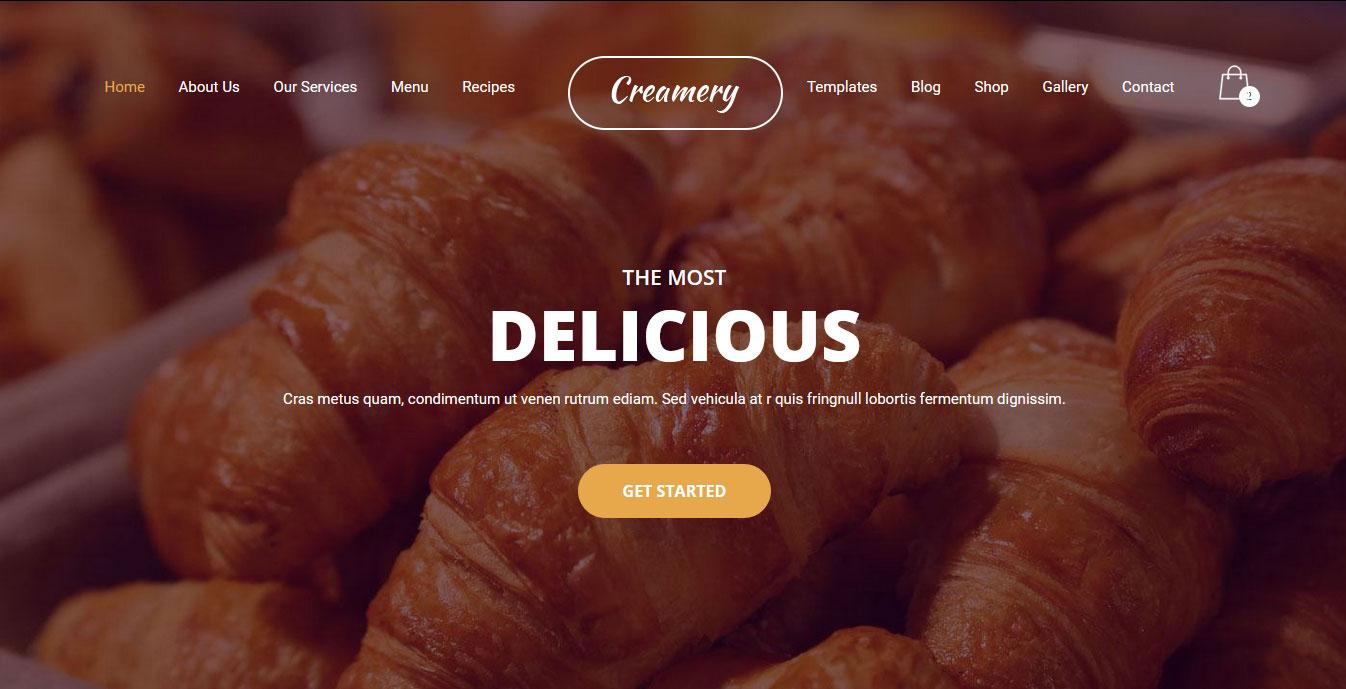
3. The header
The header consists of three main elements:
- Contact info & social media
- Site Name / Logo
- Menu

a. Contact info & social media
To customize the top header bar of contact information social media links
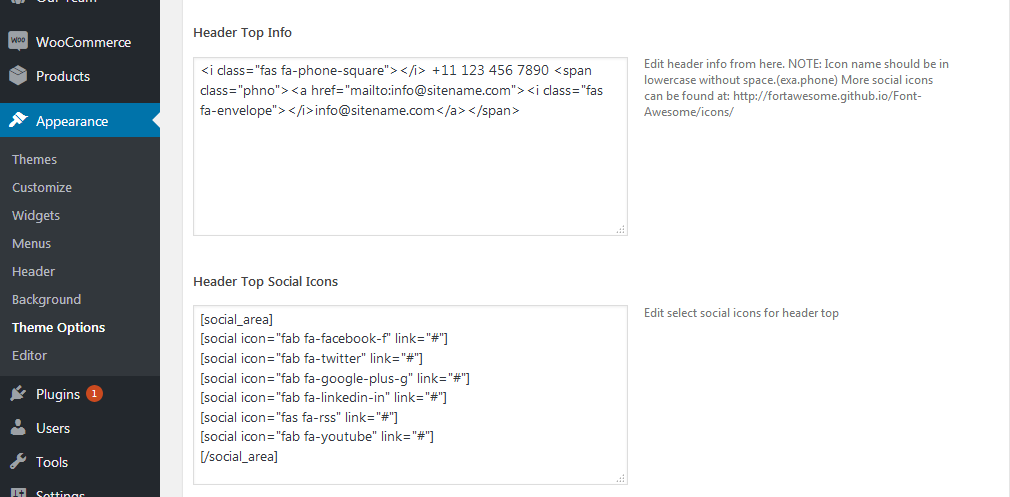
Go to Appearance » Theme Options » Header Top Info

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

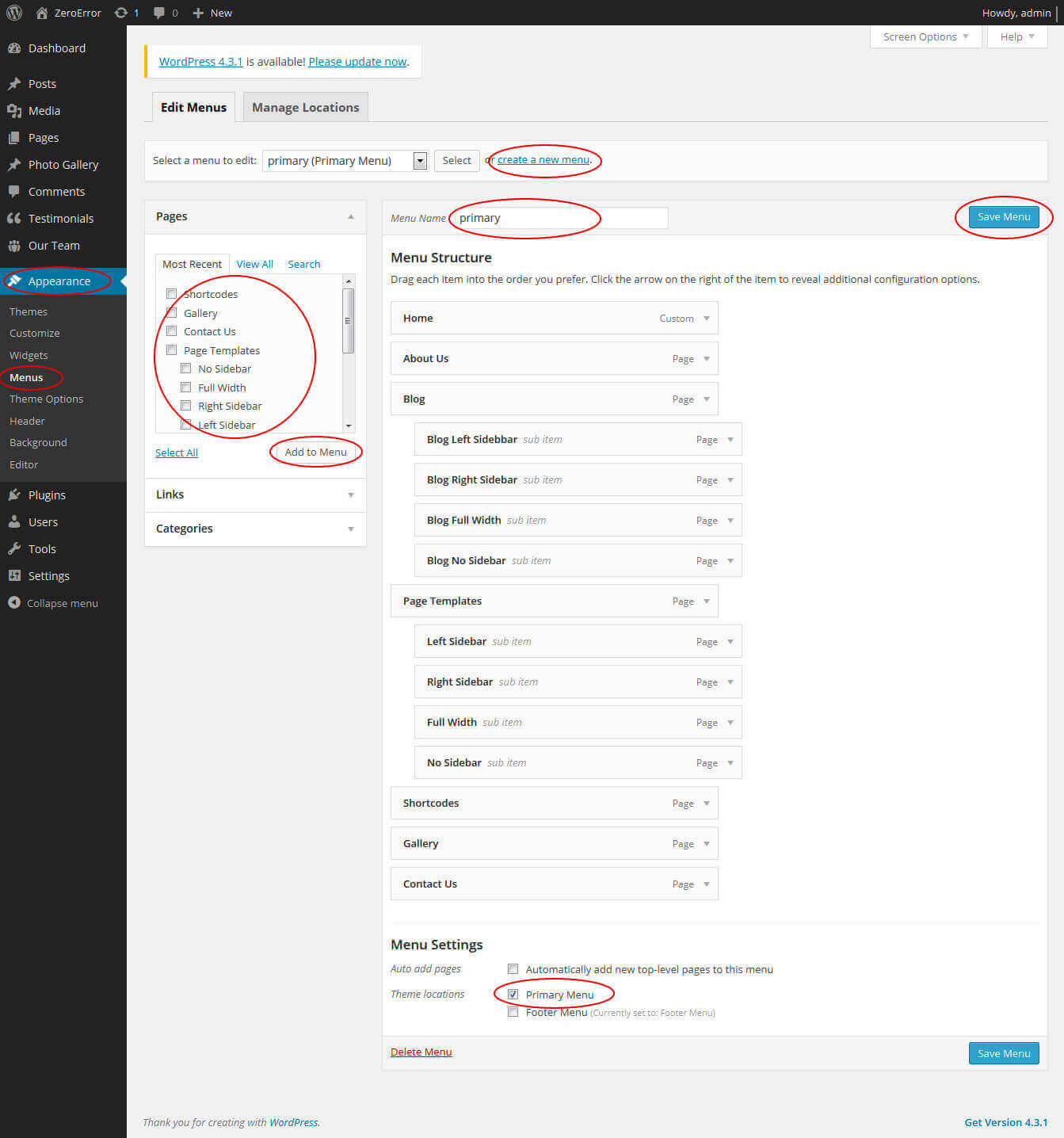
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

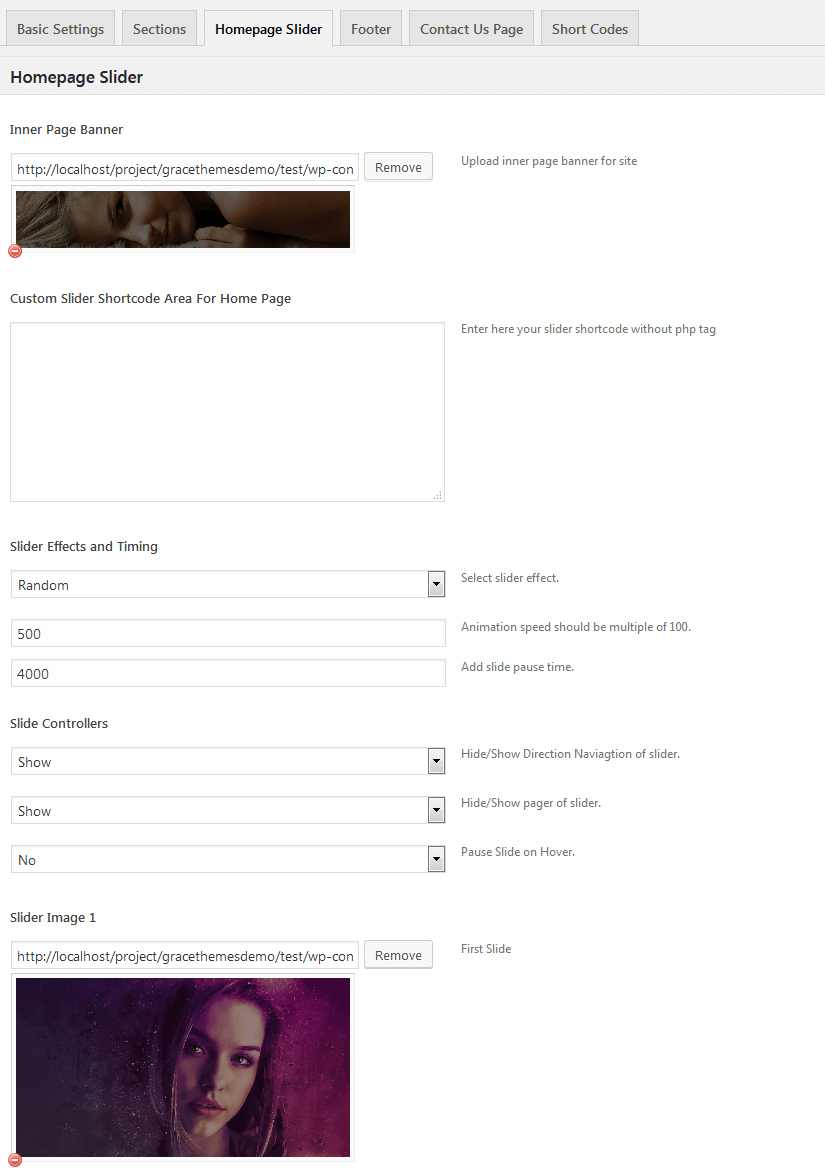
4. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 700 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

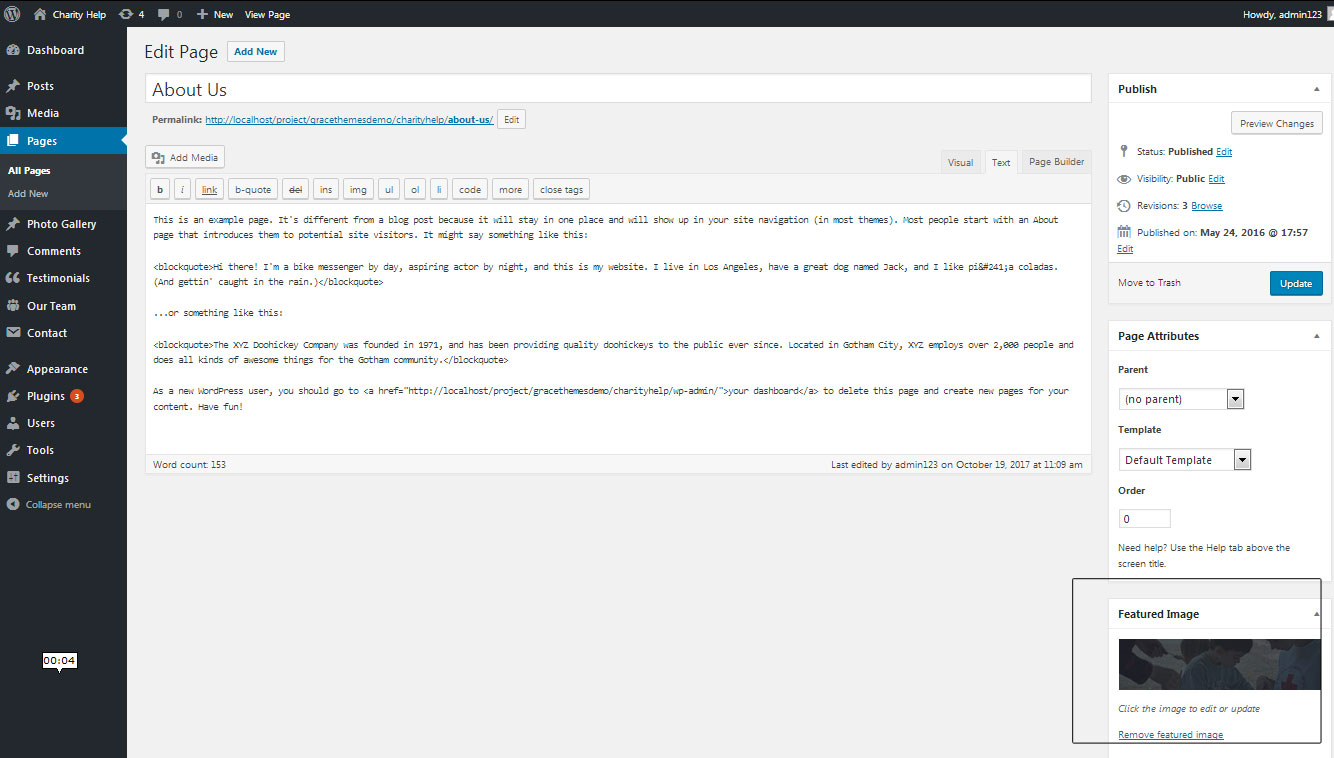
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
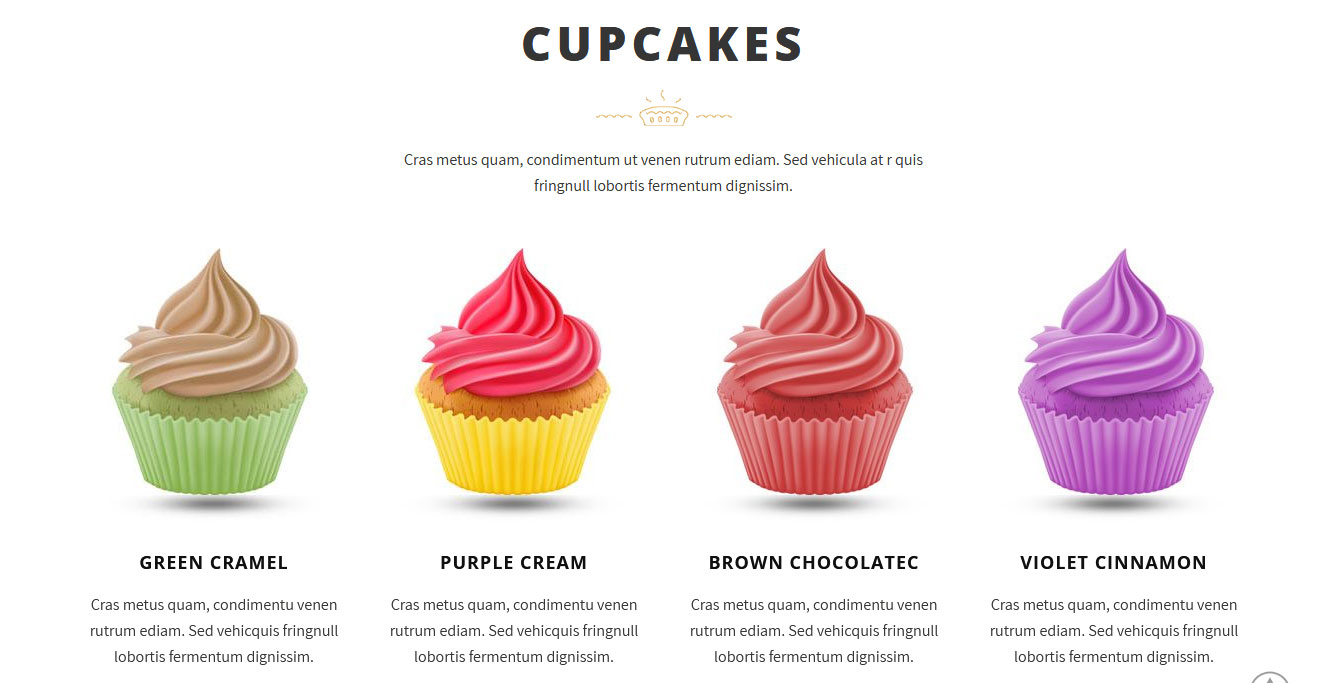
a. Cup Cakes

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Four Box Services Section
- Select Page and upload image
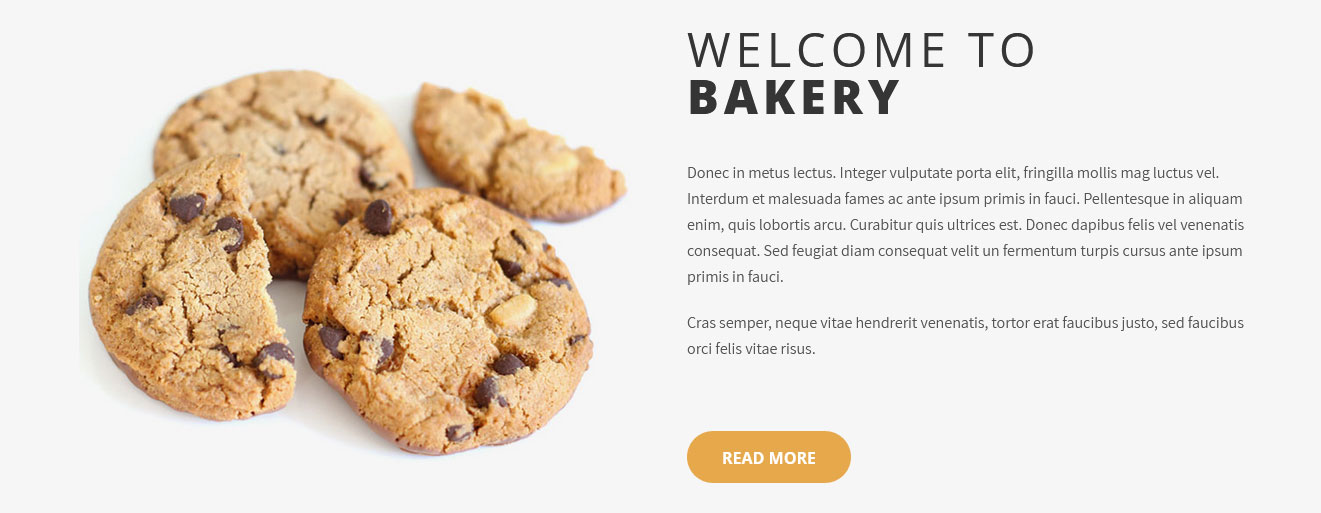
b. Welcome

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome to Website Section
- Select Page for to display in this section
- Upload your image
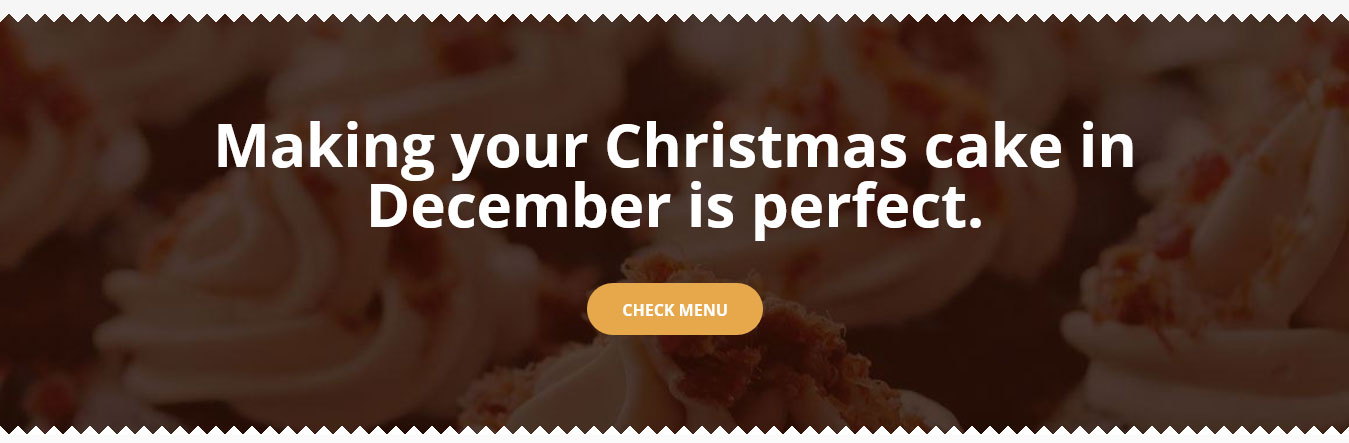
c. Making Cake

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[subtitle align="center" size="60px" color="#ffffff" description="Making your Christmas cake in December is perfect."][button align="center" name="CHECK MENU" link="#" target=""]
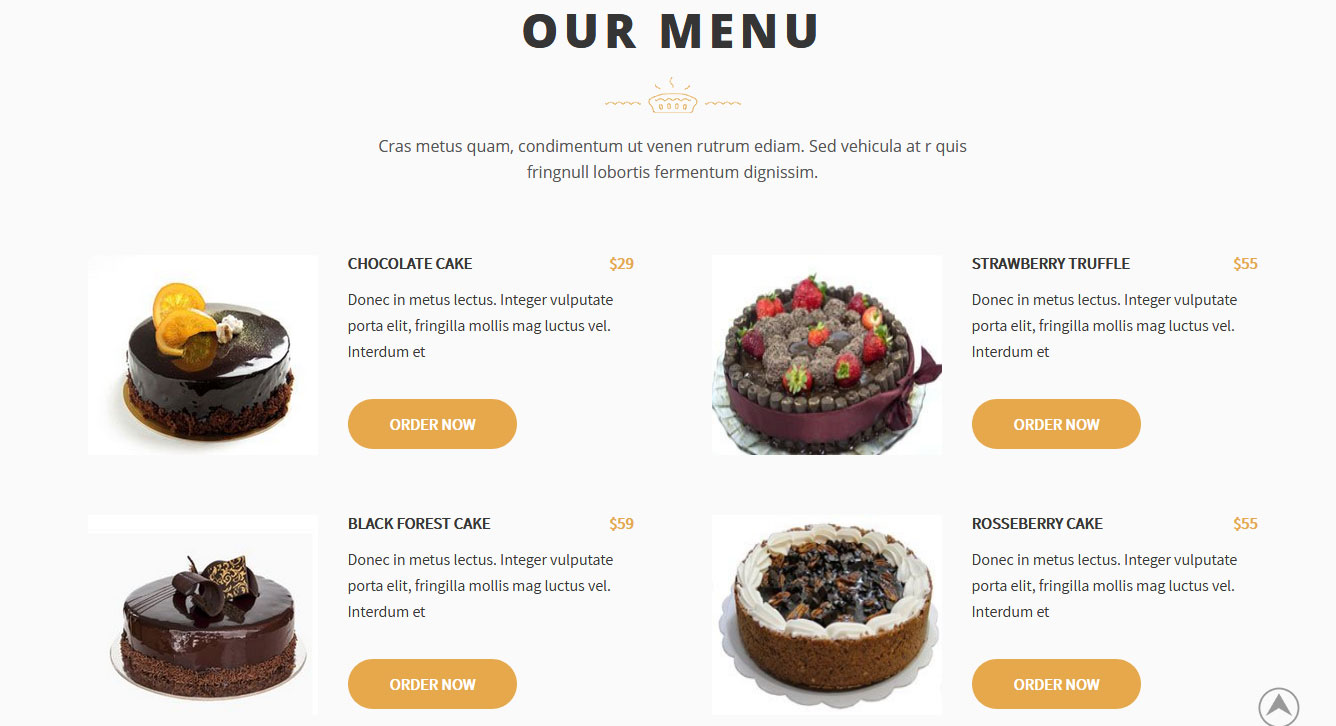
d. Our Menu

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[subtitle align="center" size="16px" color="#555555" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at r quis fringnull lobortis fermentum dignissim."][ourmenu show="-1" menuexcerptlength="15" aordernow="ORDER NOW"]
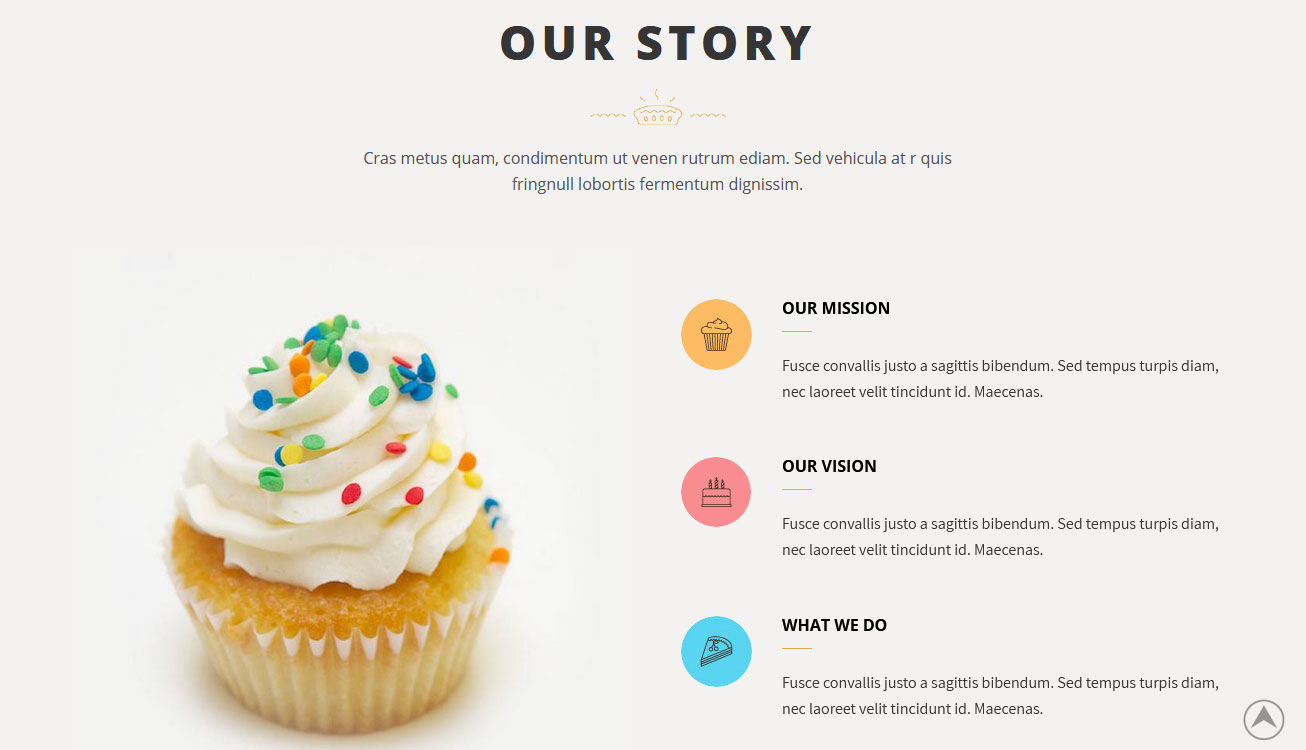
e. Our Story

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[subtitle align="center" size="16px" color="#555555" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at r quis fringnull lobortis fermentum dignissim."] [column_content type="one_half"]<img src="http://sitename.com/wp-content/themes/creamery-pro/images/ourstory.jpg" />[/column_content] [column_content type="one_half_last"] [aboutme icon="http://sitename.com/wp-content/themes/creamery-pro/images/icon-ourstory-1.png" title="OUR MISSION" description="Fusce convallis justo a sagittis bibendum. Sed tempus turpis diam, nec laoreet velit tincidunt id. Maecenas." url="#" target="_self"] [aboutme icon="http://sitename.com/wp-content/themes/creamery-pro/images/icon-ourstory-2.png" title="OUR VISION" description="Fusce convallis justo a sagittis bibendum. Sed tempus turpis diam, nec laoreet velit tincidunt id. Maecenas." url="#" target="_self"] [aboutme icon="http://sitename.com/wp-content/themes/creamery-pro/images/icon-ourstory-3.png" title="WHAT WE DO" description="Fusce convallis justo a sagittis bibendum. Sed tempus turpis diam, nec laoreet velit tincidunt id. Maecenas." url="#" target="_self"] [/column_content]
In order to change images in this section:
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Add image url in icon="" and image link in url="" like below
- [aboutme icon="http://...." url="#"]
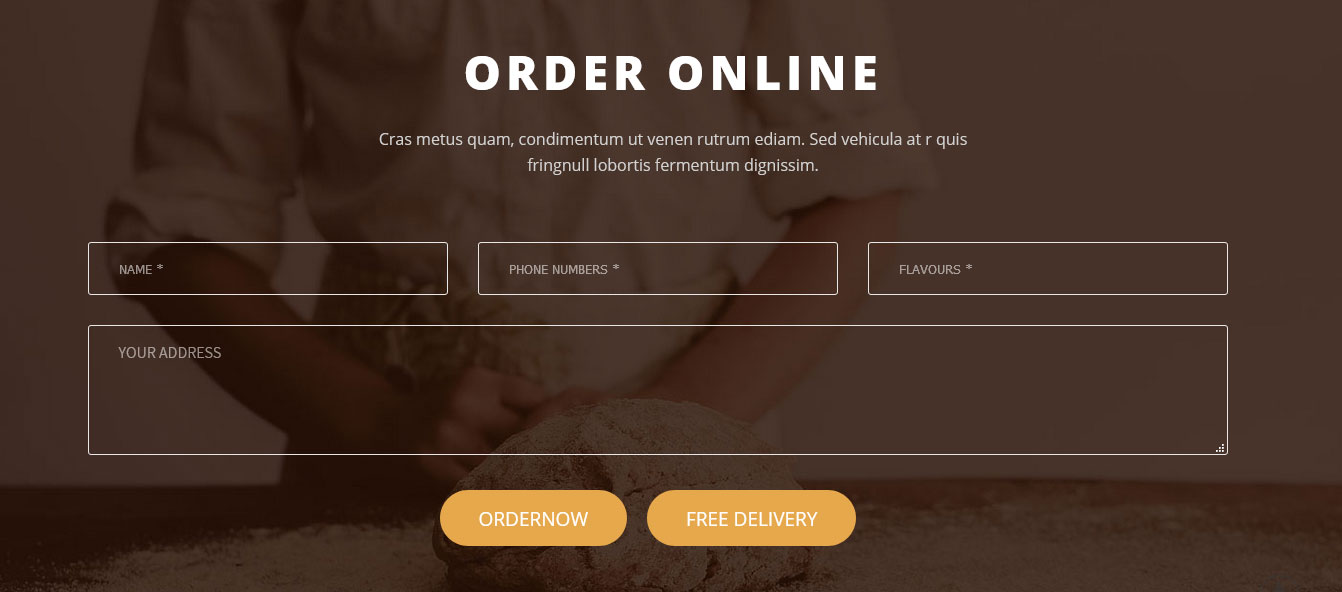
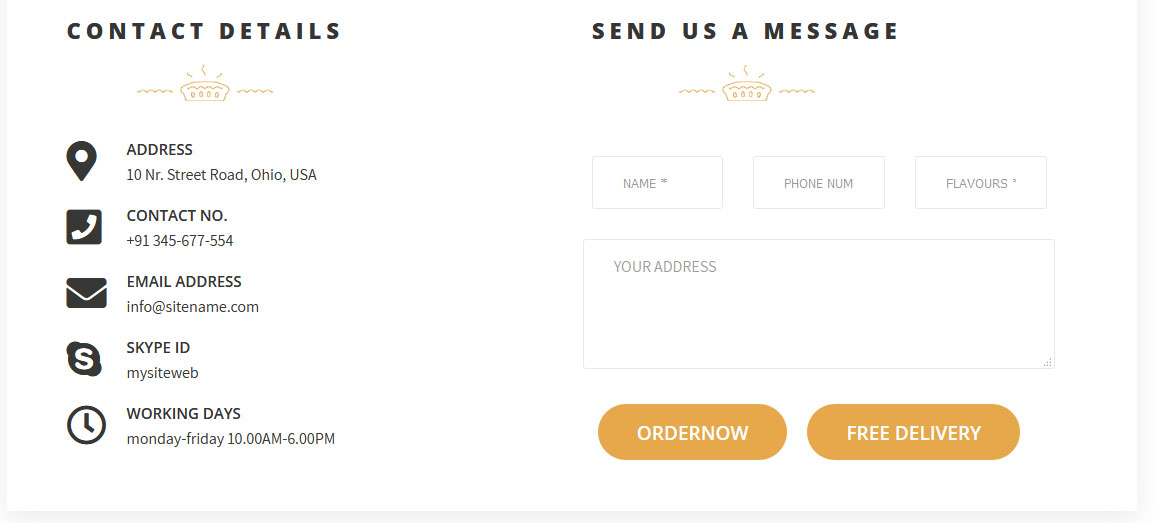
f. Order Online

To use this Order Online Form section in your site
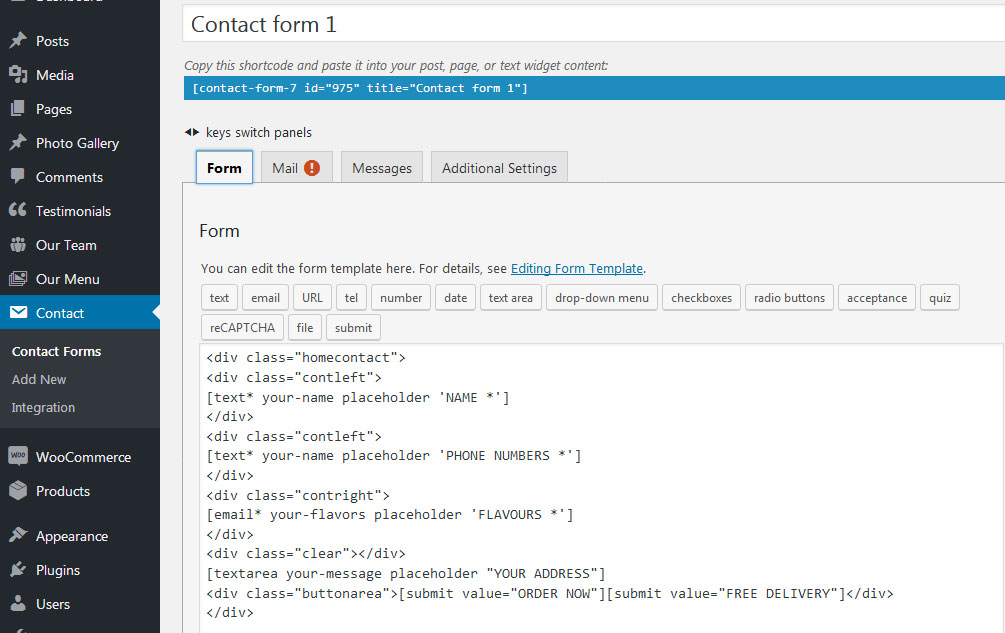
- Install Contact Form 7 WordPress plugin
- Create new Order Online Form using below HTML form fields
<div class="homecontact"> <div class="contleft"> [text* your-name placeholder 'NAME *'] </div> <div class="contleft"> [text* your-name placeholder 'PHONE NUMBERS *'] </div> <div class="contright"> [text* your-flavors placeholder 'FLAVOURS *'] </div> <div class="clear"></div> [textarea your-message placeholder "YOUR ADDRESS"] <div class="buttonarea">[submit value="ORDER NOW"][submit value="FREE DELIVERY"]</div> </div>
- Add below code in Message Body of Mail Tab
From: [your-name] <[your-email]> Subject: [your-subject] Message Body: [your-message]
- Copy this form shortcode and use in Section 4
- Go to Appearance » Theme Options » Sections » Section 4
[subtitle align="center" size="16px" color="#d1d1d1" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at r quis fringnull lobortis fermentum dignissim."][contact-form-7 id="899" title="Contact form 1"]

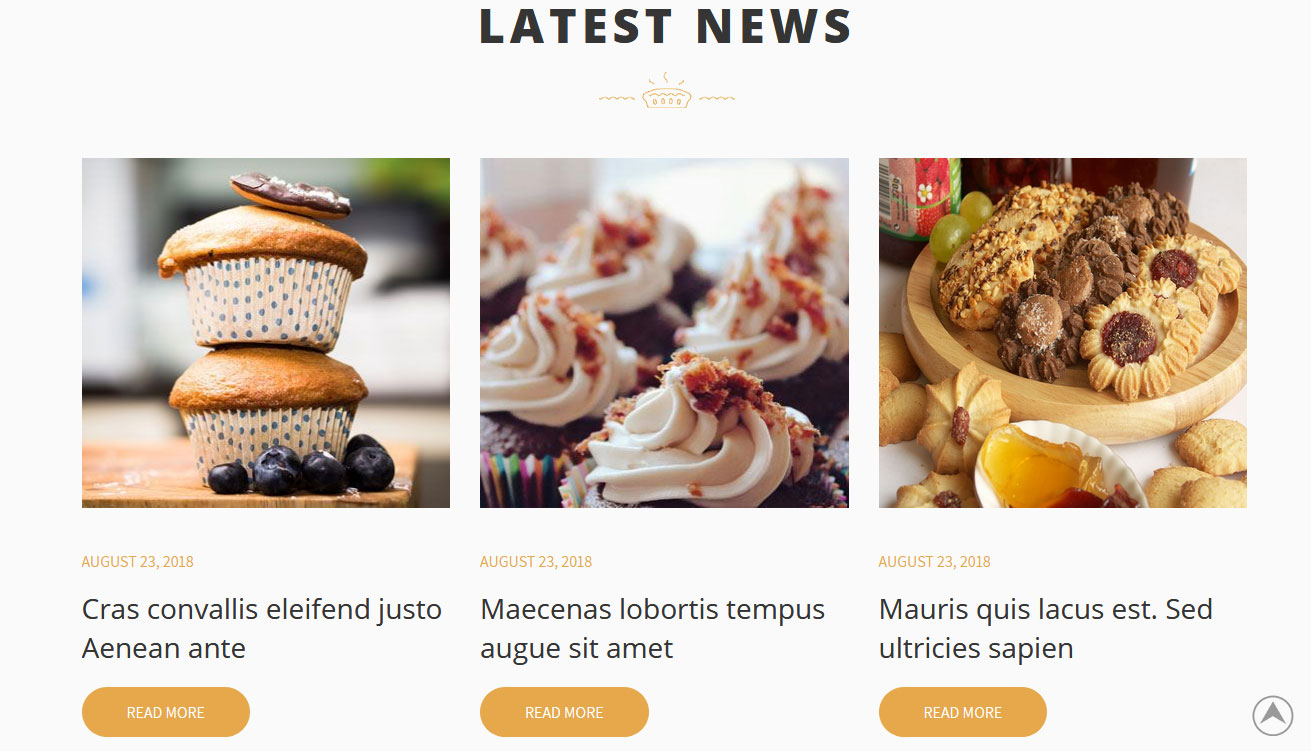
g. Latest News

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode:[space height="30px"][latest-news showposts="3" date="show" readmore="READ MORE"]
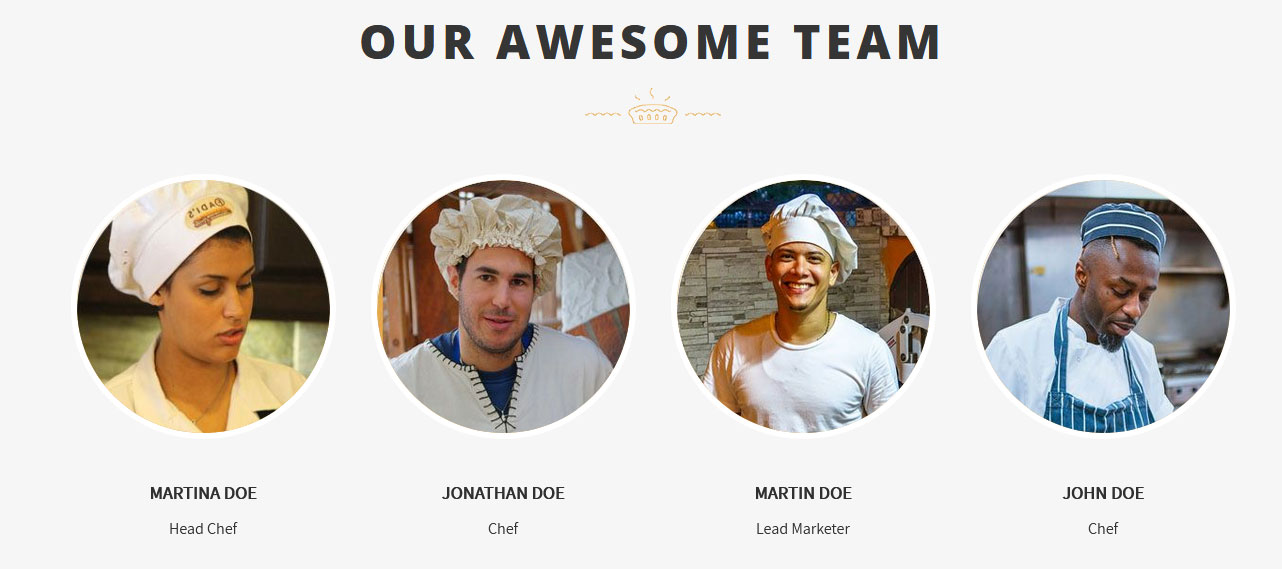
h. Our Team

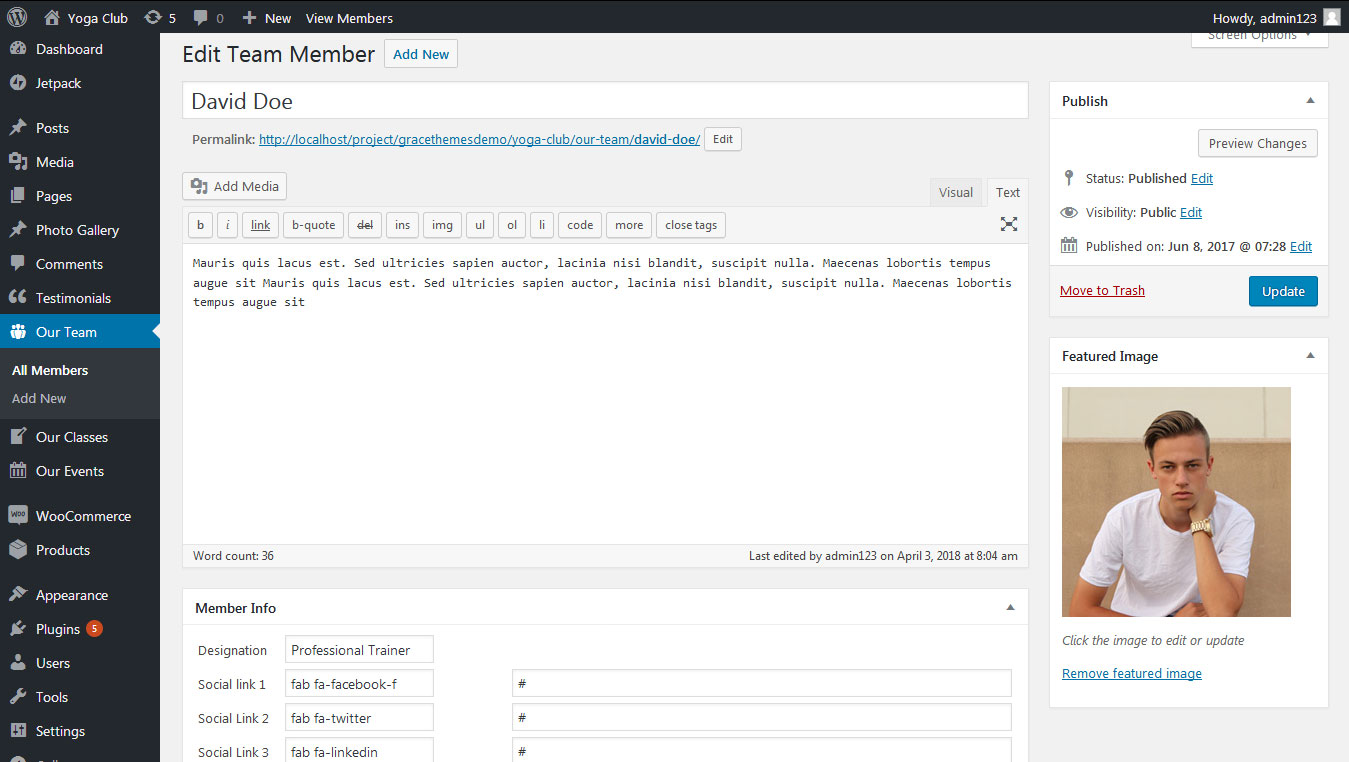
- Create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
[space height="15px"][our-team show="4"]

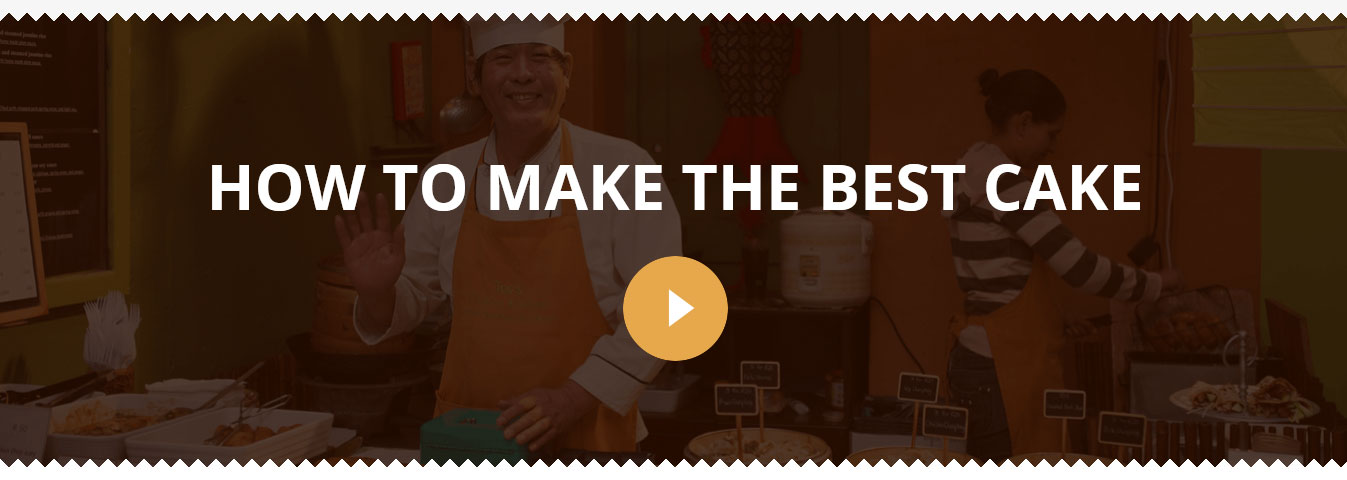
i. Cake Video

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode:[subtitle align="center" size="63px" color="#ffffff" description="HOW TO MAKE THE BEST CAKE"][space height="60px"][custom-video youtubeid="SAkzMSsueSk"]
To display YouTube video in this section, you need YouTube video ID
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- Add your YouTube video ID in youtubeid=""
- Video Shortcode:
[custom-video youtubeid="SAkzMSsueSk"]
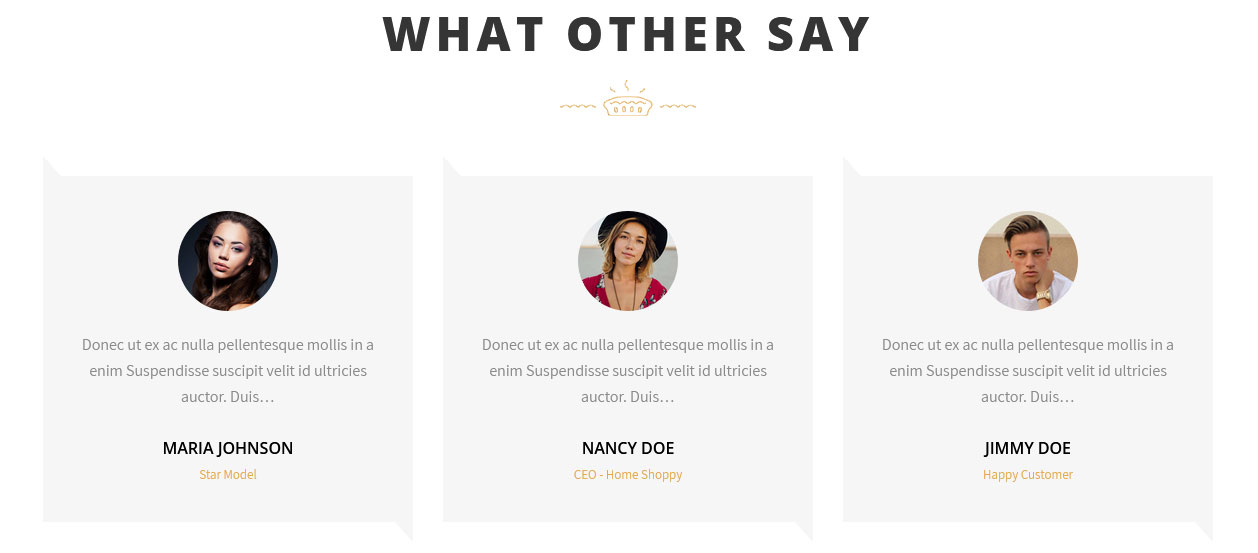
j. What Other Say

This section is used to display clients testimonials in your website
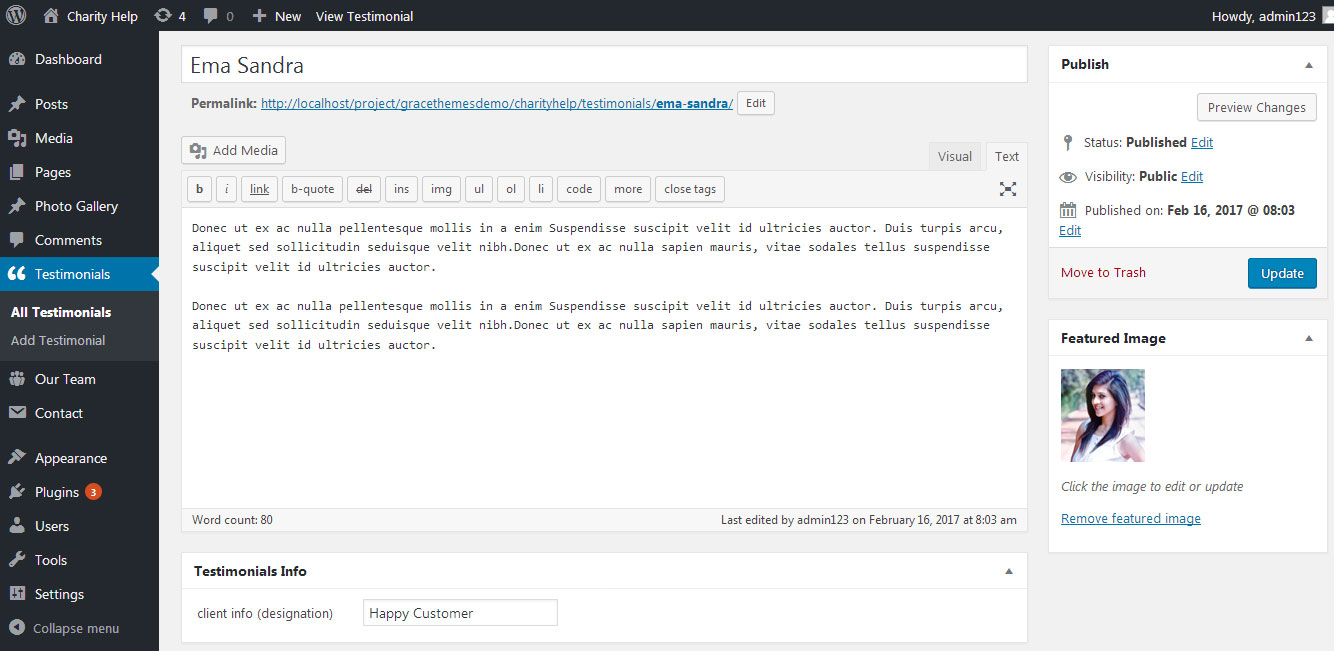
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[space height="20px"][testimonials]

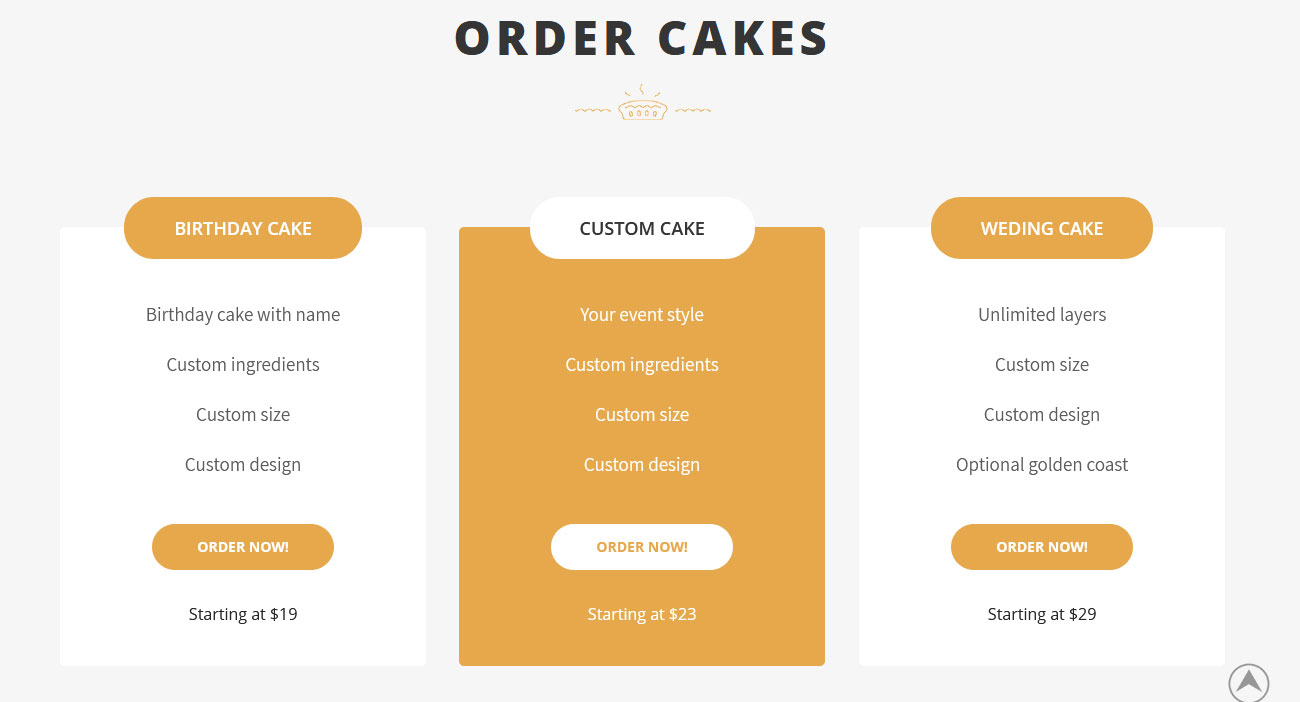
k. Order Cakes

To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode:[space height="20px"] [plans haspopular="yes"] [plan title="BIRTHDAY CAKE" pricedes="Starting at $19" btntext="ORDER NOW!" btnlink="#" bgcolor="#ffffff"] <ul> <li>Birthday cake with name</li> <li>Custom ingredients</li> <li>Custom size</li> <li>Custom design</li> </ul> [/plan][plan popular="yes" title="CUSTOM CAKE" pricedes="Starting at $23" btntext="ORDER NOW!" btnlink="#" bgcolor="#e6a84c"] <ul> <li>Your event style</li> <li>Custom ingredients</li> <li>Custom size</li> <li>Custom design</li> </ul> [/plan][plan title="WEDING CAKE" pricedes="Starting at $29" btntext="ORDER NOW!" btnlink="#" bgcolor="#ffffff"] <ul> <li>Unlimited layers</li> <li>Custom size</li> <li>Custom design</li> <li>Optional golden coast</li> </ul> [/plan] [/plans]
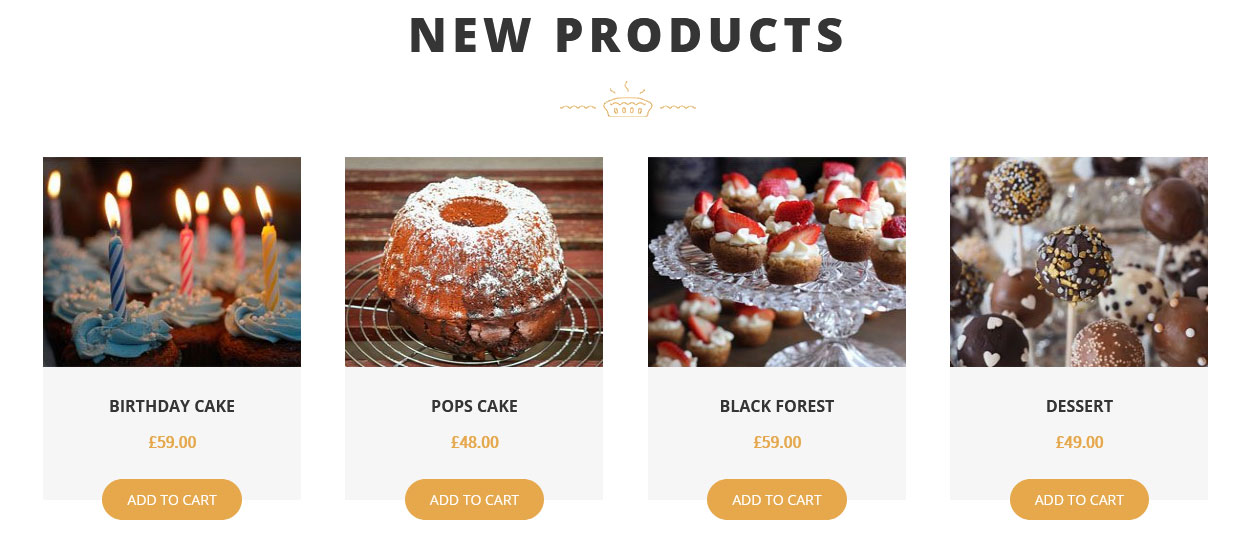
l. New Products

This section is used to display latest WooCommerce products in your website
To display display WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
Go to Appearance » Theme Options » Sections » Section 10
Shortcode/Content:[space height="20px"][recent_products per_page="4" columns="4"]
m. Clients

To add partners logo image in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 11
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[client_lists][client image="http://sitename.com/wp-content/themes/creamery-pro/images/client-logo1.jpg" link="#"][client image="http://sitename.com/wp-content/themes/creamery-pro/images/client-logo2.jpg" link="#"][client image="http://sitename.com/wp-content/themes/creamery-pro/images/client-logo3.jpg" link="#"][client image="http://sitename.com/wp-content/themes/creamery-pro/images/client-logo4.jpg" link="#"][client image="http://sitename.com/wp-content/themes/creamery-pro/images/client-logo5.jpg" link="#"][/client_lists]
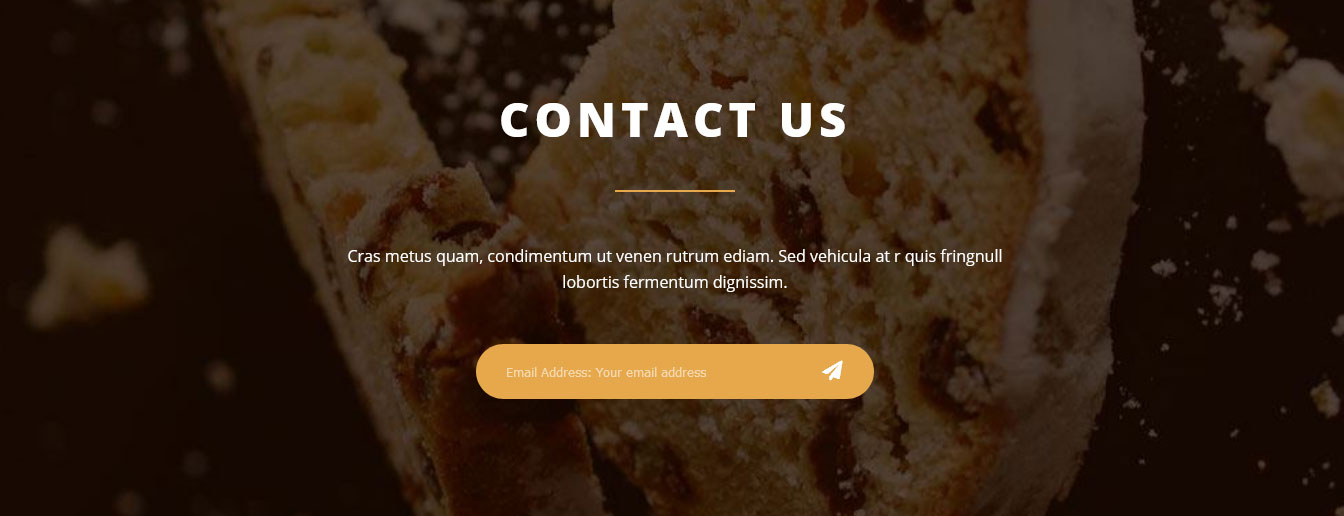
n. Contact Us

To manage this section go to Appearance » Theme Options » Sections » Section 12
Shortcode/Content:[[subtitle align="center" size="16px" color="#ffffff" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at r quis fringnull </br >lobortis fermentum dignissim. "] <form class="newsletter-form"><input type="email" placeholder="Email Address: Your email address" /><i class="fa fa-paper-plane" aria-hidden="true"><input type="submit" value="" /></i></form>
7. Footer
The Footer section consists of four main elements:
- Social Icons
- About Company
- Quick Links
- Our Services
- Latest Posts
- Copyright Text
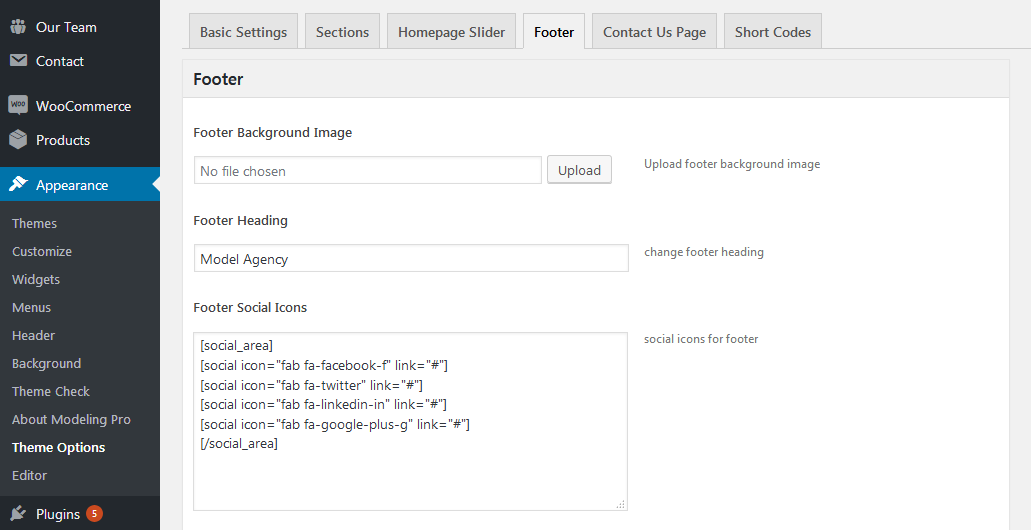
To manage footer section go to the Appearance » Theme Options » Footer


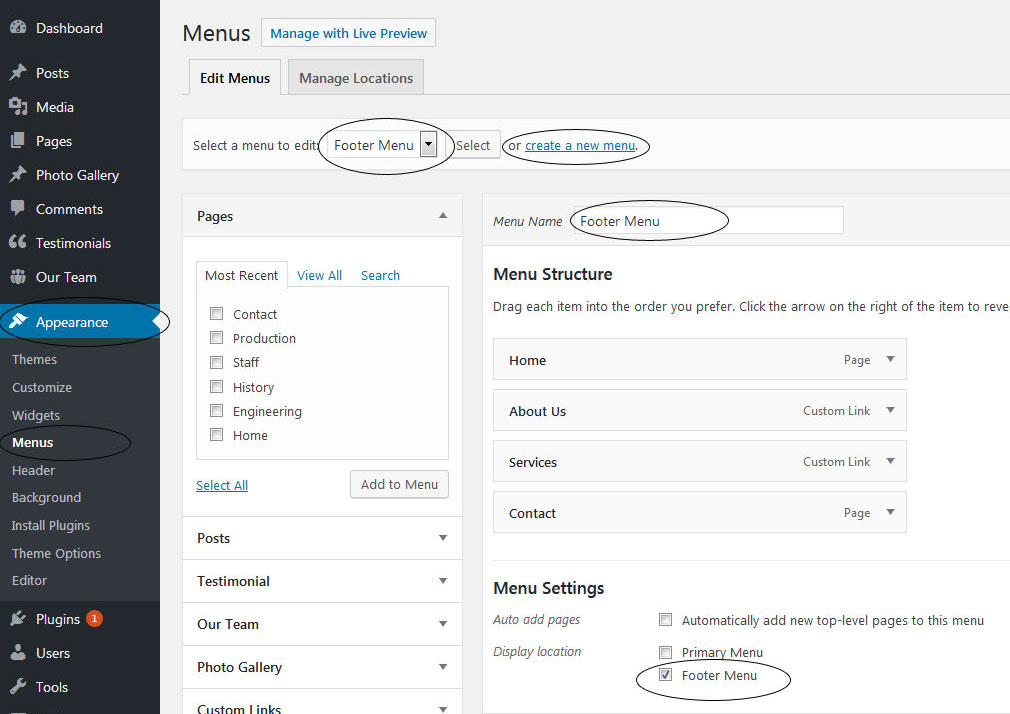
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

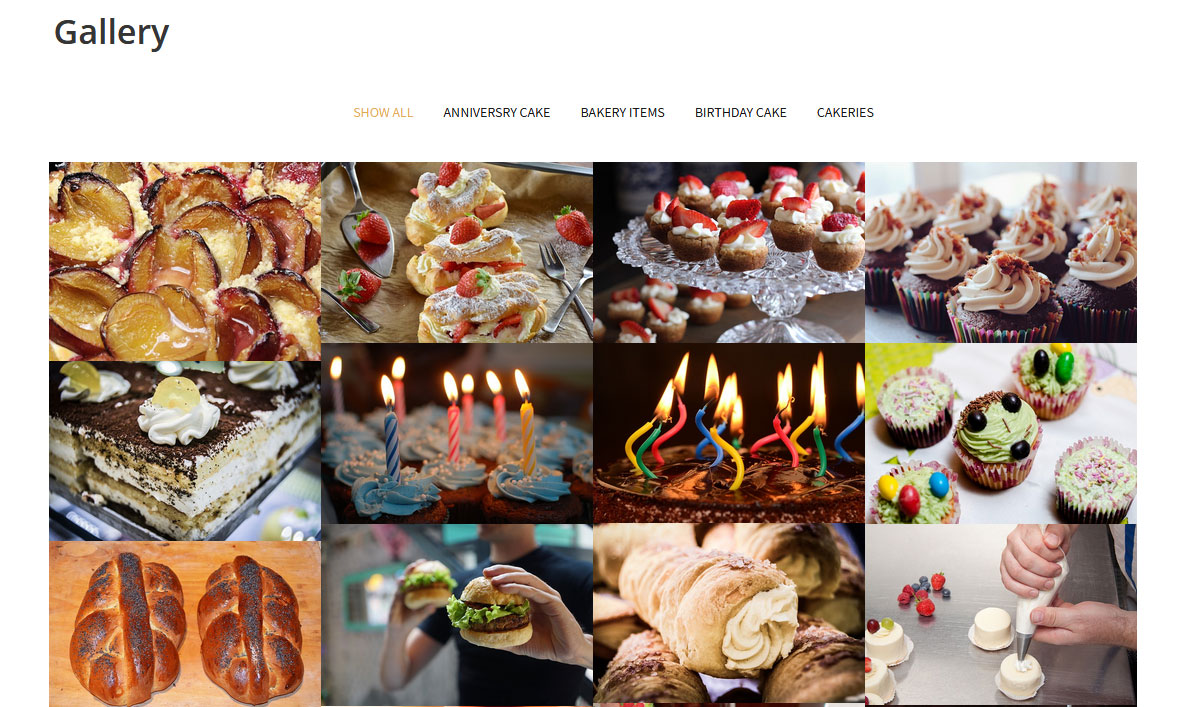
9. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
10. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
- Select Contact Us Template from Page Attribute section
- To manage contact form, Go to Appearance » Theme Options » Contact Us Page
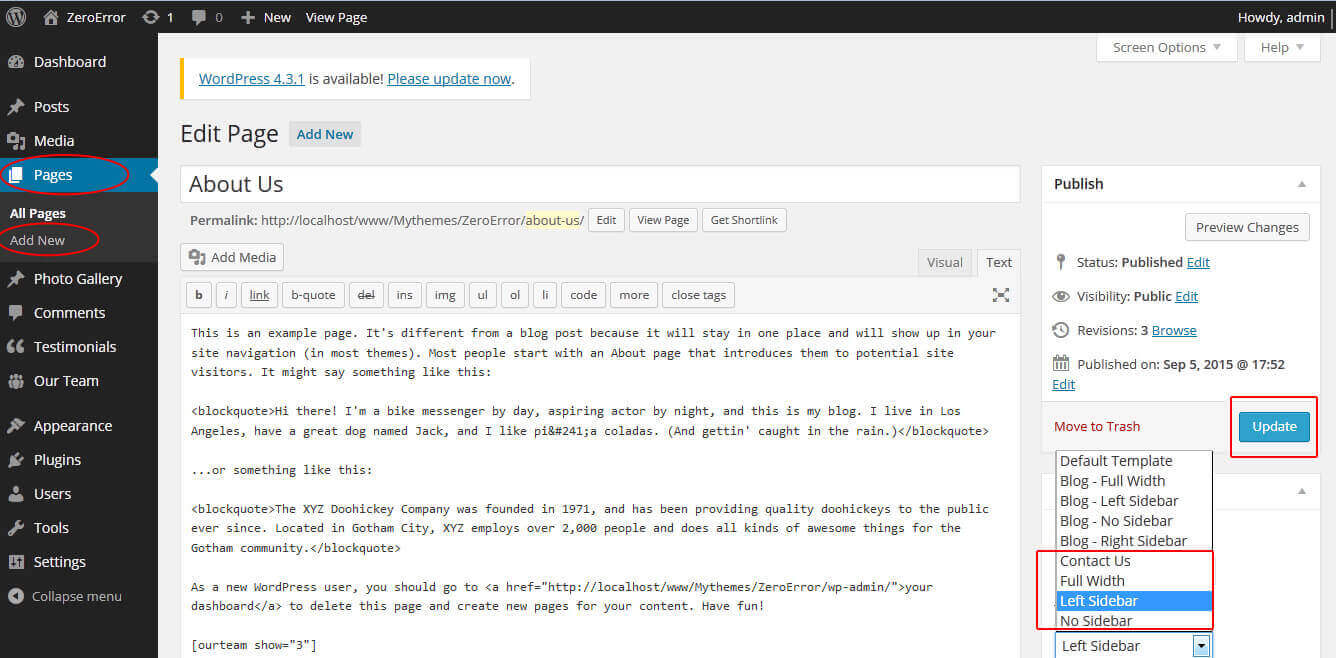
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

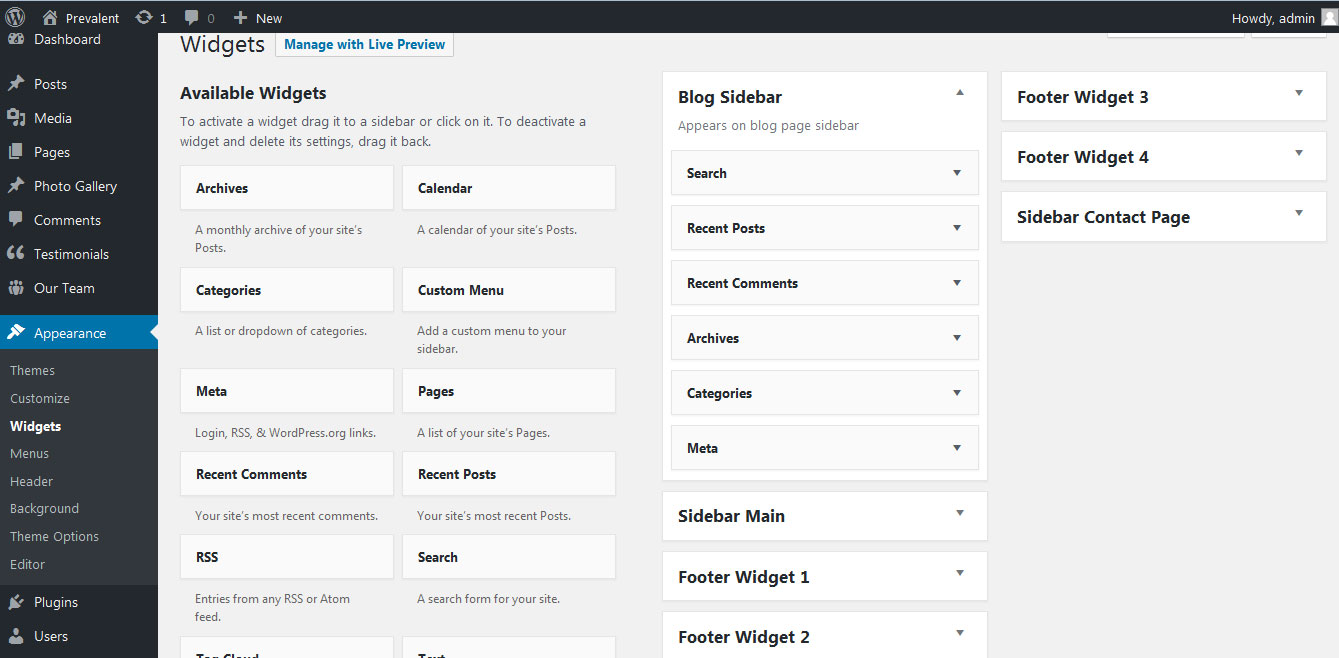
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
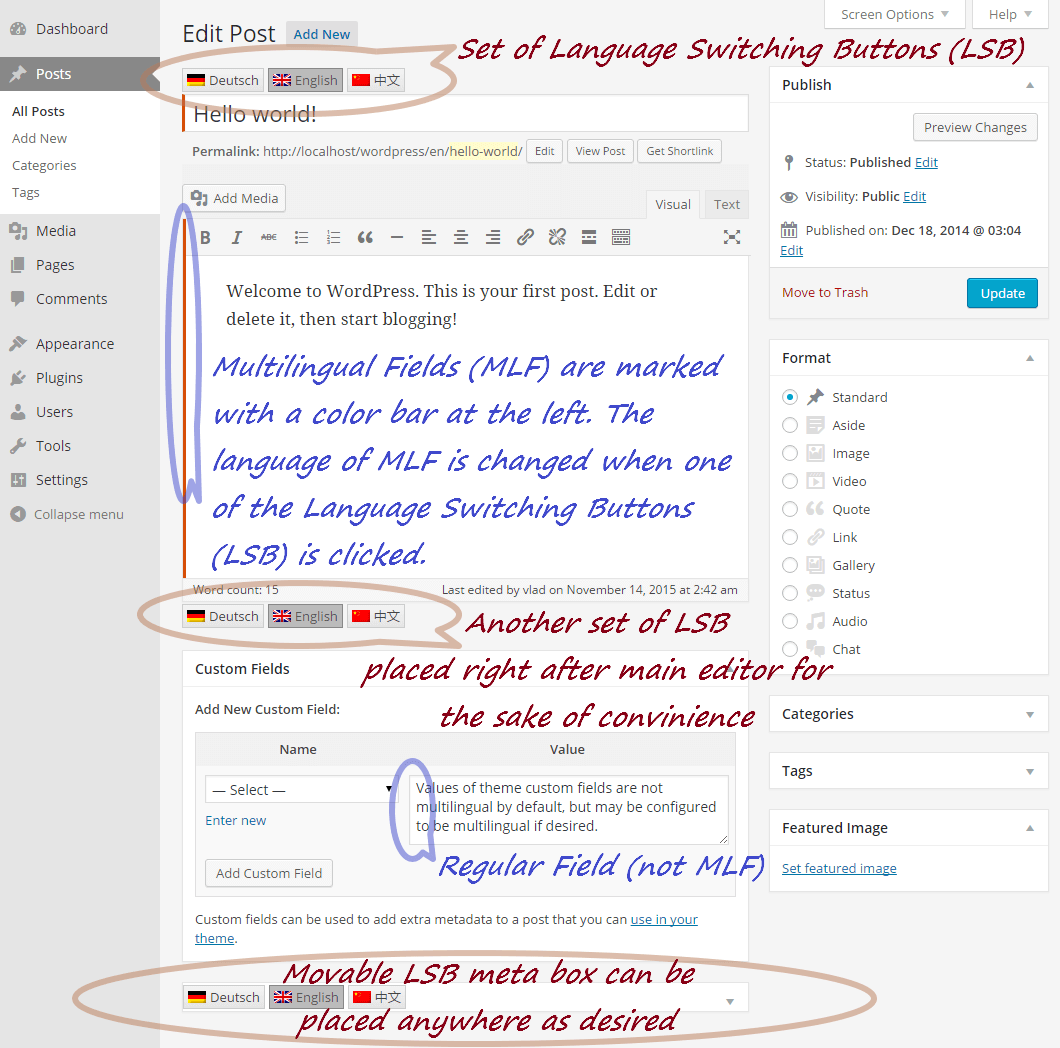
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
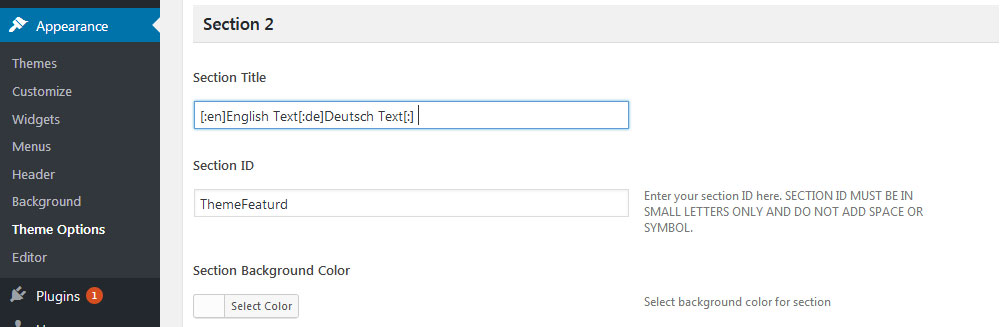
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Creamery Lite Free WordPress Theme Documentation
Thank you for using Creamery Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
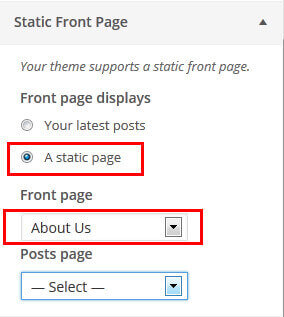
1. Homepage Setup
After activating the Creamery Lite theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Slider Section
Go to Appearance -> Customize -> Theme Options Panel -> Slider Section
- Create three pages for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 700 pixels)
- Then select the pages from dropdown for slider

4. Services
Go to Appearance -> Customize -> Theme Options Panel -> Services Section
- Create the pages for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

3. Welcome
Go to Appearance -> Customize -> Theme Options Panel -> Welcome Section
- Create the page from WordPress dashboard
- Then select the pages from dropdown

5. Footer Social Icons
Go to Appearance -> Customize -> Theme Options Panel -> Footer Social Icons
Add social media links to display icons in footer